I've defined my button composable like this:
@Composable
fun PrimaryButton(modifier: Modifier = Modifier, onClick: Callback, content: @Composable RowScope.() -> Unit) {
val buttonColors = ButtonDefaults.buttonColors(
backgroundColor = MaterialTheme.colors.primary,
contentColor = contentColorFor(backgroundColor = MaterialTheme.colors.primary)
)
Button(modifier=modifier, onClick = onClick, content=content, colors=buttonColors)
}
I've checked with the debugger and contentColorFor returns the appropiate color (white) (0xFFFFFFFF)
But I can't get to have the text on the button to be white.
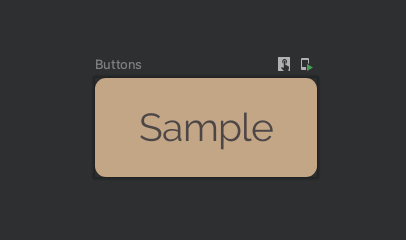
Here's the preview
@Preview(name="Buttons")
@Composable
fun PrimaryButtonPreview() {
MyAppTheme {
Row {
PrimaryButton(modifier = Modifier, onClick={}) {
Text(text = "Sample")
}
}
}
}
Setting the button = TextStyle(…) results in a change on the text color but I'd like to set it from the button colors rather than having one unique color for the text
Edit
After setting the button's text style color to unspecified it still doesn't work:
Shapes are the default by the Android Studio project generator
Colors
val mainBrown = Color(0xFFB4A996)
val primaryBrown = Color(0xFFC2A686)
val clearBrown = Color(0xFFAE967A)
val white = Color.White
val smokeWhite = Color(0xFFF3F3F3)
val gray = Color(0xFF9AA5AF)
val lightGray =Color(0xFFF1F1EF)
val darkGray = Color(0xFF4D5151)
val black = Color(0xFF4D4646)
val red = Color(248,113,113)
Theme
private val LightColorPalette = darkColors(
primary = primaryBrown,
onPrimary = white,
primaryVariant = primaryBrown,
secondary = white,
onSecondary = primaryBrown,
secondaryVariant = white,
background = darkGray,
surface = lightGray,
onSurface = black,
error = red,
one rror = smokeWhite,
)
@Composable
fun MyAppTheme(
darkTheme: Boolean = isSystemInDarkTheme(),
content: @Composable () -> Unit
) {
MaterialTheme(
colors = LightColorPalette,
typography = typography,
shapes = Shapes,
content = content
)
}
Typography
val typography = Typography(
h1 = TextStyle(
color = mainBrown,
fontWeight = FontWeight.W700,
fontSize = 1.5f.rem,
lineHeight = 2.rem,
),
h2 = TextStyle(
color = mainBrown,
fontWeight = FontWeight.W500,
fontSize = 1.25f.rem,
lineHeight = 1.75f.rem
),
h3 = TextStyle(
color = mainBrown,
fontWeight = FontWeight.Normal,
fontSize = 1.5f.rem,
lineHeight = 2.rem
),
h4 = TextStyle(
color = mainBrown,
fontWeight = FontWeight.Normal,
fontSize = 1.25f.rem,
lineHeight = 1.75f.rem
),
body1 = TextStyle(
color = black,
fontSize = 1.rem,
lineHeight = 1.25f.rem
),
button = TextStyle(
fontSize = 1.rem,
color = Color.Unspecified,
lineHeight = 1.25f.rem
),
defaultFontFamily = ralewayRegular
)
CodePudding user response:
My setup was fine except for the typography.
I was setting the color every time so that takes over how it should look from the MaterialTheme.
Don't set those values and let the framework handle it for you.
Not working because I am setting (and forcing) mainBrown as the color
val typography = Typography(
h1 = TextStyle(
color = mainBrown,
fontWeight = FontWeight.W700,
fontSize = 1.5f.rem,
lineHeight = 2.rem,
),
h2 = TextStyle(
color = mainBrown,
fontWeight = FontWeight.W500,
fontSize = 1.25f.rem,
lineHeight = 1.75f.rem
),
h3 = TextStyle(
color = mainBrown,
fontWeight = FontWeight.Normal,
fontSize = 1.5f.rem,
lineHeight = 2.rem
),
h4 = TextStyle(
color = mainBrown,
fontWeight = FontWeight.Normal,
fontSize = 1.25f.rem,
lineHeight = 1.75f.rem
),
body1 = TextStyle(
color = black,
fontSize = 1.rem,
lineHeight = 1.25f.rem
),
button = TextStyle(
fontSize = 1.rem,
color = Color.Unspecified,
lineHeight = 1.25f.rem
),
defaultFontFamily = ralewayRegular
)
Working
val typography = Typography(
h1 = TextStyle(
fontWeight = FontWeight.W700,
fontSize = 1.5f.rem,
lineHeight = 2.rem,
),
h2 = TextStyle(
fontWeight = FontWeight.W500,
fontSize = 1.25f.rem,
lineHeight = 1.75f.rem
),
h3 = TextStyle(
fontWeight = FontWeight.Normal,
fontSize = 1.5f.rem,
lineHeight = 2.rem
),
h4 = TextStyle(
fontWeight = FontWeight.Normal,
fontSize = 1.25f.rem,
lineHeight = 1.75f.rem
),
body1 = TextStyle(
fontSize = 1.rem,
lineHeight = 1.25f.rem
),
button = TextStyle(
fontSize = 1.rem,
color = Color.Unspecified,
lineHeight = 1.25f.rem
),
defaultFontFamily = ralewayRegular
)