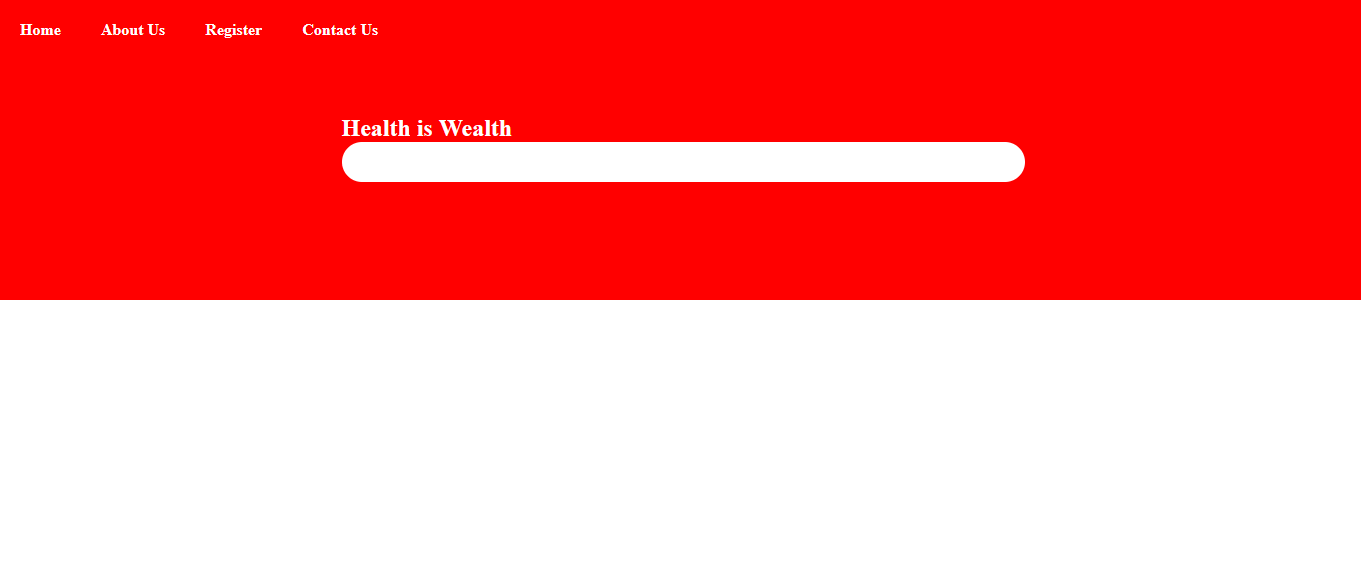
I Want to align this header section part in the vertical center with responsiveness. Now if I use margin-top then the page is not fully responsive and I want to align the header part at the start of the input.
{
margin: 0px;
padding: 0px;
color: white;
}
#header{
height: 300px;
width: 100%;
background-image: url(healthy.jpg);
}
#headersection{
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
#headersection input{
width: 50%;
height: 40px;
border-radius: 20px;
border: none;
}
#navigation{
display: flex;
flex-wrap: wrap;
}
#navigation li{
font-weight: bold;
font-size: 1rem;
padding: 20px;
list-style: none;
}<nav id="header">
<ul id="navigation">
<li>Home</li>
<li>About Us</li>
<li>Register</li>
<li>Contact Us</li>
</ul>
<div id="headersection">
<h1>
Health is Wealth
</h1>
<input type="search" name="Search" id="" placeholder="Search">
</div>
</nav>
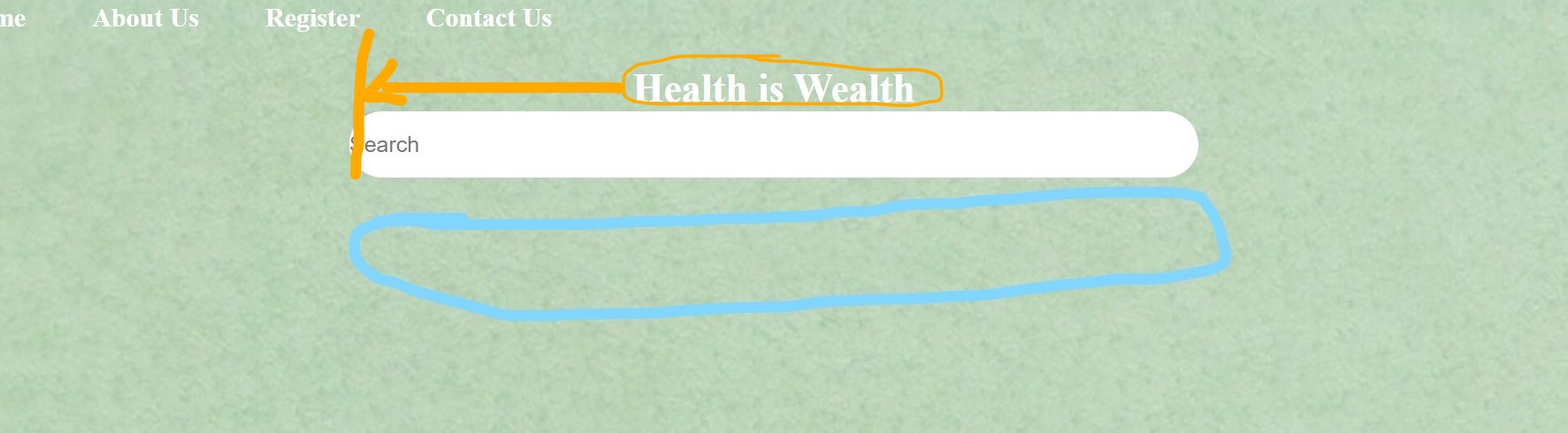
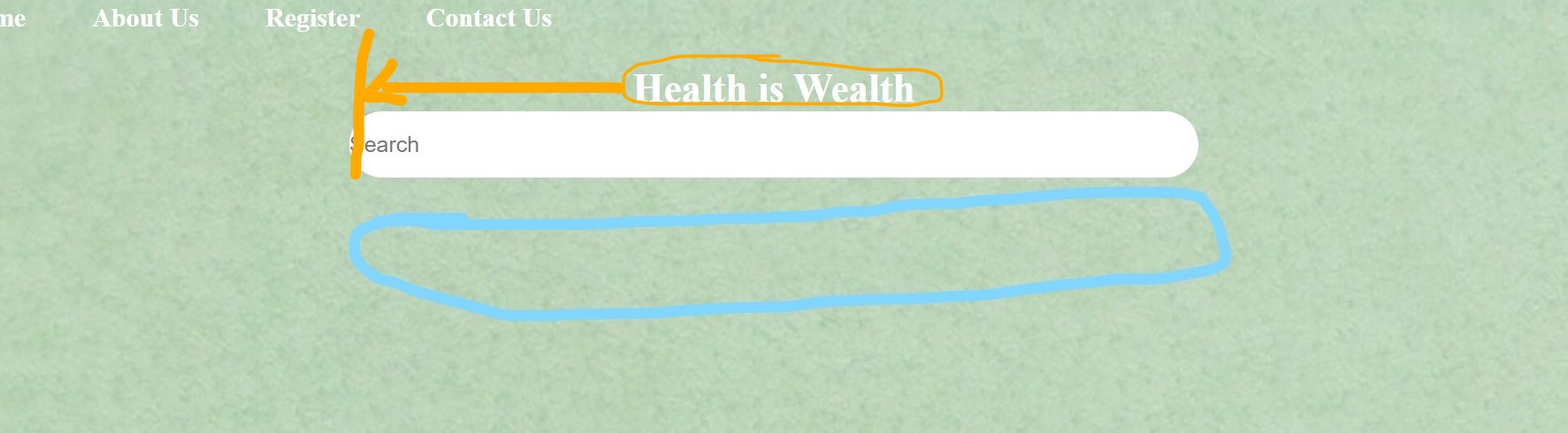
 I want to align this input and header part in the blue section and with that, I want to align my header part at the start of this input section as shown with yellow lines.
I want to align this input and header part in the blue section and with that, I want to align my header part at the start of this input section as shown with yellow lines.
CodePudding user response:
use the attribut valign="middle" for #headersection so you don't have to use margin-top, it will put it in the middle and then get rid of align-items for #headersection
CodePudding user response:
If the width of the headersection is as wide as the input, you can use
#headersection{
align-items: flex-start;
}
CodePudding user response:
You should add a <div > </div> first.
Set the max-width value for this div to adjust the start of navigation text.
As you want to align my header part at the start of this input section as shown with yellow lines, you need to add #navigation > li:nth-child(1){padding-left: 0;} in your css.
I hope the following code would help you.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
* {
margin: 0px;
padding: 0px;
color: white;
background-color: lightgreen;
background-image: url(healthy.jpg);
}
#header {
height: 300px;
width: 100%;
}
#headersection {
display: flex;
flex-direction: column;
/* align-items: center;
justify-content: center; */
}
#headersection input {
width: 100%;
height: 40px;
border-radius: 20px;
border: none;
background: white;
}
#navigation {
display: flex;
flex-wrap: wrap;
}
#navigation li {
font-weight: bold;
font-size: 1rem;
padding: 20px;
list-style: none;
}
#navigation > li:nth-child(1){
padding-left: 0;
}
.container {
max-width: 768px;
margin-left: auto;
margin-right: auto;
}
</style>
</head>
<body>
<div >
<nav id="header">
<ul id="navigation">
<li>Home</li>
<li>About Us</li>
<li>Register</li>
<li>Contact Us</li>
</ul>
<div id="headersection">
<h1>Health is Wealth</h1>
<input type="search" name="Search" id="" placeholder="Search" />
</div>
</nav>
</div>
</body>
</html>CodePudding user response:
Try this:
*{
margin: 0px;
padding: 0px;
color: white;
}
#header{
height: 300px;
width: 100%;
background-color: red; /*instead your image. only for seen*/
}
#headersection{
display: flex;
flex-direction: column;
/*align-items: center; deleted*/
justify-content: center;
height: 100%; /*added*/
width: 50%; /*added*/
}
#headersection input{
width: 100%; /*edited*/
height: 40px;
border-radius: 20px;
border: none;
}
#navigation{
display: flex;
flex-wrap: wrap;
}
#navigation li{
font-weight: bold;
font-size: 1rem;
padding: 20px;
list-style: none;
}
#container{ /*added*/
display: flex;
justify-content: center;
width: 100%;
height: 60%;
}
<nav id="header">
<ul id="navigation">
<li>Home</li>
<li>About Us</li>
<li>Register</li>
<li>Contact Us</li>
</ul>
<div id="container">
<div id="headersection">
<h1>
Health is Wealth
</h1>
<input type="search" name="Search" id="" placeholder="Search">
</div>
</div>
</nav>
I edited. If it is proper, please comment for me.