Lets say and each card renders in 1 second and each node validation takes lets say 100ms.
So currently the render time would be 3 seconds
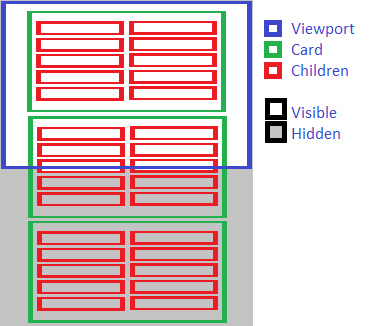
Applying content-visibility: auto; to the .card would result in 3 validations ( 300ms) and one of the cards would not be rendered (-1 second) so the total render time would be 2.3 seconds
Applying content-visibility: auto; to * would result in 30 validations ( 3000ms) and one and a half of the cards would not be rendered (-1.5 seconds) so the total render time would be 4.5 seconds
So content-visibility works best for blocks of elements that are expensive to render on the inside.
Its possible that the browsers will implement some optimizations in the future; I have not found information about optimizations, but for now as the feature is quite new, using it like that may cause issues.
CodePudding user response:
The main point of using content-visibility is performance. It can help to speed up page load because the browser is able to defer rendering elements that are not in the user’s viewport until the user scrolls to them. By using this,
* {
content-visibility: auto;
}
You are basically telling the browser to validate everything before rendering. This means that the nodes, and their children recursively will be validated. If you use a content-visibility for a particular section or element,
section{
content-visibility:auto;
}
The browser only renders that particular element or section. it will saves the browser's rendering time.