I am learning the web technology. I was trying to build a portfolio site by following a youtube video. The below code are the html and css code of the index page.
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Nilavro Seal - Developer, Programmer, ML Enthasiast</title>
<link rel="stylesheet" href="../Portfolio/style.css">
</head>
<body>
<div >
<div >
<!-- Nilavro -->
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="../Portfolio/intro.html">My Intro</a></li>
<li><a href="../Portfolio/services.html">Services</a></li>
<li><a href="../Portfolio/blog.html">Blog</a></li>
<li><a href="../Portfolio/contact.html">Contact Me</a></li>
</ul>
</nav>
</div>
<div >
<div >
<div >
<div >Hi I am </div>
<div >Nilavro Seal</div>
<div >Developer,Programmer, ML Enthasiast</div>
<div >Lorem ipsum dolor sit amet consectetur adipisicing elit. Sed esse officiis
molestiae ipsa quibusdam vero.</div>
<div >
<button>Download CV</button>
<button>Contact Me</button>
</div>
</div>
<div ><img src="dev.png" alt="Developer"></div>
</div>
</div>
</div>
</body>
</html>
and CSS
@import url('https://fonts.googleapis.com/css2?family=Fira Sans&display=swap');
@import url('https://fonts.googleapis.com/css2?family=Permanent Marker&family=Source Code Pro:wght@300&display=swap');
* {
margin: 0;
padding: 0;
}
.sidebar {
background-color: rgb(197, 197, 197);
width: 434px;
font-family: 'Fira Sans', sans-serif;
height: 100vh;
}
.sidebar nav {
padding: 45px;
}
.sidebar nav li {
list-style: none;
font-size: 30px;
padding: 33px 0;
}
.sidebar nav li a{
text-decoration: none;
color: black;
}
.main {
background-color: yellow;
width: 90vw;
}
.container {
display: flex;
}
.infoContainer {
background-color: orange;
height: 58vh;
width: 80vw;
margin: 150px auto;
display: flex;
justify-content: space-around;
}
.devPic img {
height: 58vh;
}
.devInfo {
display: flex;
justify-content: center;
flex-direction: column;
font-family: 'Source Code Pro', monospace;
}
.hello {
font-size: 65px;
}
.name {
font-size: 50px;
font-weight: bold;
font-family: 'Fira Sans', sans-serif;
}
.about {
font-size: 40px;
}
.buttons {
margin-top: 34px;
}
.buttons button {
padding: 9px 14px;
border-radius: 22px;
color: white;
background-color: cornflowerblue;
font-weight: bold;
font-size: 23px;
margin: 0 p px;
cursor: pointer;
}
.buttons button:hover{
color: cornflowerblue;
background-color: white;
}
.moreabout {
font-size: 22px;
font-family: 'Fira Sans', sans-serif;
margin-top: 23px;
}
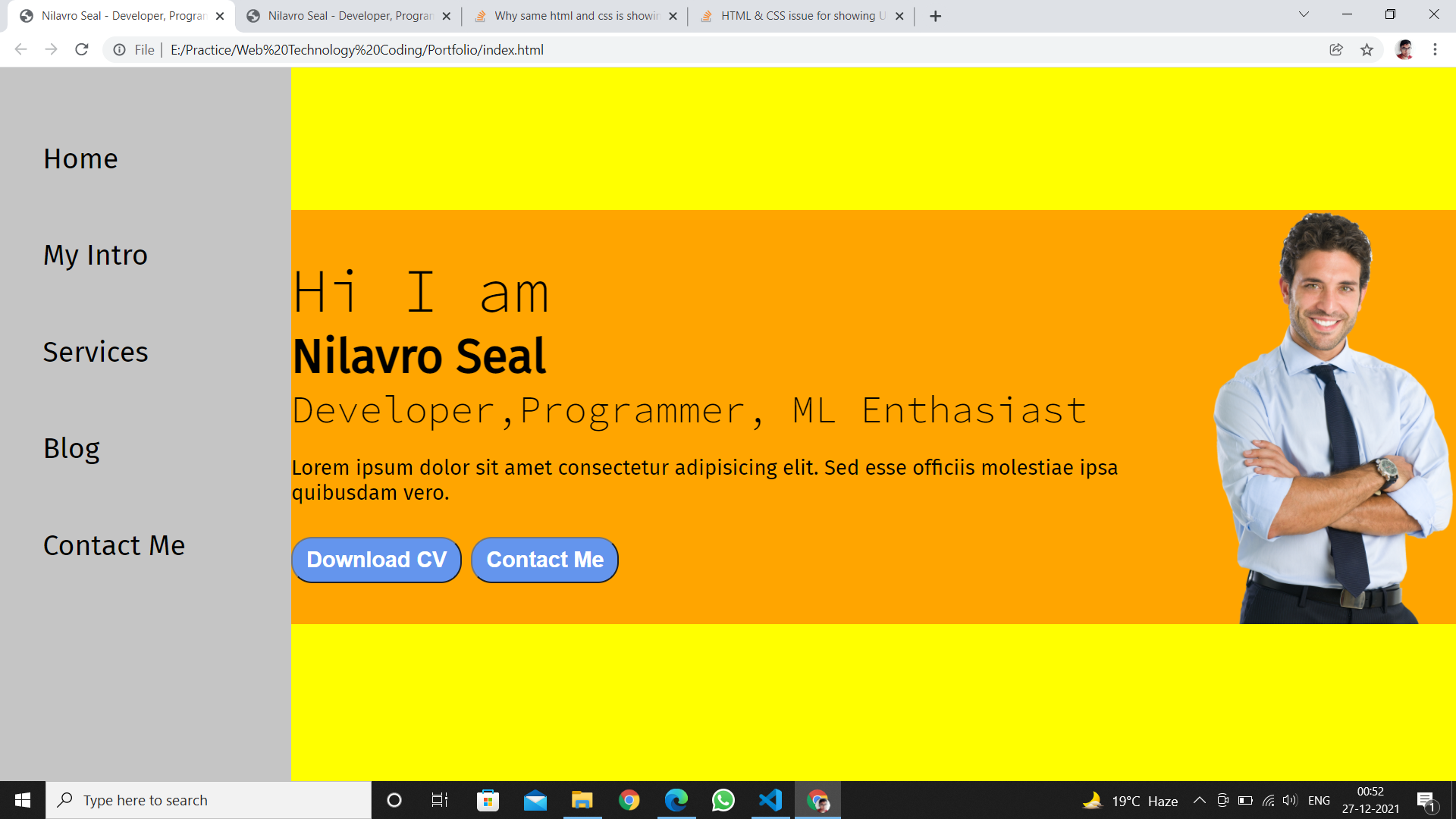
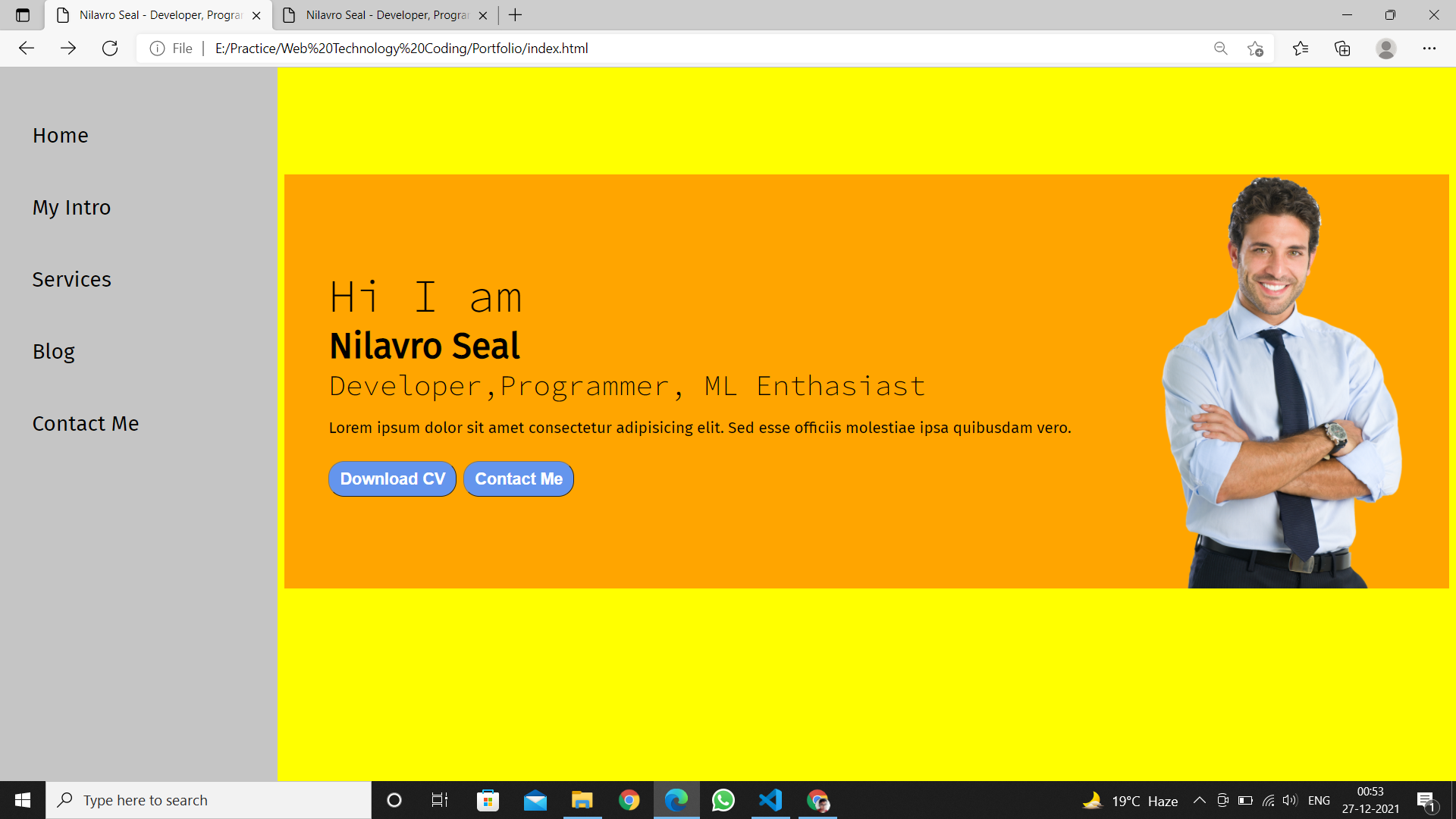
then I copy that code and make another html page named Contact.html. But that page is showing little different.
I am attaching the differences of these two pages also. Can anybody tell why this weird thing is happening??
CodePudding user response:
This is an issue you will often encounter as a web developer.
why does that happen?
Browsers provide a default CSS file. So, for example, if you write an HTML file without importing any CSS and open it in a browser, you will see that your <h1> text is bigger than your <h2> text. Also, if you open this HTML file in a different browser, you will see the differences in the default CSS file: The font might be different, the size might also be.
how to fix it?
To make sure your website looks the same on all browsers, you can use CSS normalizer, like this one: https://necolas.github.io/normalize.css/ or the ones in this article: https://medium.com/awesome-css/resetting-browsers-default-css-46ef8d71a42d or search for CSS normalizer.