I am having an HTTP Post function in ASP.NET Core 5.0 MVC which is responsible for saving the values and redirect to index page with query string parameter (?CID=66)
[HttpPost]
[ActionName("SaveClubPlayer")]
public async Task<IActionResult> SaveClubPlayer(ClubsPlayer aClubsPlayer)
{
if (ModelState.IsValid)
{
using (PortalDBContext aPortalDBContext = new PortalDBContext())
{
//Logic
await aPortalDBContext.SaveChangesAsync();
}
}
return RedirectToAction("Index", "ClubFederation", new { CID = 66});
}
Upon submit I am getting URL in below format.
https://localhost:44324/ClubFederation?CID=5
But my requirement is in below format, is there any possibility from server side ASP.NET Core 5.0 MVC:
https://localhost:44324/ClubFederation?CID=5#controlid
CodePudding user response:
Try this:
return Redirect(Url.RouteUrl(new { controller = "ClubFederation", action = "Index", CID = 66}) "#" controlid);
CodePudding user response:
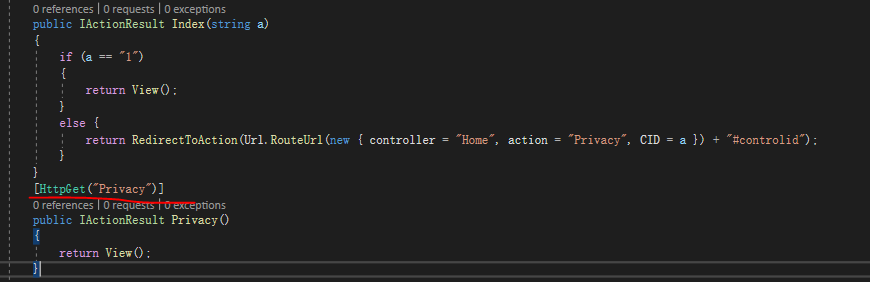
Based on Hamed Naeemaei's answer, I would like to add that you need to add [HttpGet("Index")] to the page method you want to jump to.
Because after using return Redirect(Url.RouteUrl(new { controller = "ClubFederation", action = "Index", CID = 66}) "#" controlid);, we get the url like below.
https://xxx:port/ClubFederation/Index?CID=66#controlid
After add [HttpGet()], the url should be you want.
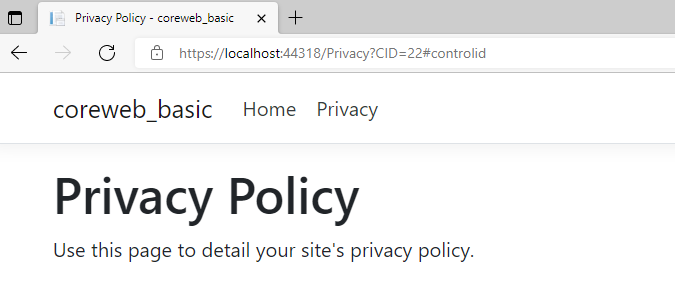
Test Code And Result