I'm currently developing a cross platform React Native application. (Non-expo)
I'm using the following:
"dependencies": {
"@react-native-async-storage/async-storage": "^1.15.13",
"@react-navigation/core": "^6.1.0",
"@react-navigation/drawer": "^6.1.8",
"@react-navigation/native": "^6.0.6",
"@react-navigation/native-stack": "^6.2.4",
"@react-navigation/routers": "^6.1.0",
"@reduxjs/toolkit": "^1.6.2",
"@testing-library/react-native": "^8.0.0",
"axios": "^0.23.0",
"react": "17.0.2",
"react-native": "0.65.1",
"react-native-dotenv": "^3.2.0",
"react-native-elements": "^3.4.2",
"react-native-gesture-handler": "^1.10.3",
"react-native-image-slider-box": "^1.1.10",
"react-native-keychain": "^8.0.0",
"react-native-linear-gradient": "^2.5.6",
"react-native-localize": "^2.1.5",
"react-native-nfc-manager": "^3.11.0",
"react-native-paper": "^4.10.1",
"react-native-paper-dropdown": "^1.0.7",
"react-native-reanimated": "^2.3.0",
"react-native-responsive-fontsize": "^0.5.1",
"react-native-safe-area-context": "^3.3.2",
"react-native-screens": "^3.8.0",
"react-native-select-dropdown": "^1.4.0",
"react-native-skeleton-content": "^1.0.23",
"react-native-svg": "^12.1.1",
"react-native-svg-transformer": "^0.14.3",
"react-native-vector-icons": "^8.1.0",
"react-native-video": "^5.2.0-alpha1",
"react-redux": "^7.2.5",
"reconnect.js": "^1.1.3",
"redux": "^4.1.1",
"redux-mock-store": "^1.5.4",
"redux-thunk": "^2.3.0"
},
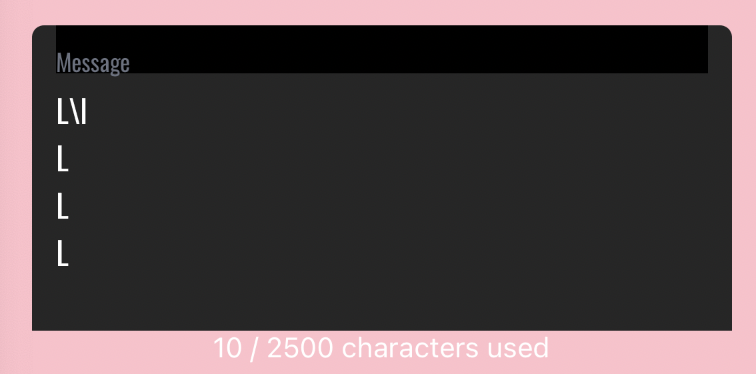
When I create a multiline text input from react native paper I get the following:

Is there something I can do? This is my code:
<TextInput
testID={'contactMessage'}
label={'Message'}
placeholderTextColor={colors.placeholder}
style={[styles.input, { maxHeight: height * 0.25 }]}
multiline={true}
numberOfLines={5}
maxLength={maxLength}
value={message}
onChange={e => {
setMessage(e.nativeEvent.text)
setMessageCount(e.nativeEvent.text.length)
}}
>
And in my StyleSheet:
input: {
backgroundColor: colors.surface,
color: colors.accent,
marginTop: actuatedNormalize(16),
width: '100%',
},
CodePudding user response:
import React from 'react';
import {
StyleSheet,
SafeAreaView,
StatusBar,
View,
Dimensions,
} from 'react-native';
import {TextInput} from 'react-native-paper';
const {width, height} = Dimensions.get('window');
const App = props => {
return (
<SafeAreaView style={styles.container}>
<View style={{flex: 1}}>
<TextInput
testID={'contactMessage'}
placeholder="Hello hi"
placeholderTextColor="white"
style={[styles.input, {height: height * 0.25}]}
multiline={true}
numberOfLines={5}
selectionColor="white"
activeOutlineColor="red"
mode="outlined"
/>
</View>
</SafeAreaView>
);
};
const styles = StyleSheet.create({
container: {
flex: 1,
paddingTop: StatusBar.currentHeight,
marginHorizontal: 16,
},
input: {
margin: 12,
color: 'white',
backgroundColor: 'green',
},
});
export default App;
Just try this example. By default TextInput uses mode as 'flat'. So when you look into source code
{!isAndroid && multiline && (
// Workaround for: https://github.com/callstack/react-native-paper/issues/2799
// Patch for a multiline TextInput with fixed height, which allow to avoid covering input label with its value.
<View
testID="patch-container"
pointerEvents="none"
style={[
StyleSheet.absoluteFill,
dense ? styles.densePatchContainer : styles.patchContainer,
{
backgroundColor: containerStyle.backgroundColor,
left: paddingLeft,
right: paddingRight,
},
]}
/>
)}
they added some default height.
