I'm a react.js beginner. when I'm trying to add an image avatar to my MUI table, I got the following error. "TypeError: params.rows is undefined" I'll put my code below.
import React from 'react'
import "./userList.css" import { DataGrid } from '@mui/x-data-grid';
export default function UserList() {
const columns = [
{ field: 'id', headerName: 'ID', width: 70 },
{ field: 'user', headerName: 'User', width: 200, renderCell: (params)=>{
return (
<div>
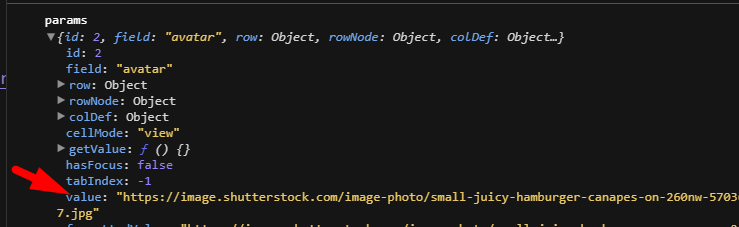
<img src={params.rows.avatar} alt='' />
{params.rows.username}
</div>
)
} },
{ field: 'email', headerName: 'E-mail', width: 130 },
{
field: 'status',
headerName: 'Status',
width: 90,
},
{
field: 'transaction',
headerName: 'Transaction',
width: 100,
},
];
const rows = [
{ id: 1,
username: 'Harry Potter', avatar:"https://assets.materialup.com/uploads/bebad102-7f40-4941-99cd-54366113003e/avatar-08.png",
email:"[email protected]",
status:"Active",
transaction:"$120"
},];
return (
<div className="userList">
<DataGrid rows={rows} columns={columns} pageSize={5} rowsPerPageOptions={[5]} checkboxSelection />
</div>
)
}