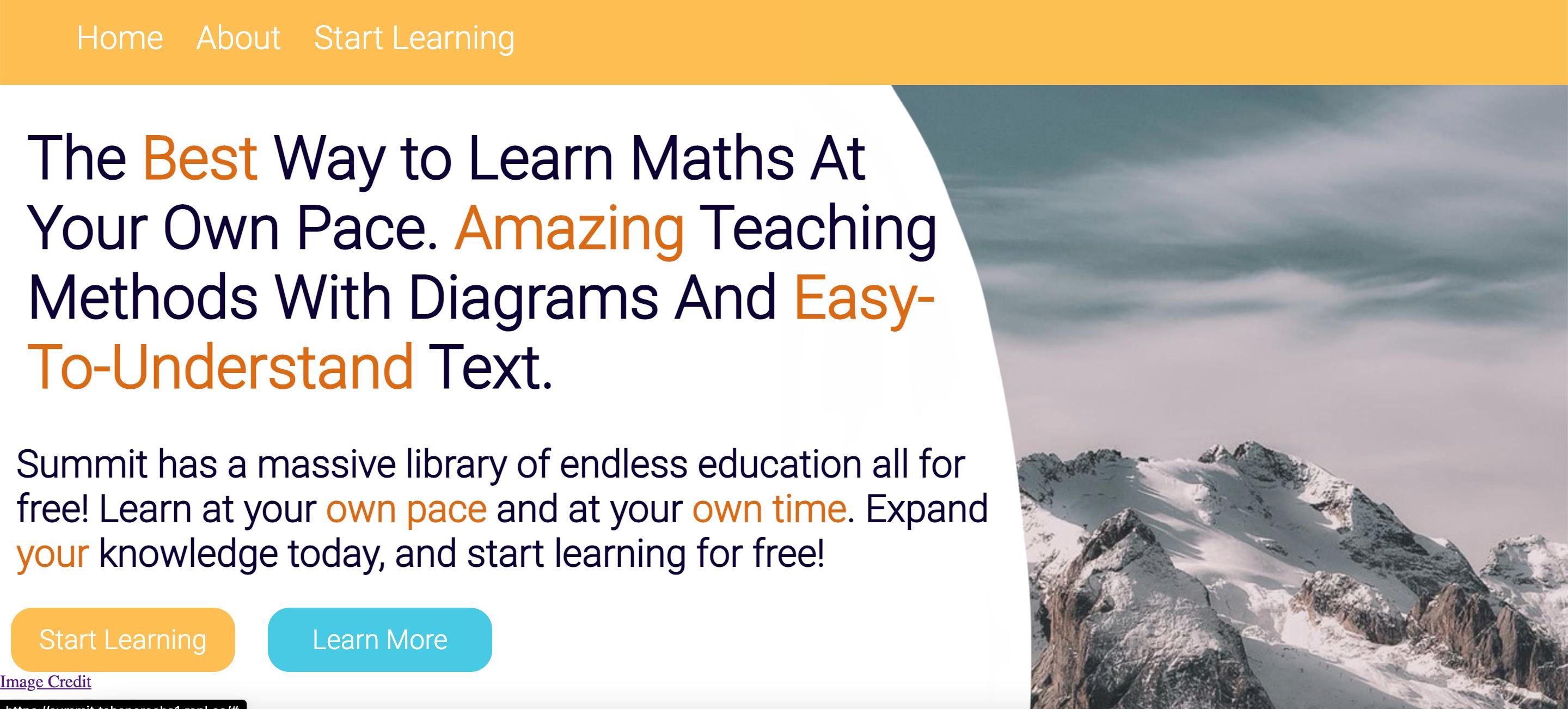
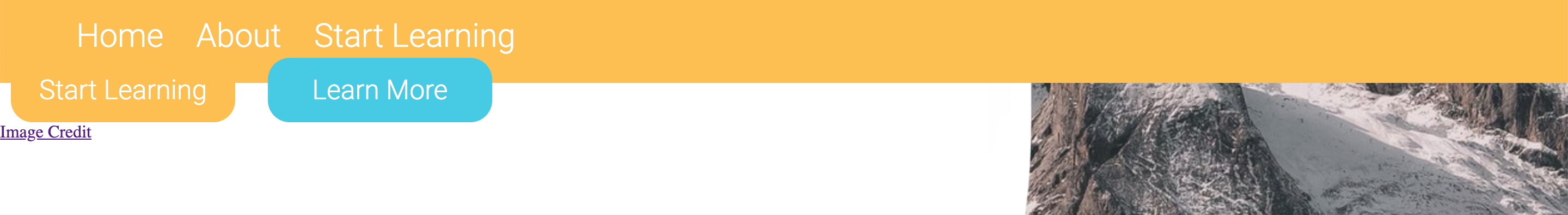
I'm trying to make my nav bar show above everything else, however, when people scroll the buttons in the header go over the nav bar? Can someone help me?
Heres the website if you need it https://summit.tahaparacha1.repl.co/ Heres my code:
My HTML:
<div >
<ul>
<li> <a href="#">Home</a> </li>
<li> <a href="#">About</a> </li>
<li> <a href="#">Start Learning</a> </li>
</div>
<div >
<h1>The <ex>Best</ex> Way to Learn Maths At <br> Your Own Pace. <ex>Amazing</ex> Teaching <br> Methods With Diagrams And <ex>Easy-<br>To-Understand</ex> Text.</h1>
<h2>Summit has a massive library of endless education all for <br>free! Learn at your <ex>own pace</ex> and at your <ex>own time</ex>. Expand <br><ex>your</ex> knowledge today, and start learning for free!</h2>
<div >
<a href="#">Start Learning</a>
<a href="#">Learn More</a>
</div>
<a target="_blank" href="https://www.pexels.com/@eberhardgross?utm_content=attributionCopyText&utm_medium=referral&utm_source=pexels">Image Credit</a>
</div>
...
My Css:
@import url('https://fonts.googleapis.com/css2?family=Roboto:wght@300&display=swap');
/*
font-family: 'Roboto', sans-serif;
*/
body{
margin: 0;
padding: 0;
}
.nav ul {
list-style-type: none;
background-color: #fcbf49;
height: 80px;
width: 100%;
margin: 0px;
padding-top: 0px;
position: fixed;
}
.nav li {
float: left;
padding-left: 30px;
text-align: center;
padding-top: 19px;
}
.nav a {
text-decoration: none;
color: white;
font-family: 'Roboto', sans-serif;
font-size: 30px;
}
.nav a:hover {
text-decoration: none;
color: #48cae4;
font-family: 'Roboto', sans-serif;
font-size: 30px;
}
.headerbtns {
display: grid;
grid-template-columns: 15% 15% 70%;
grid-column-gap: 20px;
text-align: center;
}
.headerbtns > a {
background-color: #48cae4;
color: white;
font-size: 25px;
text-decoration: none;
margin-left: 10px;
border-width: 0px;
border-radius: 20px;
padding: 15px;
font-family: 'Roboto', sans-serif;
text-align: centre;
}
.headerbtns > a:nth-child(odd){
background-color: #fcbf49;
color: white;
font-size: 25px;
text-decoration: none;
margin-left: 10px;
border-width: 0px;
border-radius: 20px;
padding-left: 7px;; padding-right: 7px;
font-family: 'Roboto', sans-serif;
text-align: centre;
}
.grow {
display: inline-block;
transition-duration: 0.3s;
transition-property: transform;
-webkit-tap-highlight-color: transparent;
transform: translateZ(0);
box-shadow: 0 0 1px transparent;
}
.grow:hover {
transform: scale(1.1);
}
.header {
background-image: url("images/SummitHome1.jpg");
width: 100%; height: 700px;
background-repeat: no-repeat;
padding-top: 5px;
background-size: cover;
}
.header h1 {
font-size: 55px;
font-family: 'Roboto', sans-serif;
color: #0d0035;
margin-top: 100px;
margin-left: 15px;
text-decoration: bold;
}
.header h2 {
font-size: 35px;
font-family: 'Roboto', sans-serif;
color: #0d0035;
margin-top: 30px;
margin-left: 15px;
text-decoration: bold;
}
.header ex {
color: #da6b02
}
h1 {
font-size: 40px;
font-family: 'Roboto', sans-serif;
text-decoration: bold;
color: #fcbf49;
padding-top: 10px; padding-left: 10px;
}
h2 {
font-size: 30px;
font-family: 'Roboto', sans-serif;
text-decoration: bold;
}
h3 {
font-size: 20px;
font-family: 'Roboto', sans-serif;
color: #fcbf49;
padding-left: 10px;
}
p {
font-size: 18px;
font-family: 'Roboto', sans-serif;
padding-left: 10px;
}
.main {
margin: 10px;
}
.main a {
text-decoration-color: #fcbf49;
font-family: 'Roboto', sans-serif;
color: #fcbf49;
}
.main a:hover{
text-decoration-color: #48cae4;
font-family: 'Roboto', sans-serif;
color: #48cae4;
}
.main h2{
}
.offers{
display: grid;
grid-template-columns: 32% 33% 32%;
grid-column-gap: 20px;
}
Its a bit much, heres my repl if you need it (no edit perms): https://replit.com/join/mrmggxewvv-tahaparacha1
CodePudding user response:
try adding the "z-index" css property to those elements, make sure the value in the nav bar is higher than in the buttons.
CodePudding user response:
You should add z-index: 1 for your .nav ul
@import url('https://fonts.googleapis.com/css2?family=Roboto:wght@300&display=swap');
/*
font-family: 'Roboto', sans-serif;
*/
body {
margin: 0;
padding: 0;
}
.nav ul {
list-style-type: none;
background-color: #fcbf49;
height: 80px;
width: 100%;
margin: 0px;
padding-top: 0px;
position: fixed;
z-index: 1;
}
.nav li {
float: left;
padding-left: 30px;
text-align: center;
padding-top: 19px;
}
.nav a {
text-decoration: none;
color: white;
font-family: 'Roboto', sans-serif;
font-size: 30px;
}
.nav a:hover {
text-decoration: none;
color: #48cae4;
font-family: 'Roboto', sans-serif;
font-size: 30px;
}
.headerbtns {
display: grid;
grid-template-columns: 15% 15% 70%;
grid-column-gap: 20px;
text-align: center;
}
.headerbtns>a {
background-color: #48cae4;
color: white;
font-size: 25px;
text-decoration: none;
margin-left: 10px;
border-width: 0px;
border-radius: 20px;
padding: 15px;
font-family: 'Roboto', sans-serif;
text-align: centre;
}
.headerbtns>a:nth-child(odd) {
background-color: #fcbf49;
color: white;
font-size: 25px;
text-decoration: none;
margin-left: 10px;
border-width: 0px;
border-radius: 20px;
padding-left: 7px;
;
padding-right: 7px;
font-family: 'Roboto', sans-serif;
text-align: centre;
}
.grow {
display: inline-block;
transition-duration: 0.3s;
transition-property: transform;
-webkit-tap-highlight-color: transparent;
transform: translateZ(0);
box-shadow: 0 0 1px transparent;
}
.grow:hover {
transform: scale(1.1);
}
.header {
background-image: url("images/SummitHome1.jpg");
width: 100%;
height: 700px;
background-repeat: no-repeat;
padding-top: 5px;
background-size: cover;
}
.header h1 {
font-size: 55px;
font-family: 'Roboto', sans-serif;
color: #0d0035;
margin-top: 100px;
margin-left: 15px;
text-decoration: bold;
}
.header h2 {
font-size: 35px;
font-family: 'Roboto', sans-serif;
color: #0d0035;
margin-top: 30px;
margin-left: 15px;
text-decoration: bold;
}
.header ex {
color: #da6b02
}
h1 {
font-size: 40px;
font-family: 'Roboto', sans-serif;
text-decoration: bold;
color: #fcbf49;
padding-top: 10px;
padding-left: 10px;
}
h2 {
font-size: 30px;
font-family: 'Roboto', sans-serif;
text-decoration: bold;
}
h3 {
font-size: 20px;
font-family: 'Roboto', sans-serif;
color: #fcbf49;
padding-left: 10px;
}
p {
font-size: 18px;
font-family: 'Roboto', sans-serif;
padding-left: 10px;
}
.main {
margin: 10px;
}
.main a {
text-decoration-color: #fcbf49;
font-family: 'Roboto', sans-serif;
color: #fcbf49;
}
.main a:hover {
text-decoration-color: #48cae4;
font-family: 'Roboto', sans-serif;
color: #48cae4;
}
.main h2 {}
.offers {
display: grid;
grid-template-columns: 32% 33% 32%;
grid-column-gap: 20px;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div >
<ul>
<li> <a href="#">Home</a> </li>
<li> <a href="#">About</a> </li>
<li> <a href="#">Start Learning</a>
</li>
</ul>
</div>
<div >
<h1>The
<ex>Best</ex> Way to Learn Maths At <br> Your Own Pace.
<ex>Amazing</ex> Teaching <br> Methods With Diagrams And
<ex>Easy-<br>To-Understand</ex> Text.</h1>
<h2>Summit has a massive library of endless education all for <br>free! Learn at your
<ex>own pace</ex> and at your
<ex>own time</ex>. Expand <br>
<ex>your</ex> knowledge today, and start learning for free!</h2>
<div >
<a href="#">Start Learning</a>
<a href="#">Learn More</a>
</div>
<a target="_blank" href="https://www.pexels.com/@eberhardgross?utm_content=attributionCopyText&utm_medium=referral&utm_source=pexels">Image Credit</a>
</div>
</body>
</html>CodePudding user response:
z-index
put this in your css
.nav {
z-index: 1;
}
here a JSFIDDLE if you want to see the result
@import url('https://fonts.googleapis.com/css2?family=Roboto:wght@300&display=swap');
/*
font-family: 'Roboto', sans-serif;
*/
body {
margin: 0;
padding: 0;
}
.nav ul {
list-style-type: none;
background-color: #fcbf49;
height: 80px;
width: 100%;
margin: 0px;
padding-top: 0px;
position: fixed;
}
.nav li {
float: left;
padding-left: 30px;
text-align: center;
padding-top: 19px;
}
.nav a {
text-decoration: none;
color: white;
font-family: 'Roboto', sans-serif;
font-size: 30px;
}
.nav a:hover {
text-decoration: none;
color: #48cae4;
font-family: 'Roboto', sans-serif;
font-size: 30px;
}
.headerbtns {
display: grid;
grid-template-columns: 15% 15% 70%;
grid-column-gap: 20px;
text-align: center;
}
.headerbtns>a {
background-color: #48cae4;
color: white;
font-size: 25px;
text-decoration: none;
margin-left: 10px;
border-width: 0px;
border-radius: 20px;
padding: 15px;
font-family: 'Roboto', sans-serif;
text-align: centre;
}
.headerbtns>a:nth-child(odd) {
background-color: #fcbf49;
color: white;
font-size: 25px;
text-decoration: none;
margin-left: 10px;
border-width: 0px;
border-radius: 20px;
padding-left: 7px;
;
padding-right: 7px;
font-family: 'Roboto', sans-serif;
text-align: centre;
}
.grow {
display: inline-block;
transition-duration: 0.3s;
transition-property: transform;
-webkit-tap-highlight-color: transparent;
transform: translateZ(0);
box-shadow: 0 0 1px transparent;
}
.grow:hover {
transform: scale(1.1);
}
.header {
background-image: url("images/SummitHome1.jpg");
width: 100%;
height: 700px;
background-repeat: no-repeat;
padding-top: 5px;
background-size: cover;
}
.header h1 {
font-size: 55px;
font-family: 'Roboto', sans-serif;
color: #0d0035;
margin-top: 100px;
margin-left: 15px;
text-decoration: bold;
}
.header h2 {
font-size: 35px;
font-family: 'Roboto', sans-serif;
color: #0d0035;
margin-top: 30px;
margin-left: 15px;
text-decoration: bold;
}
.header ex {
color: #da6b02
}
h1 {
font-size: 40px;
font-family: 'Roboto', sans-serif;
text-decoration: bold;
color: #fcbf49;
padding-top: 10px;
padding-left: 10px;
}
h2 {
font-size: 30px;
font-family: 'Roboto', sans-serif;
text-decoration: bold;
}
h3 {
font-size: 20px;
font-family: 'Roboto', sans-serif;
color: #fcbf49;
padding-left: 10px;
}
p {
font-size: 18px;
font-family: 'Roboto', sans-serif;
padding-left: 10px;
}
.main {
margin: 10px;
}
.main a {
text-decoration-color: #fcbf49;
font-family: 'Roboto', sans-serif;
color: #fcbf49;
}
.main a:hover {
text-decoration-color: #48cae4;
font-family: 'Roboto', sans-serif;
color: #48cae4;
}
.main h2 {}
.offers {
display: grid;
grid-template-columns: 32% 33% 32%;
grid-column-gap: 20px;
}
.nav {
z-index: 99;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div >
<ul>
<li> <a href="#">Home</a> </li>
<li> <a href="#">About</a> </li>
<li> <a href="#">Start Learning</a>
</li>
</ul>
</div>
<div >
<h1>The
<ex>Best</ex> Way to Learn Maths At <br> Your Own Pace.
<ex>Amazing</ex> Teaching <br> Methods With Diagrams And
<ex>Easy-<br>To-Understand</ex> Text.</h1>
<h2>Summit has a massive library of endless education all for <br>free! Learn at your
<ex>own pace</ex> and at your
<ex>own time</ex>. Expand <br>
<ex>your</ex> knowledge today, and start learning for free!</h2>
<div >
<a href="#">Start Learning</a>
<a href="#">Learn More</a>
</div>
<a target="_blank" href="https://www.pexels.com/@eberhardgross?utm_content=attributionCopyText&utm_medium=referral&utm_source=pexels">Image Credit</a>
</div>
</body>
</html>