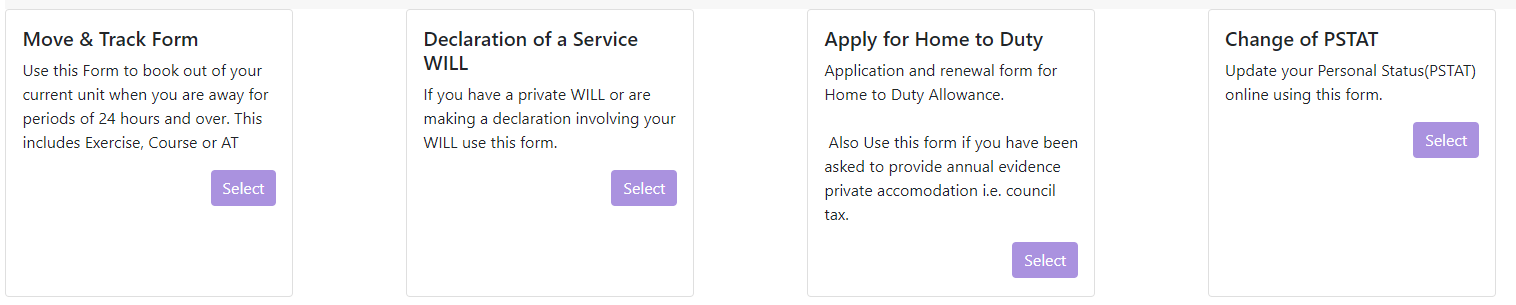
I have following code for creating a grid of cards , but the LINK button at the bottom is not aligned in all the cards. What do I need to change to get all the link buttons aligned in all the card at the bottom right. Please see the image at the bottom, I would like all the select button to be horizontally aligned with other cards in the row.
<Row xs={1} md={4} className="g-4">
{MilitaryFormsType.map((e, idx) => (
<Col>
<Card border="#f7f7f7" style={{ width: '18rem', height: '18rem', whiteSpace: 'pre-wrap' }}>
<Card.Body>
<Card.Title>{e.name}</Card.Title>
<Card.Text >{e.Description}</Card.Text>
<Link to={e.link} >
<Button variant="primary" style={{ backgroundColor: "#aa92df", borderStyle: "none", float: "right" }}>Select</Button>
</Link>
</Card.Body>
</Card>
</Col>
))}
</Row>CodePudding user response:
What I understand from a problem is you want to move the button on the right bottom of all cards. You can use position "relative" on the body and for link position "absolute".
<Card.Body style={{ position: "relative" }}>
<Card.Title>{e.name}</Card.Title>
<Card.Text>{e.Description}</Card.Text>
<Link to={e.link} style={{ position: "absolute", bottom: 0, right: 0 }}>
<Button
variant="primary"
style={{
backgroundColor: "#aa92df",
borderStyle: "none",
float: "right",
}}
>
Select
</Button>
</Link>
</Card.Body>
CodePudding user response:
**1. Try this one if using wrap it's possible **
<Card.Body>
<Card.Title>{e.name}</Card.Title>
<Card.Text >{e.Description}</Card.Text>
<Link to={e.link} >
<div style={{ text-align:center }}>
<Button variant="primary" style={{ backgroundColor: "#aa92df", borderStyle: "none"}}>Select</Button>
</div>
</Link>
</Card.Body>