I am currently using a data template for radio buttons and textblocks to be autogenerated by values pulled from an excel spreadsheet. It works however, I'm having an issue where the RadioButton object appears in my variable $form(wpf items) array but the value of it is null.
Here is my WPF. if you would like to see the PowerShell Code i can attach as well.
<Page x:Name="templateMenu"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:materialDesign="http://materialdesigninxaml.net/winfx/xaml/themes"
mc:Ignorable="d"
Title="templateMenu"
Height="450" Width="400"
Background="Transparent">
<Page.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="pack://application:,,,/MaterialDesignThemes.Wpf;component/Themes/MaterialDesignTheme.Defaults.xaml" />
<ResourceDictionary Source="pack://application:,,,/MaterialDesignThemes.Wpf;component/Themes/MaterialDesignTheme.TextBlock.xaml"/>
<ResourceDictionary Source="pack://application:,,,/MaterialDesignThemes.Wpf;component/Themes/MaterialDesignTheme.ToggleButton.xaml"/>
<ResourceDictionary Source="C:\Users\Tre\Documents\repo\boip creation tool\Utils\CustomToolBar.xaml" />
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Page.Resources>
<Border Background="#212C3E"
CornerRadius="20">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="50*"/>
<RowDefinition Height="91*"/>
<RowDefinition Height="248*"/>
<RowDefinition Height="61*"/>
</Grid.RowDefinitions>
<ToolBarTray VerticalAlignment="Top" HorizontalAlignment="Right" Height="50" Width="76" Grid.Column="1" Background="Transparent">
<ToolBar x:Name="templateMenuToolBar">
<Button x:Name="templateMenuBtnClose" Style="{StaticResource MaterialDesignIconButton}"
Content= "{materialDesign:PackIcon Kind=Close}"
Foreground="White"
materialDesign:RippleAssist.Feedback="#DD000000"
IsEnabled="{Binding DataContext.ControlsEnabled, RelativeSource={RelativeSource FindAncestor, AncestorType=Window}}" IsCancel="True"/>
</ToolBar>
</ToolBarTray>
<TextBlock x:Name="templateMenuTitleOne" HorizontalAlignment="Center"
VerticalAlignment="Center"
Text="Select Template to Create BOIPS"
TextWrapping="Wrap"
Grid.ColumnSpan="2"
FontSize="24"
Foreground="#FFFFD960"
Width="260"
TextAlignment="Center"
Height="64"
Grid.Row="1" Margin="70,14,70,13"/>
<StackPanel x:Name="tempMenuPanel" Grid.Row="2" Grid.Column="0" Grid.ColumnSpan="2" Height="auto">
<Border BorderThickness="1" BorderBrush="Transparent" Background="White" CornerRadius="10" Height="auto" Margin="8,5,8,5">
<ItemsControl x:Name="templateOptions"
ItemsSource="{Binding templateOptions}"
Grid.IsSharedSizeScope="True"
Height="238" Width="383">
<ItemsControl.ItemTemplate>
<DataTemplate x:Key="RadioBtnTemplate">
<Border x:Name="Border"
Padding="8">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition
SharedSizeGroup="Checkerz" />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<RadioButton
VerticalAlignment="Center"
Foreground="#FF2095F2"
GroupName="Main">
<RadioButton.Resources>
<!--Unchecked state-->
<SolidColorBrush x:Key="MaterialDesignCheckBoxOff" Color="#FF2095F2"/>
<!--Checked state-->
<SolidColorBrush x:Key="PrimaryHueMidBrush" Color="#FF2095F2"/>
</RadioButton.Resources>
</RadioButton>
<StackPanel
Margin="8 0 0 0"
Grid.Column="1">
<TextBlock
Text="{Binding Template Type}"
FontWeight="Bold"
Foreground="#2095F2" />
<TextBlock
Text="{Binding Description}"
Foreground="black"
TextWrapping="Wrap" />
</StackPanel>
</Grid>
</Border>
<DataTemplate.Triggers>
<DataTrigger
Binding="{Binding IsSelected}"
Value="True">
<Setter
TargetName="Border"
Property="Background"
Value="{DynamicResource MaterialDesignSelection}" />
</DataTrigger>
</DataTemplate.Triggers>
</DataTemplate>
</ItemsControl.ItemTemplate>
<ItemsControl.Template>
<ControlTemplate TargetType="ItemsControl">
<ScrollViewer VerticalScrollBarVisibility="Auto">
<ItemsPresenter Margin="5" />
</ScrollViewer>
</ControlTemplate>
</ItemsControl.Template>
</ItemsControl>
</Border>
</StackPanel>
<Button x:Name="BtnBacktemplateMenu" Content="Back"
HorizontalAlignment="Center"
Grid.Row="3"
VerticalAlignment="Center"
Foreground="#2095F2"
Height="32" Width="130"
Style="{DynamicResource MaterialDesignRaisedLightButton}" Background="#FF18202D" BorderBrush="Transparent" FontWeight="Normal" Margin="35,13,35,16"/>
<Button x:Name="BtnNexttemplateMenu" Content="Next"
HorizontalAlignment="Center"
Grid.Row="3"
Grid.Column="1"
VerticalAlignment="Center"
Foreground="#FFFFD960"
Height="32" Width="130"
Style="{DynamicResource MaterialDesignRaisedLightButton}" Background="#FF18202D" BorderBrush="Transparent" FontWeight="Normal" Margin="35,13,35,16" IsEnabled="False"/>
</Grid>
</Border>
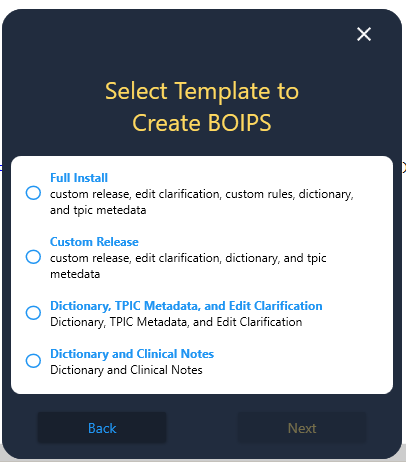
Here is a snippet of the GUI. Like mentioned above the display works however, the object in PowerShell is null and does not show up as an radio buttton which is my issue.

Repo:https://github.com/creationsoftre/wpf-datatemp-test
CodePudding user response:
I solved my issue by changing itemsControl to a listbox utilizing selectedValue, SelectedIndex to control my autogenerated radio buttons.
PowerShell Code
$wpf.menuListBox.add_SelectionChanged({
$wpf.BtnNexttemplateMenu.IsEnabled = $true
if($wpf.menuListBox.SelectedIndex -lt $wpf.menuListBox.Items.Count){
$selectedItem = $wpf.menuListBox.SelectedValue.'Template Type'
}
})
Xaml Code
<ListBox x:Name="menuListBox"
ItemsSource="{Binding dataContent}"
Grid.IsSharedSizeScope="True"
Height="238" Width="383">
<ListBox.ItemTemplate>
<DataTemplate>
<Border x:Name="Border"
Padding="8">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition
SharedSizeGroup="Checkerz" />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<RadioButton
VerticalAlignment="Center"
Foreground="#FF2095F2"
GroupName="Templates"
IsChecked="{Binding RelativeSource={RelativeSource AncestorType={x:Type ListBoxItem}}, Path=IsSelected}">
<RadioButton.Resources>
<!--Unchecked state-->
<SolidColorBrush x:Key="MaterialDesignCheckBoxOff" Color="#FF2095F2"/>
<!--Checked state-->
<SolidColorBrush x:Key="PrimaryHueMidBrush" Color="#FF2095F2"/>
</RadioButton.Resources>
</RadioButton>
<StackPanel
Margin="8 0 0 0"
Grid.Column="1">
<TextBlock
Text="{Binding Template Type}"
FontWeight="Bold"
Foreground="#2095F2" />
<TextBlock
Text="{Binding Description}"
Foreground="black"
TextWrapping="Wrap" />
</StackPanel>
</Grid>
</Border>
<DataTemplate.Triggers>
<DataTrigger
Binding="{Binding IsSelected}"
Value="True">
<Setter
TargetName="Border"
Property="Background"
Value="{DynamicResource MaterialDesignSelection}" />
</DataTrigger>
</DataTemplate.Triggers>
</DataTemplate>
</ListBox.ItemTemplate>
<ListBox.Template>
<ControlTemplate TargetType="ItemsControl">
<ScrollViewer VerticalScrollBarVisibility="Auto">
<ItemsPresenter Margin="5" />
</ScrollViewer>
</ControlTemplate>
</ListBox.Template>
</ListBox>
