I'm new to using CSS Grid and just looking to ask a quick question for some help please.
I have created a grid with 3 columns and 2 rows. However, I'm looking to make the first item on the top full row width and the 3 items underneath auto-fit while having the full container centred.
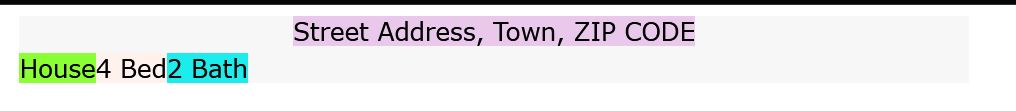
The best I can get to is:
I understand that Grid items span only one column and row track by default, but you can span multiple row and/or column tracks using the same properties to position them, so I set the first item with grid-column-start: 1; grid-column-end: 4;
In terms of having the three items on the second row auto-fit, I can achieve it when justify is start but not center. Thus, I'm not sure if this is actually possible with grid or not, because I have tried to learn the process and if I have understood it right then due to the default behaviour of auto placement, items fill up all the slots in the current row before moving on to fill the next row.
Any advice would be appercaited. Thanks
CSS
div.property_loop_bottom_sec {
display: grid;
width: 50%;
background: #f7f7f7;
grid-template-columns: auto auto 1fr;
grid-template-rows: 1fr auto;
grid-column-gap: 0px;
grid-row-gap: 5px;
justify-items: center;
align-items: center;
margin: auto;
}
.property_field {
display: inline-flex;
justify-content: center;
}
.property_field.woo_loop_property_address {
grid-column-start: 1;
grid-column-end: 4;
background-color: #e9c8ec;
}
.property_field.woo_loop_listing {
background-color: #8aff33;
}
.property_field.woo_loop_bedroom {
background-color: #fff1ec;
}
.property_field.woo_loop_bathroom {
background-color: #1cecec;
}
HTML
<div >
<div >
<div >
Street Address, Town, ZIP CODE
</div>
</div>
<div >
<div >
House
</div>
</div>
<div >
<div >
4 Bed
</div>
</div>
<div >
<div >
2 Bath
</div>
</div>
</div>
CodePudding user response:
You might be able to make it easier to handle if you use grid-template-areas.
<!DOCTYPE html>
<html>
<head>
<style>
.property_field.woo_loop_listing {
grid-area: title;
background-color: #e9c8ec;
}
.item2 {
grid-area: left;
background-color: #8aff33 !important;
}
.item3 {
grid-area: middle;
background-color: #fff1ec !important;;
}
.item4 {
grid-area: right;
background-color: #1cecec !important;;
}
.grid-container {
display: grid;
grid-template-areas:
"title title title"
"left middle right";
padding: 10px;
}
.grid-container > div {
background-color: rgba(255, 255, 255, 0.8);
text-align: center;
padding: 20px 0;
font-size: 30px;
}
</style>
</head>
<body>
<div >
<div >Street Address, Town, ZIP CODE</div>
<div >House</div>
<div >4 Bed</div>
<div >2 Bath</div>
</div>
</body>
</html>