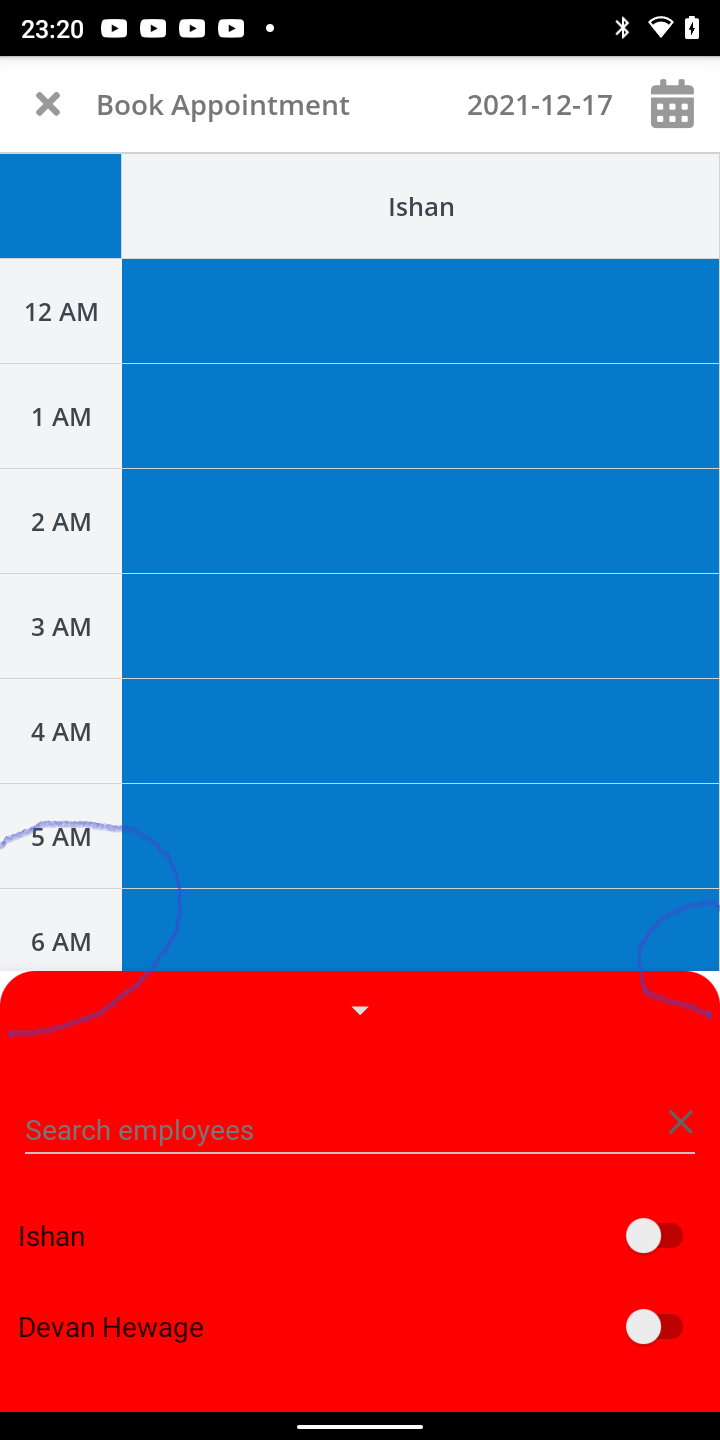
I have a custom BottomSheetDialog and for its layout i created drawable which has top corners rounded rectangle. BottomSheetDialog layout background is a Linearlayout and i applied drawable to the layout.Top corners of the bottom sheet rounding correctly but there is a another layout bottom of the Linear Layout which is not rounded (square and white see below picture) and it is not in the layout.xml file. its like rounded rectangle on top of a square.I couldn't get rid of that square.
Below is my custom bottom sheet sample
public abstract class EmployeeBottomSheetDialog extends BottomSheetDialog {
private Context context;
private Activity activity;
private RecyclerView employeeRecyclerView;
private EditText searchEditText;
private DataBase dataBase;
private ArrayList<Employe> employeeList = new ArrayList<>();
private ArrayList<Employe> employeeSelectedList = new ArrayList<>();
private SelectEmployeeAdapter selectEmployeeAdapter;
private ImageButton closeSearchImageButton;
public EmployeeBottomSheetDialog(@NonNull Context context, List<Employe> selectedEmployeeList) {
super(context,R.style.BottomSheetDialogStyle);
this.context = context;
this.activity = (Activity) context;
if(!selectedEmployeeList.isEmpty()){
employeeSelectedList.clear();
employeeSelectedList.addAll(selectedEmployeeList);
}
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.employee_bottom_sheet_dialog);
}
}
Below is my style
<style name="BottomSheetDialogStyle" parent="Theme.Design.Light.BottomSheetDialog">
<item name="android:windowIsFloating">false</item>
<item name="android:statusBarColor">@android:color/transparent</item>
<item name="android:windowSoftInputMode">adjustResize</item>
<item name="shapeAppearanceOverlay">@style/ShapeAppearanceOverlay</item>
<item name="backgroundTint">@android:color/transparent</item>
<item name="background">@android:color/transparent</item>
</style>
below is my bottom sheet layout.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@ id/background"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:background="@color/transparent"
app:layout_behavior="@string/bottom_sheet_behavior">
<LinearLayout
android:id="@ id/dialog_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:background="@drawable/bottom_sheet_background"
android:padding="10dp">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:src="@drawable/ic_baseline_arrow_drop_down_24" />
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="@dimen/between_two_views">
<com.google.android.material.textfield.TextInputLayout
android:id="@ id/search_wrapper"
style="@style/textInputHint"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/search_employees">
<EditText
android:id="@ id/search"
style="@style/textInputText"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</com.google.android.material.textfield.TextInputLayout>
<ImageButton
android:id="@ id/close_search"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_marginTop="15dp"
android:background="@null"
android:src="@drawable/ic_baseline_close_24"
android:text="Button" />
</RelativeLayout>
<androidx.recyclerview.widget.RecyclerView
android:id="@ id/employee_recycler"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="@dimen/between_two_views"/>
</LinearLayout>
</LinearLayout>
Below is my rounded corner drawable
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<corners android:topLeftRadius="20dp" android:topRightRadius="20dp"/>
<solid android:color="@color/red" />
</shape>
CodePudding user response:
To solve this, you need a transparent background color in your dialog style (BottomSheetDialogStyle):
<item name="android:colorBackground">@android:color/transparent</item>
CodePudding user response:
I found out the answer after hours of searching. i only needed to use below style
<style name="AppBottomSheetDialogTheme" parent="Theme.Design.Light.BottomSheetDialog">
<item name="android:windowIsFloating">false</item>
<item name="android:statusBarColor">@android:color/transparent</item>
<item name="android:windowSoftInputMode">adjustResize</item>
<item name="bottomSheetStyle">@style/AppModalStyle</item>
</style>
<style name="AppModalStyle" parent="Widget.Design.BottomSheet.Modal">
<item name="android:background">@drawable/bottom_sheet_background</item>
</style>