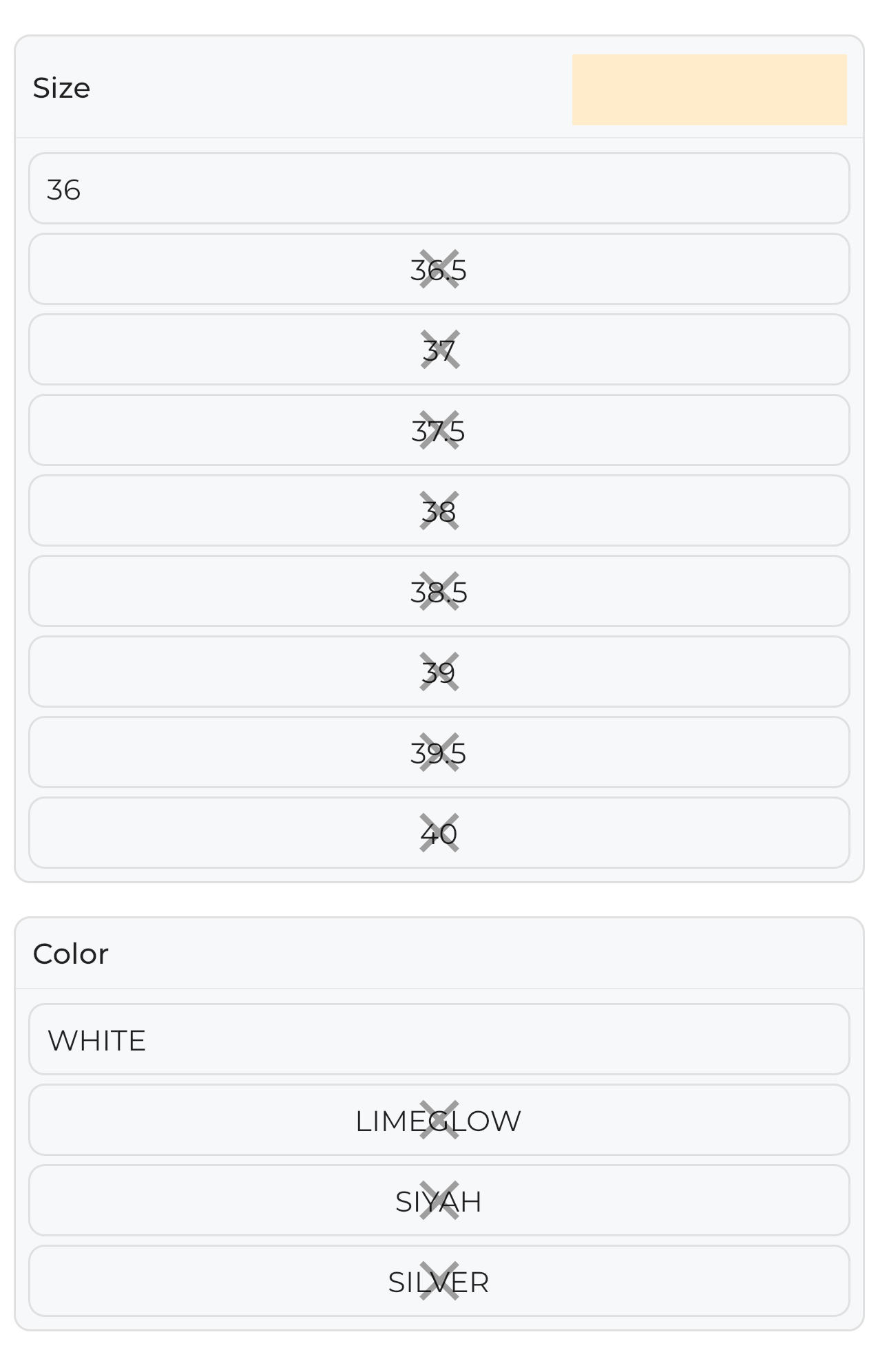
I want to show a list type widget inside the wrap widget, but I am getting an overflow error on the right side.
Wrap(
direction: Axis.horizontal,
runAlignment: WrapAlignment.start,
runSpacing: 4,
children: List.generate(3,(index){
return _myContainer();
})
),
This is how it looks now
what i want is like this
CodePudding user response:
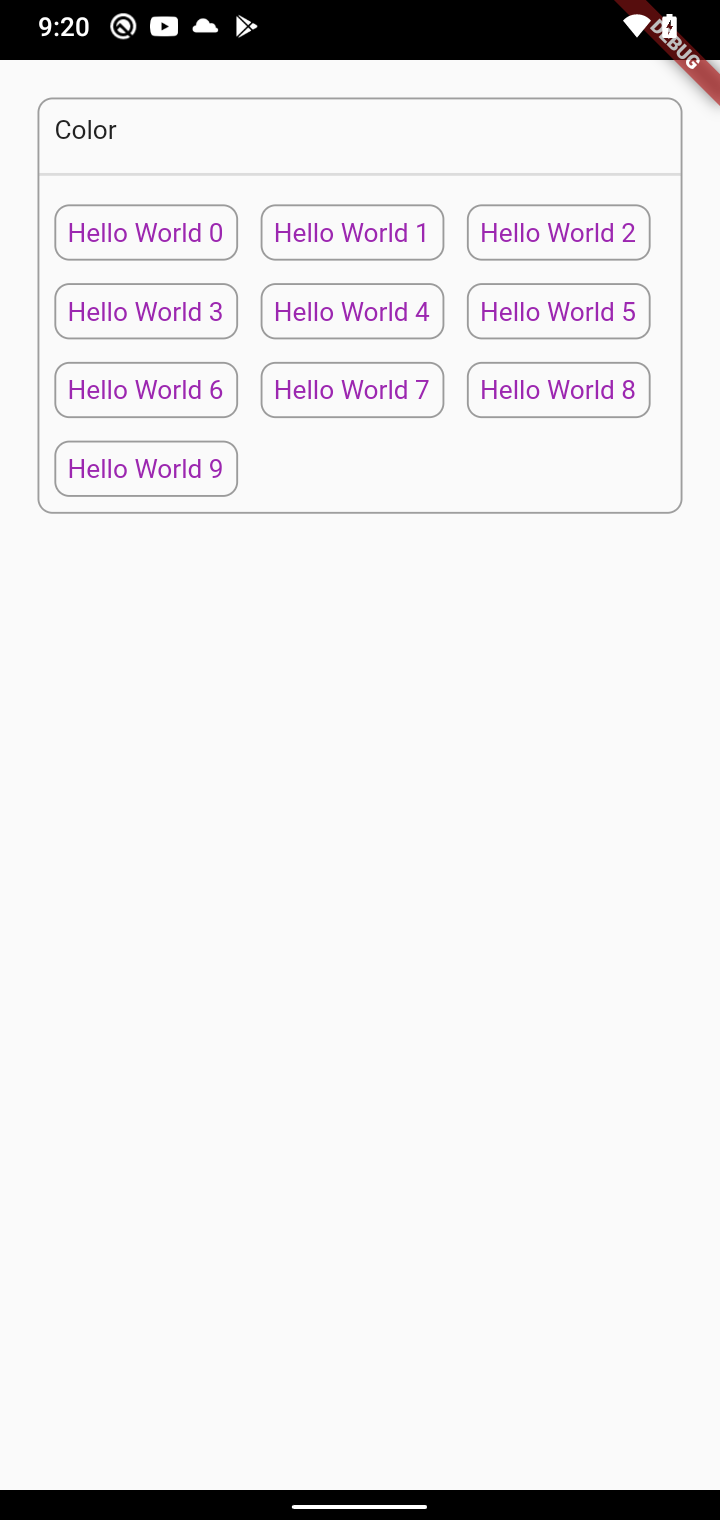
Checkout below code,
class MyHomePage extends StatefulWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
return SafeArea(
child: Scaffold(
body: Padding(
padding: EdgeInsets.all(20.0),
child: Container(
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(8.0),
border: Border.all(color: Colors.grey),
),
child: Column(
mainAxisAlignment: MainAxisAlignment.start,
crossAxisAlignment: CrossAxisAlignment.start,
mainAxisSize: MainAxisSize.min,
children: [
Padding(
padding: const EdgeInsets.all(8.0),
child: Text("Color"),
),
Divider(
thickness: 1.5,
),
Flexible(
child: Padding(
padding: const EdgeInsets.all(8.0),
child: Wrap(
direction: Axis.horizontal,
runAlignment: WrapAlignment.start,
runSpacing: 12.0,
spacing: 12.0,
children: List.generate(10, (index) {
return inCard(name: "Hello World $index");
})),
),
),
],
),
),
),
),
);
}
Widget inCard({String name}) {
return Container(
padding: EdgeInsets.all(6.0),
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(8.0),
border: Border.all(color: Colors.black38),
),
child: Text(
name ?? "",
style: TextStyle(color: Colors.purple),
),
);
}
}
CodePudding user response:
i was able to resolve this error using FittedBox in _myContainer