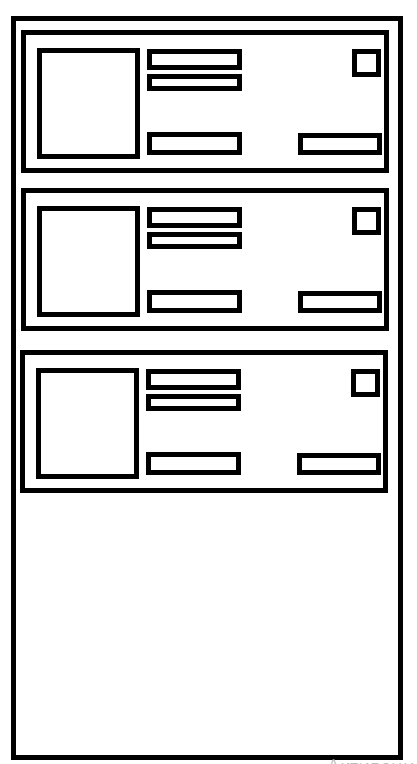
I am trying to make a screen like this:
For this I'm using ListView with custom item. Here is my code of item:
@override
Widget build(BuildContext context) {
return Padding(
padding: const EdgeInsets.all(10),
child: Card(
elevation: 5,
color: Colors.greenAccent,
shape: RoundedRectangleBorder(borderRadius: BorderRadius.circular(6)),
child: Padding(
padding: const EdgeInsets.all(12.0),
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Row(
mainAxisAlignment: MainAxisAlignment.start,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
SizedBox(
width: 65,
height: 65,
child: ClipRRect(
borderRadius: BorderRadius.circular(8),
child: Image.asset(
"assets/images/temp.png",
alignment: Alignment.center,
)),
),
const SizedBox(width: 18),
Expanded(
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: const [
Text(
"Test title",
textAlign: TextAlign.left,
style: TextStyle(
color: Colors.red,
fontSize: 17,
fontWeight: FontWeight.w500),
),
Text(
"TestDescription",
style: TextStyle(
color: Colors.deepOrangeAccent,
fontSize: 15,
fontWeight: FontWeight.w700),
),
],
),
Spacer(),
CustomButton(
onPressed: () {},
)
],
),
),
],
),
],
),
),
));
}
I need align title and description to top, and custom bottom at the bottom. For this I'm using Spacer() inside Column and I wrapped my Column with Expanded widget. But when I wrap my widget with Expanded I get error like this:
RenderFlex children have non-zero flex but incoming height constraints are unbounded.
When a column is in a parent that does not provide a finite height constraint, for example if it is in a vertical scrollable, it will try to shrink-wrap its children along the vertical axis. Setting a flex on a child (e.g. using Expanded) indicates that the child is to expand to fill the remaining space in the vertical direction. These two directives are mutually exclusive. If a parent is to shrink-wrap its child, the child cannot simultaneously expand to fit its parent.
Consider setting mainAxisSize to MainAxisSize.min and using FlexFit.loose fits for the flexible children (using Flexible rather than Expanded). This will allow the flexible children to size themselves to less than the infinite remaining space they would otherwise be forced to take, and then will cause the RenderFlex to shrink-wrap the children rather than expanding to fit the maximum constraints provided by the parent.
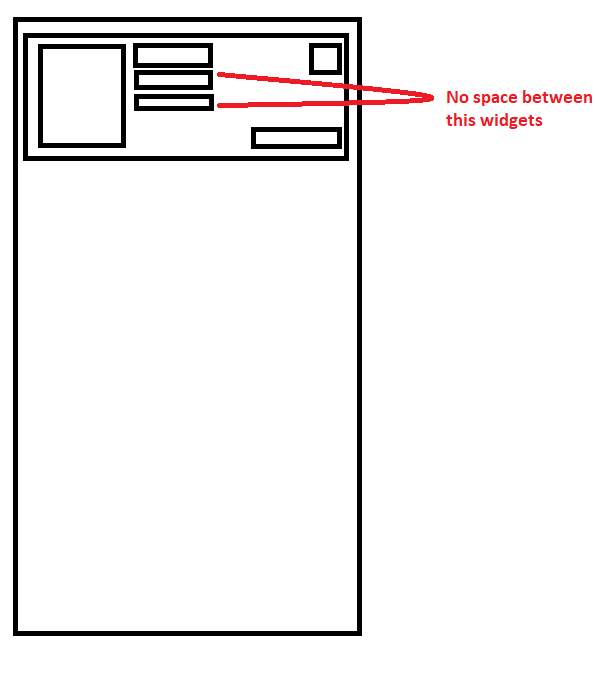
When I remove Expanded() and Spacer() the error no. But I get wrong view. See at the picture:

Please, help me what I'm doing wrong(
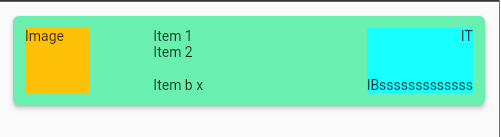
CodePudding user response:
@override
Widget build(BuildContext context) {
return Padding(
padding: const EdgeInsets.all(10),
child: Card(
elevation: 5,
color: Colors.greenAccent,
shape: RoundedRectangleBorder(borderRadius: BorderRadius.circular(6)),
child: Padding(
padding: const EdgeInsets.all(12.0),
child: IntrinsicHeight(
child: Row(
crossAxisAlignment: CrossAxisAlignment.stretch,
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Flexible(
// or exapnded
// fit: FlexFit.tight,
flex: 1,
child: Container(
height: 65,
width: 64,
color: Colors.amber,
child: Text("Image"),
),
),
Flexible(
flex: 1,
fit: FlexFit.tight,
child: Column(
mainAxisSize: MainAxisSize.max,
mainAxisAlignment: MainAxisAlignment.spaceBetween,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Column(
mainAxisSize: MainAxisSize.min,
crossAxisAlignment: CrossAxisAlignment.start,
mainAxisAlignment: MainAxisAlignment.start,
children: [
Text("Item 1"),
Text("Item 2"),
],
),
Text("Item b x"),
],
),
),
Flexible(
flex: 1,
// fit: FlexFit.tight,
child: Container(
color: Colors.cyanAccent,
child: Column(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
crossAxisAlignment: CrossAxisAlignment.end,
children: const [
Text("lT"),
Text("lBsssssssssssss"),
],
),
),
),
],
),
),
),
),
);
}