I have a div that has a child div. This child div has a couple of input fields nested in a html table (for now). My problem is the input fields on the child div are overflowing the parent container div.
My aim is to have the child div and therefore the content never overflow the parent div without adding a scrollbar. I've tried multiple 'overflow-xx' attributes but that just hides the content and adds a scroll bar.
Heres my code:
<div >
<div >
<h2>Spielfeld 1</h2>
<div >
<div >
<table>
<tr>
<th>Name</th>
<th>Runter</th>
<th>Frei</th>
<th>Hoch</th>
<th>Neiba</th>
</tr>
<tr>
<td>1</td>
<td><input type="text" name="" id="" /></td>
<td><input type="text" name="" id="" /></td>
<td><input type="text" name="" id="" /></td>
<td><input type="text" name="" id="" /></td>
</tr>
</table>
</div>
</div>
</div>
</div>
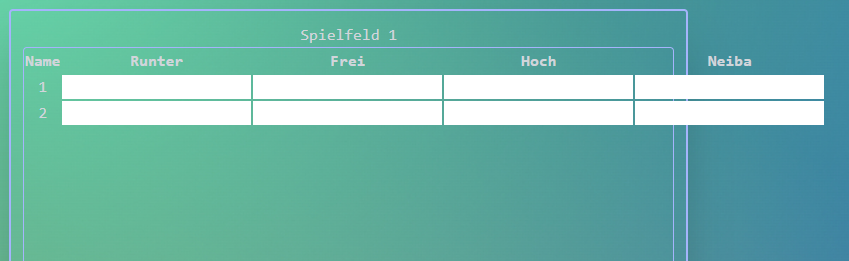
And here a screenshot of the issue:
CodePudding user response:
You should be able to achieve this by adding some CSS to your table and input controls.
Apply width: 100% to both the tale and input controls. Then you can use table-layout: fixed and box-sizing: border-box to size the controls and table inside the container.
/* ignore .w-full css - it's used to set the width for this demo */
.w-full {
width: 600px;
border: 1px solid green;
}
table {
table-layout: fixed;
width: 100%;
}
td input {
box-sizing: border-box;
width: 100%;
}<div >
<div >
<h2>Spielfeld 1</h2>
<div >
<div >
<table>
<tr>
<th>Name</th>
<th>Runter</th>
<th>Frei</th>
<th>Hoch</th>
<th>Neiba</th>
</tr>
<tr>
<td>1</td>
<td><input type="text" name="" id="" /></td>
<td><input type="text" name="" id="" /></td>
<td><input type="text" name="" id="" /></td>
<td><input type="text" name="" id="" /></td>
</tr>
</table>
</div>
</div>
</div>
</div>