I'm trying to get the three links together above each other and center them in the middle of the page. (Like on the screenshot).
I have tried things like grid-row: 1; but doesn't seem to work. Seems like they get separated on a new row, but there is only 1 row with the full height of the page.
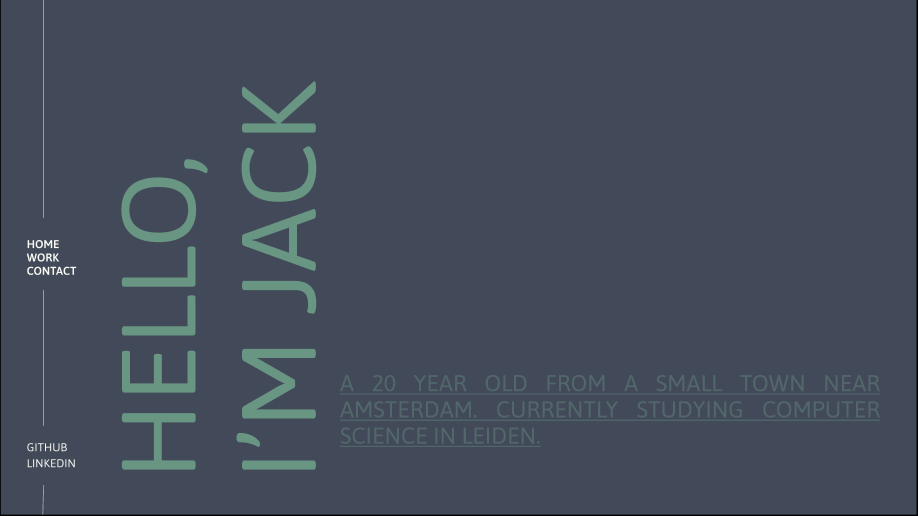
This is a pic of what I'm trying to achieve:

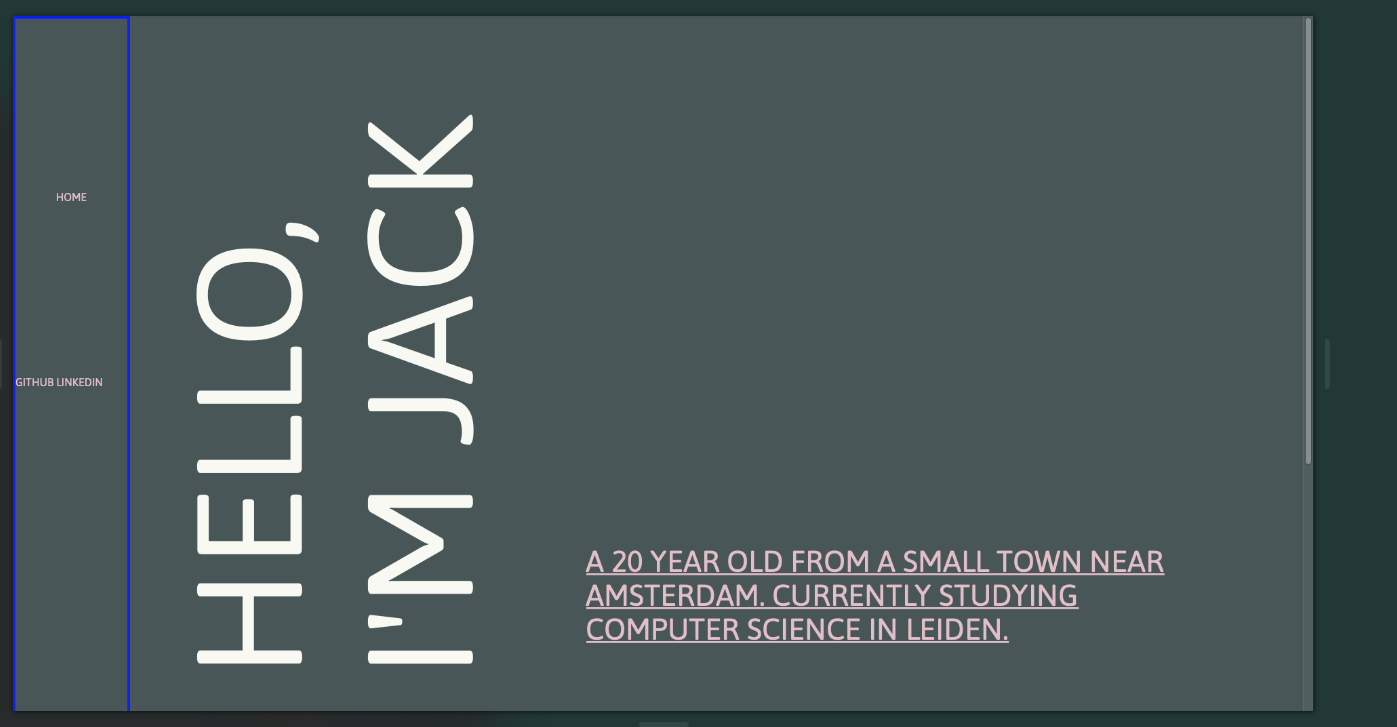
this is a picture of the problem:

@import url("https://fonts.googleapis.com/css2?family=Asap:wght@400;700&display=swap");
* {
padding: 0;
margin: 0;
height: 100%;
width: 100%;
background-color: #4a6163;
font-family: "Asap";
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
.main_grid {
display: -ms-grid;
display: grid;
-ms-grid-columns: 0.15fr 0.5fr (1fr)[1];
grid-template-columns: 0.15fr 0.5fr repeat(1, 1fr);
-ms-grid-rows: 1fr;
grid-template-rows: 1fr;
grid-column-gap: 0px;
grid-row-gap: 0px;
max-height: 100%;
max-width: 100%;
}
.nav_section {
-ms-grid-row: 1;
-ms-grid-column: 1;
-ms-grid-column-span: 1;
grid-area: 1 / 1 / 1 / 2;
grid-row-start: 1;
}
.left_column {
-ms-grid-row: 1;
-ms-grid-column: 2;
-ms-grid-column-span: 1;
grid-area: 1 / 2 / 1 / 3;
}
.right_colomn {
-ms-grid-row: 1;
-ms-grid-column: 3;
-ms-grid-column-span: 1;
grid-area: 1 / 3 / 1 / 4;
}
.left_column > h1 {
font-family: "Asap";
color: #f9faf4;
font-size: 13.75rem;
font-style: normal;
font-weight: normal;
line-height: 15.75rem;
text-transform: uppercase;
-webkit-writing-mode: tb-rl;
-ms-writing-mode: tb-rl;
writing-mode: tb-rl;
-webkit-transform: rotate(-180deg);
transform: rotate(-180deg);
display: -webkit-box;
display: -ms-flexbox;
display: flex;
max-width: 100%;
max-height: 100%;
padding: 3rem;
}
.main_bio {
color: #f2c4ce;
font-size: 2.75rem;
text-decoration: underline;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-orient: vertical;
-webkit-box-direction: reverse;
-ms-flex-direction: column-reverse;
flex-direction: column-reverse;
padding: 6rem;
}
.nav_section {
max-width: 100%;
max-height: 100%;
border: blue 4px solid;
-ms-grid-row: 1;
grid-row: 1;
display: -ms-grid;
display: grid;
}
.main_nav {
display: block;
}
.main_nav > a {
text-decoration: none;
color: #f2c4ce;
text-transform: uppercase;
color: #f2c4ce;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-orient: vertical;
-webkit-box-direction: normal;
-ms-flex-direction: column;
flex-direction: column;
-webkit-box-pack: center;
-ms-flex-pack: center;
justify-content: center;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
}
.main_nav > a {
color: #f2c4ce;
}
.social_nav > a {
text-transform: uppercase;
text-decoration: none;
color: #f2c4ce;
}
<main>
<div >
<div >
<nav aria-label="main_navigation">
<a href="#">home</a>
<a href="#">work</a>
<a href="#">contact</a>
</nav>
<nav aria-label="social_navigation">
<a href="#">github</a>
<a href="#">linkedin</a>
</nav>
</div>
<div >
<h1 >Hello,<br> I'm Jack</h1>
</div>
<div >
<p >A 20 YEAR OLD FROM A SMALL TOWN NEAR AMSTERDAM. CURRENTLY STUDYING COMPUTER SCIENCE IN LEIDEN.</p>
</div>
</div>
</main>
CodePudding user response:
i tried adding this css, and it seems to work :)
first put in the end this
.main_nav,
.social_nav {
display: grid;
place-content: center;
}
delete this
and deleting in your .main_nav>a selector this:
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
or change to this
and in the end, it will be:
.main_nav>a {
text-decoration: none;
color: #f2c4ce;
text-transform: uppercase;
align-items: center;
}
Here The Runnable Code on JFFIDLE :)
@import url("https://fonts.googleapis.com/css2?family=Asap:wght@400;700&display=swap");
* {
padding: 0;
margin: 0;
height: 100%;
width: 100%;
background-color: #4a6163;
font-family: "Asap";
box-sizing: border-box;
}
.main_grid {
display: grid;
grid-template-columns: 0.15fr 0.5fr repeat(1, 1fr);
grid-template-rows: 1fr;
grid-column-gap: 0px;
grid-row-gap: 0px;
max-height: 100%;
max-width: 100%;
}
.nav_section {
grid-area: 1 / 1 / 1 / 2;
grid-row-start: 1;
}
.left_column {
-ms-grid-column-span: 1;
grid-area: 1 / 2 / 1 / 3;
}
.right_colomn {
-ms-grid-column-span: 1;
grid-area: 1 / 3 / 1 / 4;
}
.left_column>h1 {
font-family: "Asap";
color: #f9faf4;
font-size: 13.75rem;
font-style: normal;
font-weight: normal;
line-height: 15.75rem;
text-transform: uppercase;
writing-mode: tb-rl;
transform: rotate(-180deg);
display: flex;
max-width: 100%;
max-height: 100%;
padding: 3rem;
}
.main_bio {
color: #f2c4ce;
font-size: 2.75rem;
text-decoration: underline;
display: flex;
flex-direction: column-reverse;
padding: 6rem;
}
.nav_section {
max-width: 100%;
max-height: 100%;
border: blue 4px solid;
grid-row: 1;
display: grid;
}
.main_nav {
display: block;
}
.main_nav>a {
text-decoration: none;
color: #f2c4ce;
text-transform: uppercase;
color: #f2c4ce;
}
.main_nav>a {
color: #f2c4ce;
}
.social_nav>a {
text-transform: uppercase;
text-decoration: none;
color: #f2c4ce;
}
.main_nav,
.social_nav {
display: grid;
place-content: center;
}
.main_nav>a {
text-decoration: none;
color: #f2c4ce;
text-transform: uppercase;
align-items: center;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<main>
<div >
<div >
<nav aria-label="main_navigation">
<a href="#">home</a>
<a href="#">work</a>
<a href="#">contact</a>
</nav>
<nav aria-label="social_navigation">
<a href="#">github</a>
<a href="#">linkedin</a>
</nav>
</div>
<div >
<h1 >Hello,<br> I'm Jack</h1>
</div>
<div >
<p >A 20 YEAR OLD FROM A SMALL TOWN NEAR AMSTERDAM. CURRENTLY STUDYING COMPUTER SCIENCE IN LEIDEN.</p>
</div>
</div>
</main>
</body>
</html>is this help you, please upvote this to help more people !
