I am practicing css, and I want to implement a very used effect, which is based on the fact that a background with opacity appears when the mouse cursor is passed over an icon.
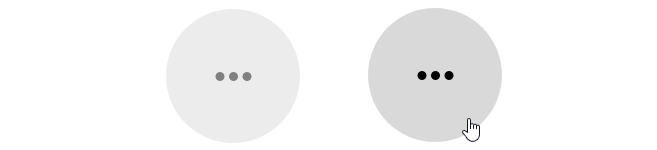
Without effect
With effect
I am trying to do the same effect but it turns out that I am not getting the expected result, I need a little help with this
The code:
#container {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
#container .wrap {
position: relative;
}
#container .wrap {
cursor: pointer;
}
#container .wrap:after {
content: '';
opacity: 0;
background-color: rgba(0, 0, 0, .15);
position: absolute;
top: 0px;
left: 0px;
bottom: 0px;
right: 0px;
border-radius: 50%;
pointer-events: none;
}
#container .wrap:hover:after {
opacity: 1;
}<div id="container">
<div >
<svg viewBox="0 0 20 20" width="2em" height="2em">
<g fill-rule="evenodd" transform="translate(-446 -350)">
<path d="M458 360a2 2 0 1 1-4 0 2 2 0 0 1 4 0m6 0a2 2 0 1 1-4 0 2 2 0 0 1 4 0m-12 0a2 2 0 1 1-4 0 2 2 0 0 1 4 0"></path>
</g>
</svg>
</div>
</div>CodePudding user response:
Add a width and height to your circular container:
#container .wrap:after {
width: 30px;
height: 30px;
content: '';
opacity: 0;
background-color: rgba(0, 0, 0, .15);
position: absolute;
top: 0px;
left: 0px;
bottom: 0px;
right: 0px;
border-radius: 50%;
pointer-events: none;
}
CodePudding user response:
The result I got when I adapted the styles I got from 
.btn {
display: inline-block;
text-decoration: none;
width: 100px;
height: 100px;
line-height: 120px;
border-radius: 50%;
text-align: center;
vertical-align: middle;
overflow: hidden;
transition: .9s;
}
.btn-animation {
opacity: 0.5;
background-color: rgba(0, 0, 0, .15);
text-align: center;
width: 149px;
height: 149px;
border-radius: 100%;
display: inline-flex;
flex-direction: column;
justify-content: center;
align-items: center;
font-size: 25px;
color: black;
font-weight: bold;
text-decoration: none
}
.btn:hover {
opacity: 1;
}
#container:after {
content: '';
opacity: 0;
background-color: rgba(0, 0, 0, .15);
position: absolute;
top: 0px;
left: 0px;
bottom: 0px;
right: 0px;
border-radius: 50%;
pointer-events: none;
}<div id="container">
<div >
<a href="" >
<svg viewBox="0 0 20 20" width="2em" height="2em">
<g fill-rule="evenodd" transform="translate(-446 -350)">
<path
d="M458 360a2 2 0 1 1-4 0 2 2 0 0 1 4 0m6 0a2 2 0 1 1-4 0 2 2 0 0 1 4 0m-12 0a2 2 0 1 1-4 0 2 2 0 0 1 4 0">
</path>
</g>
</svg>
</a>
</div>
</div>CodePudding user response:
Change the following two css classes as below. The padding will give the space to the circle.
#container {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
padding: 10px;
}
#container .wrap {
position: center;
}CodePudding user response:
You don't need pseudo-elements for this. You can have a simple wrapper div around the SVG and do your work on it.
/* styles for the icon wrap */
.icon-wrap {
/* don't take the whole line */
display: inline-block;
/* transition the background change */
transition: background-color 0.25s;
/* height of the icon */
height: 2em;
/* width of the icon */
width: 2em;
/* space between the icon and the background edge */
padding: 0.25em;
/* make it rounded */
border-radius: 50%;
}
/* styles for the icon wrap when hovered */
.icon-wrap:hover {
/* add a background on hover */
background-color: rgba(0, 0, 0, .15);
/* pointer cursor on hover */
cursor: pointer;
}<div >
<svg viewBox="0 0 20 20">
<g fill-rule="evenodd" transform="translate(-446 -350)">
<path d="M458 360a2 2 0 1 1-4 0 2 2 0 0 1 4 0m6 0a2 2 0 1 1-4 0 2 2 0 0 1 4 0m-12 0a2 2 0 1 1-4 0 2 2 0 0 1 4 0"></path>
</g>
</svg>
</div>Side note: try to avoid adding id attributes to elements unless you really need to, especially for elements that you might use a lot of times on a page, like icons. A class is more than enough 99.99% of the time.


