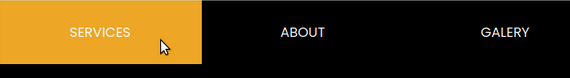
I'm relatively new to front end dev and I can't understand why I get this styling:
with this code:
ul li{
height: 100%;
width: 100%;
display: flex;
align-items: center;
justify-content: center;
}
.nav-links li:hover{
background-color: var(--goldnav);
color: black!important;
}
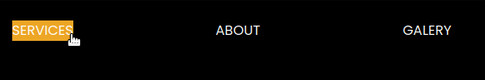
And when I do the same thing this time adding the class name ".nav-links" to the ul li:
.nav-links ul li{
height: 100%;
width: 100%;
display: flex;
align-items: center;
justify-content: center;
}
.nav-links li:hover{
background-color: var(--goldnav);
color: black!important;
}
This happens:
Here's the HTML:
<ul >
<li><a href="#">Services</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Galery</a></li>
</ul>
CodePudding user response:
The CSS selector .nav-links ul li will match all li elements inside a ul element inside an element with class nav-links, for example:
<div >
<ul>
<li><a href="#">Services</a></li>
</ul>
</div>
To your case you can use .nav-links li (match li inside elements with class nav-links) or ul.nav-links li (match li elements inside ul with class nav-links).
CodePudding user response:
This selector:
.nav-links ul li{}
would be the selector for this HTML construct:
<div >
<ul>
<li><a href="#">Services</a></li>
</ul>
</div>
Means if you start your selection with the classname nav-links then the next selector must be a child if the node.