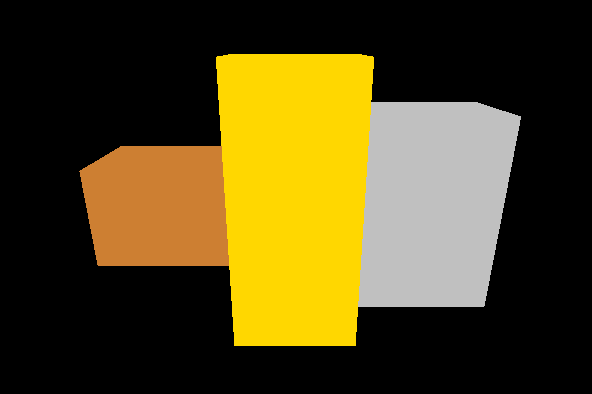
I have 3 rectangles and I need to place them in shape of podium. At this moment they look like this:
glPushMatrix();
glRotated(rotate_x, 1.0, 0.0, 0.0);
glRotated(rotate_y, 0.0, 1.0, 0.0);
glScalef(1, 3, 1);
glColor3fv(gold);
glutSolidCube(2);
glPopMatrix();
glPushMatrix();
glTranslated(2, 0, -3);
glRotated(rotate_x, 1.0, 0.0, 0.0);
glRotated(rotate_y, 0.0, 1.0, 0.0);
glScalef(1, 2, 1);
glColor3fv(silver);
glutSolidCube(2);
glPopMatrix();
glPushMatrix();
glTranslatef(-2, 0, 0);
glScalef(1, 1, 1);
glRotated(rotate_x, 1.0, 0.0, 0.0);
glRotated(rotate_y, 0.0, 1.0, 0.0);
glColor3fv(bronze);
glutSolidCube(2);
glPopMatrix();
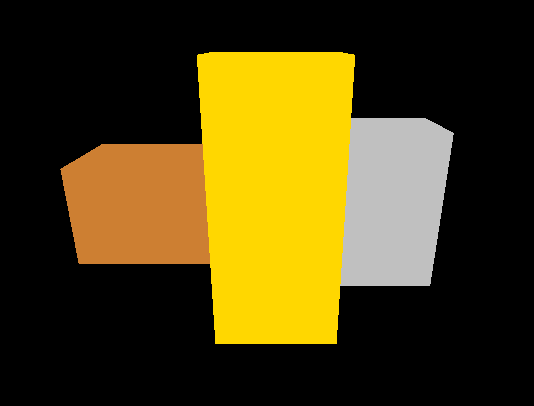
When I try to move silver rectangle a liitle bit down to make it on same level as yellow one by using glTranslatef(-2, 0, -2); it just becomes smaller:
The first two parameters of glTranslatef works just fine moving object left/right and closer/further, so why does third parameter changes object's size?
CodePudding user response:
You moved it farther away. Objects which are farther away appear smaller; that's just how perspective works. And since you have no lighting, background objects, or any other depth cues, being farther away is visibly identical to scaling it to a smaller size.