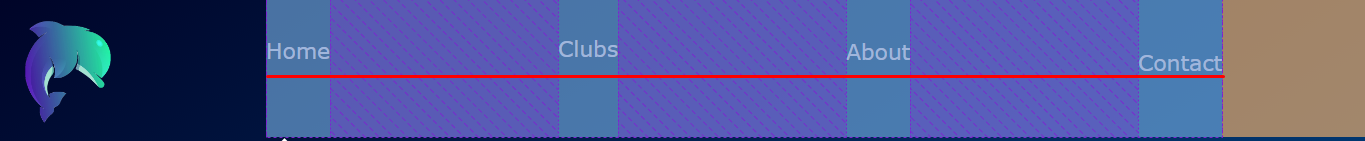
Been trying for hours to fix this yet i dont know whats causing the problem cause i didnt give the links or the listed items any height but when i get rid of the img they are fine but when i put it back everything gets messed up. Can someone help me to fix this

where the listed items arent aligned and the link/listed items have too much height which made no sense to me,Thank you in advance.(sorry for the poor writing or how i made the post this is my first time posting)
*{
padding:0;
margin:0;
text-decoration:none;
list-style:none;
outline:none;
}
body{
background-image:linear-gradient(147deg,#000428,#004e92);
height:100vh;
}
header{
min-height:5vh;
}
nav{
display:flex;
align-content:center;
justify-content:space-between;
}
#Logo{
width:22vh;
height:22vh;
}
ul{
margin-right:23vh;
width:70%;
justify-content:space-between;
align-content:center;
display:flex;
}
a li{
text-align:center;
margin-top:60%;
color:#54041c;
font-size:3.5vh;
font-family:Verdana;
}**Html Part**
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="style.css">
<title>Home</title>
</head>
<body>
<!-- header-->
<header>
<nav>
<img id="Logo" src="Logo.png">
<ul>
<a href="index.html"><li>Home</li></a>
<a href=""><li>Clubs</li></a>
<a href=""><li>About</li></a>
<a href=""><li>Contact</li></a>
</ul>
</nav>
</header>
<!-- -->
<main>
</main>
</body>
</html>CodePudding user response:
margin-top: 60%: If you inspect all four elements with the browser tools / layout tab you'll see that not only the fourth item, but all items have a different margin-top and therefore vertical position. The reason is that the percentage value for margin-top is calculated from the actual width of that item, and the word "Contact" is perceiveably longer than the other three, which causes the different vertical position.
What you can do instead: use top:40%; – or whatever value you like (try different ones to find what you want), and that also requires position: relative; to have an effect at all. Or you can use a pixel value, as suggested in a previous answer. The snippet below contains the top:40%; and position: relative; solution:
*{
padding:0;
margin:0;
text-decoration:none;
list-style:none;
outline:none;
}
body{
background-image:linear-gradient(147deg,#000428,#004e92);
height:100vh;
}
header{
min-height:5vh;
}
nav{
display:flex;
align-content:center;
justify-content:space-between;
}
#Logo{
width:22vh;
height:22vh;
}
ul{
margin-right:23vh;
width:70%;
justify-content:space-between;
align-content:center;
display:flex;
}
a li{
text-align:center;
position: relative;
top:40%;
color:#54041c;
font-size:3.5vh;
font-family:Verdana;
}**Html Part**
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="style.css">
<title>Home</title>
</head>
<body>
<!-- header-->
<header>
<nav>
<img id="Logo" src="Logo.png">
<ul>
<a href="index.html"><li>Home</li></a>
<a href=""><li>Clubs</li></a>
<a href=""><li>About</li></a>
<a href=""><li>Contact</li></a>
</ul>
</nav>
</header>
<!-- -->
<main>
</main>
</body>
</html>CodePudding user response:
Alignment problem
Flexbox uses align-items for the wanted purpose, but you used Grid's align-content. Since align-items is not set, it defaults to stretch, which results in the behaviour you see. Using the correct property will center the elements along the cross axis:
.correct {align-items:center}
.incorrect {align-content:center}
/* Ignore; for a "beautiful" presentation */
body {
display: flex;
gap: .8rem;
font-family: sans-serif;
}
div {
display: flex;
background-color: gray;
}
div>:nth-child(even) {background-color: #e0e0e0}
div>:nth-child(odd) {background-color: #f4f4f4}
header {
font-weight: bold;
font-size: large;
}
section {
border: 1px solid black;
display: flex;
flex-direction: column;
align-items: center;
}<section>
<header>With <code>align-items</code></header>
<div >
<span>A<br>Very<br>Tall<br>Element</span>
<span>Num. 1</span>
<span>Num. 2</span>
<span>Num. 3</span>
</div>
</section>
<section>
<header>With <code>align-content</code></header>
<div >
<span>A<br>Very<br>Tall<br>Element</span>
<span>Num. 1</span>
<span>Num. 2</span>
<span>Num. 3</span>
</div>
</section>Since you used align-content on both nav and ul, the anchors are stretched to the height of the image.
You also set margin-top on li, which is dependent on the width of the parent element (and can only be used on block-level elements, which li by default is). Since the parent element's width is larger with more text-content, elements with more text thus have a larger margin-top value:
span {margin-top:10%}
/* Ignore; recreating your situation */
body {display:flex}
span {display:inline-block}<div>
<span>Short text.</span>
</div>
<div>
<span>This is a very long text that will increase the <code>margin-top</code> value.</span>
</div>Fixing the mentioned issues should make your HTML/CSS look similar to this:
nav {display: flex}
ul {
display: flex;
align-items: center;
}
/* Ignore; recreating your situation */
img {
width: 8rem;
height: 8rem;
background-color: lightgray;
}
li {background-color: white}
nav {
border: 1px solid black;
background-color: gray;
}
ul {
margin: 0;
padding: 0;
list-style-type: none;
}<nav>
<img src>
<ul>
<!-- <a> inside <li> instead of the other way around. More on this later! -->
<li><a>Home</a></li>
<li><a>Contact</a></li>
<li><a>About</a></li>
</ul>
</nav>The other CSS bits
I recommend using logical properties where applicable, so in case users translate your webpage to a language of a different text-direction, the layout will follow.
Viewport units
As of now, you use viewport-units vw/vh to set the size of img, the height of header, the margin of ul, and even the font-size of a li! This makes your header scale in a rather incoherent and (warning: opinionated) unsightly way.
I recommend using rem, as it is not dependent on the viewport, but is dependent on the user's zoom-level. This way, you can more easily guarantee that the final result a user will see is actually what you had in mind, and still allow users to change the font-size (which directly depends on the zoom-level) if it was too small for them.
Also, currently margin-right on ul uses vh, making a horizontal length dependent on the vertical viewport unit, which seems confusing. Perhaps you meant to use vw (though I still recommend rem). Regardless, as you use Flexbox, margin-right is redundant as none of its flex-children can grow (you didn't declare them to).
The issue with outline: none
Removing the outline on every element results in bad accessibility! Users that navigate your page with their keyboards won't be able to see what element they have currently in focus. If you remove the outline, you need to make the focussed element noticeable in another way, for example with box-shadow or changing background-color.
HTML
As others have already mentioned: You should always write correct HTML! In your case, these are the specifications you went against:
olandulmay only havelior script-supporting elements as children.limay only be used as a child ofol,ul, andmenu.
Not conforming to the specification may result in unwanted behaviour, and the browser will try to fix the HTML as best as it can, which may result in a different DOM depending on the browser.
a elements can however not have the href attribute, regardless if others disagree. In case it does not, the element represents "a placeholder for where a link may otherwise have been placed".
Your img does not have its alt attribute specified, which again results in bad accessibility. Without it, assistive technology won't be able to understand/announce it properly. If your image is purely presentational, consider adding the attribute role="presentation" to it. However, most logo-images are not actually presentational. In this case, a short explanation of the image is recommended, for example "Logo of website's name".
Generally, if you wish to learn more about accessibility, I highly recommend the learning guides regarding accessibility from MDN, Google, and W3. Generally (and if you're into this), I also recommend at least occasionally looking up definitions in the official specifications, for example in HTML's Living Standard, CSS' many specifications, or (if you use it) ECMAScript's specification (JavaScript's specification).
