I have my current code
let array = {};
array[date] = [
{
Name: Name,
Cell: Cell,
Age: Age,
userId: userId,
Time: time,
Type: type,
read: false,
},
];
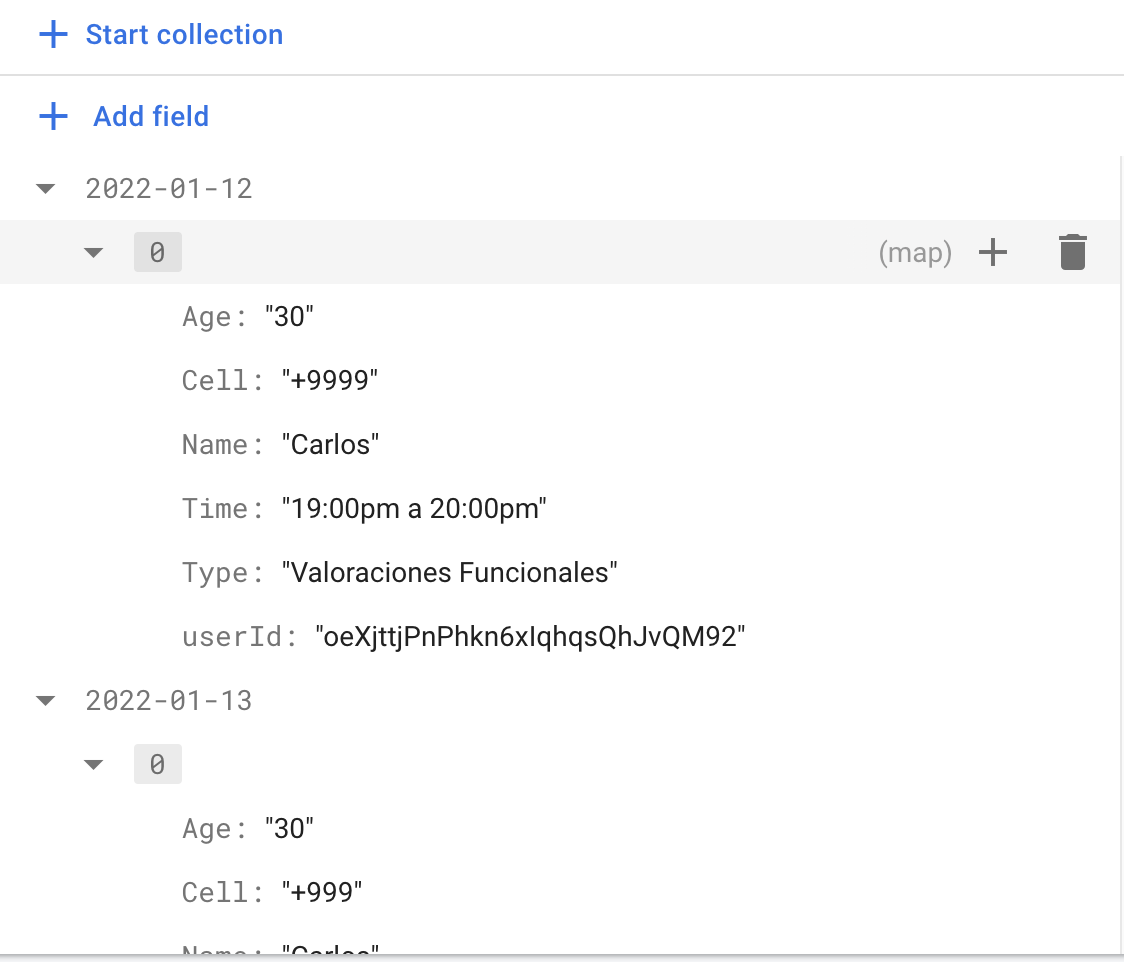
that uploads to firebase like this

but every time i add a new entry for the same date, it overwrites the existing data. I want the data to be add to map "1" etc instead of overwriting the data in map "0"
update: I have tried the following and I am receiving an error. Not sure if I did this correctly, I am still learning.
let array = {};
array[date] = [];
try {
await firebase
.firestore()
.collection("Notifications")
.doc(`${helper}`)
.update(
{
array: firebase.firestore.FieldValue.arrayUnion({
Name: Name,
Cell: Cell,
Age: Age,
userId: userId,
Time: time,
Type: type,
read: false,
}),
},
{ merge: true }
);
} catch (e) {
alert(e);
console.log(e);
}
CodePudding user response:
Since you set the entire 2022-01-03 field, you are overwriting any existing values in that field.
If you want to merge the new value/object you specify with the existing values in a field use the array-union operator.
CodePudding user response:
Use push() to add to an array.
let array = {};
if (!array[date]) {
array[date] = [];
}
array[date].push({
Name: Name,
Cell: Cell,
Age: Age,
userId: userId,
Time: time,
Type: type,
read: false,
});
