I seek a little help with ajax. I have this input which I want autocomplete with the script bellow. The url returns a list of strings. When I type, the data are shown in console however the autocomplete window does not pop up.
What might be wrong?
<input type="text" name="from" id="from">
<script>
$(document).ready(function () {
$("#from").keyup(function (string) {
$.ajax({
type: "GET",
url: "http://127.0.0.1:5000/complete?station=" $(this).val(),
success: function (data) {
$("#from").autocomplete({source: data})
console.log(data)
}
});
});
})
</script>
CodePudding user response:
You should add jQuery-ui.min.css, jquery.min.js and jquery-ui.min.js files to the project. The following application, which I developed using mock data, works successfully. I called the getList() method in the error field to simulate the response from the server.
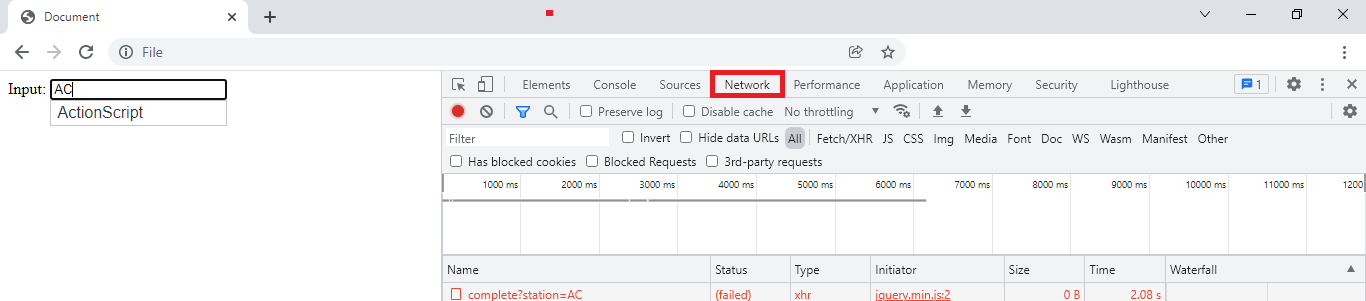
Application test image is available below:
Application source code is available below:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.css" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js"></script>
<title>Document</title>
</head>
<body>
Input: <input type="text" id="inputElement" onkeyup="myFunction(this.value)">
<script>
function myFunction(value) {
/* alert(`URL: http://127.0.0.1:5000/complete?station=${value}`); */
$.ajax({
type: "GET",
url: "http://127.0.0.1:5000/complete?station=" value,
success: function (data) {
if (data != '') {
$("#inputElement").autocomplete({
source: data
});
console.log(data)
}
},
/* I simulated the successful response from the server in the field below. */
error: function (data) {
$("#inputElement").autocomplete({
source: getList()
});
}
});
}
function getList() {
var availableTags = ["ActionScript", "AppleScript", "Asp", "BASIC", "C", "C ", "Clojure",
"COBOL", "ColdFusion", "Erlang", "Fortran", "Groovy", "Haskell", "Scala",
"Java", "JavaScript", "Lisp", "Perl", "PHP", "Python", "Ruby", "Scheme"
];
return availableTags;
}
</script>
</body>
</html>CodePudding user response:
This did it:
$("#from").autocomplete({
source: function (request, response) {
$.ajax({
url: 'http://127.0.0.1:5000/complete?station=' $("#from").val(),
dataType: "json",
success: function (data) {
response(data);
},
error: function (xhr, status, error) {
alert("Error");
}
});
}
});