I have a image and I want to use this like Google Maps plugin.
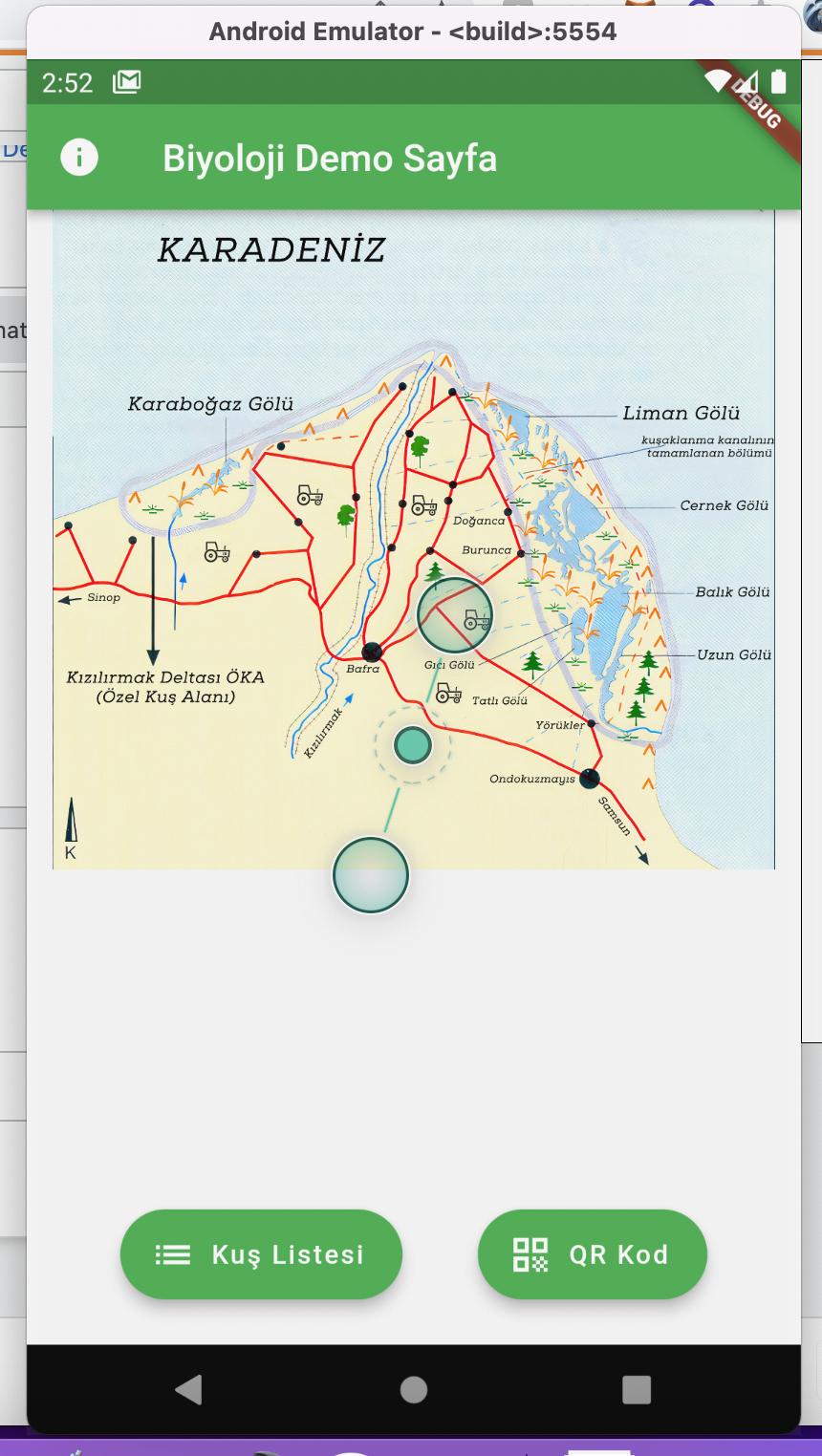
As you can see this image. I want it to stretch to whole screen and able to move it by fingers. I tried Position() widget but couldn't managed to make it work.
Here is the code I'm dealing with.
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
backgroundColor: renk,
leading: Builder(
builder: (context) => IconButton(
icon: new Icon(Icons.info),
onPressed: () => Scaffold.of(context).openDrawer())),
),
drawer: new Drawer(
child: Container(color: renk),
),
body: Image.asset('assets/images/kizilbitmis.png'),
floatingActionButtonLocation: FloatingActionButtonLocation.centerFloat,
floatingActionButton: Padding(
padding: const EdgeInsets.all(8.0),
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
FloatingActionButton.extended(
backgroundColor: renk,
heroTag: "listefalanbruh",
onPressed: () {
Navigator.push(context,
MaterialPageRoute(builder: (context) => Liste()));
},
icon: Icon(Icons.list),
label: Text('Kuş Listesi')),
SizedBox(
width: 40,
),
FloatingActionButton.extended(
backgroundColor: renk,
heroTag: "qrcodefalanbruh",
onPressed: _scanQR,
icon: Icon(Icons.qr_code),
label: Text('QR Kod'))
],
),
));
}
CodePudding user response:
I think InteractiveViewer might solve your ploblem.