I am working on a project to fuse two DICOM Image by myself.
Image 1 (168x168) When the images of Image 2 (512x512) are combined, the two images do not match at all.
I don't think there's a problem with the merging script, but If you think the merging code is the problem, you can ask for it.
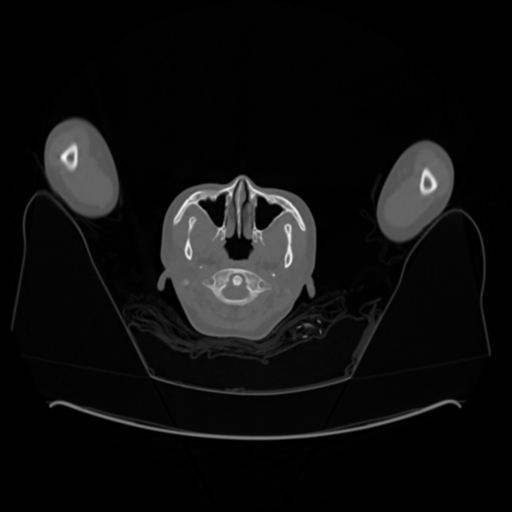
Image 2 (512x512)
Image 1 (168x168)
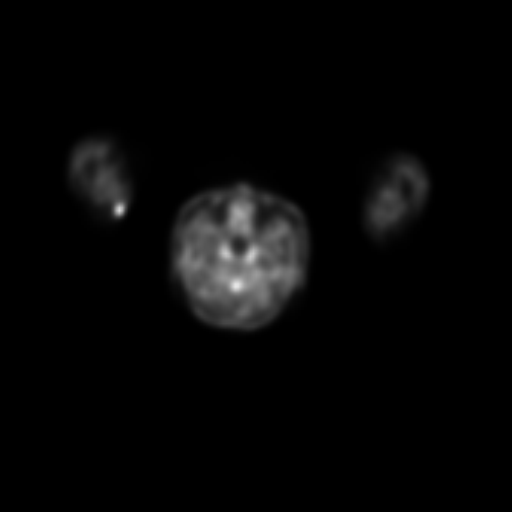
Upsizing is finished Image 1 (168x168) => Image 1 (512x512)Image
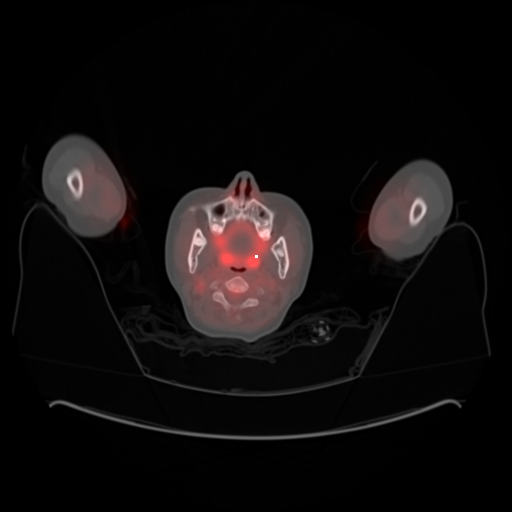
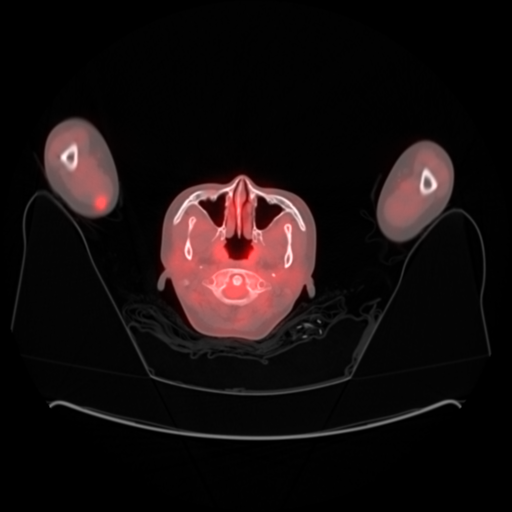
fusion result
The red part of the picture should match the gray part.
If you look closely at the picture, you can see that the scale is slightly small and does not exactly match up, down, left and right.
Problem (I guess)
When changing from 168 to 512, the decimal points are multiplied and the pixel values of small points are lost.
Since the 512x512 Image 1 is not fixed in the center, if I increase the scale and do not give a padding value, it will not fit.
it is resize code
public static Bitmap resizeImage(Bitmap image, int width, int height)
{
var destinationRect = new Rectangle(0, 0, width, height);
var destinationImage = new Bitmap(width, height);
destinationImage.SetResolution(image.HorizontalResolution, image.VerticalResolution);
using (var graphics = Graphics.FromImage(destinationImage))
{
graphics.CompositingMode = CompositingMode.SourceCopy;
graphics.CompositingQuality = CompositingQuality.HighQuality;
using (var wrapMode = new ImageAttributes())
{
wrapMode.SetWrapMode(WrapMode.TileFlipXY);
graphics.DrawImage(image, destinationRect, 0, 0, image.Width, image.Height, GraphicsUnit.Pixel, wrapMode);
}
}
return destinationImage;
}
image 2
image 1
CodePudding user response:
thankyou for nucleaR
i make
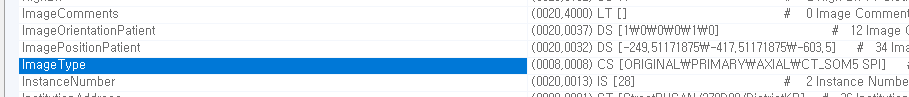
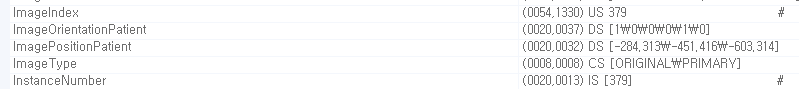
- The ImageOrientationPatient value is the XYZ value of the cropped position
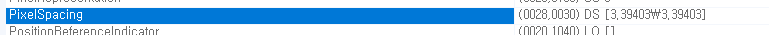
- PixelSpacing This is the data value of this voxel. The actual size of one pixel can be calculated from this.
- Before resizing the image, since the PT coordinates are larger, the corresponding pixels must be cut from the pt coordinates. How to calculate cropping this pixel is important
- If you cut pixels, you have to cut 168 because it will be based on 512 pixels.
Value=pixelSpacingPT* 168 - pixelSpacingCT *512
cutPixel=Value/pixelSpacingPT;
The pixels to be cropped are now 20 pixels wide I found out that it is 20 pixels in height.