I am trying to solve this problem on typescript (Angular 12):
I want to find the word tempor in the following string (tempor is just an example, can be any word):
<p>Lorem ipsum dolor sit <em>amet</em>, consectetur adipiscing elit, sed do eiusmod te<b>m</b>por incididunt ut labore et dolore magna aliqua.</p>
The problem is that the word can contains any html code inside, Ex: te<b>m</b>por, <em>tem</em>por , tem<a>por<a/>, etc.
Also, I cannot use regular expressions, because a word can contain any html inside and we consider an infinite number of words that the user can enter, therefore it is not possible to use regular expressions as a pattern.
I was looking for some npm but couldn't find anything that can solve the problem.
In short, I need to find the word without the html tags, but I need to also preserve the html in terms of representing the style, some business rules, etc.
Does anyone know how to solve it or do you know an npm that can help me?
Thanks in advance.
CodePudding user response:
element.textContent gives you only text without tags. You can find your desired string: element.textContent.indexOf('tempor') !== -1
CodePudding user response:
You can try this way.
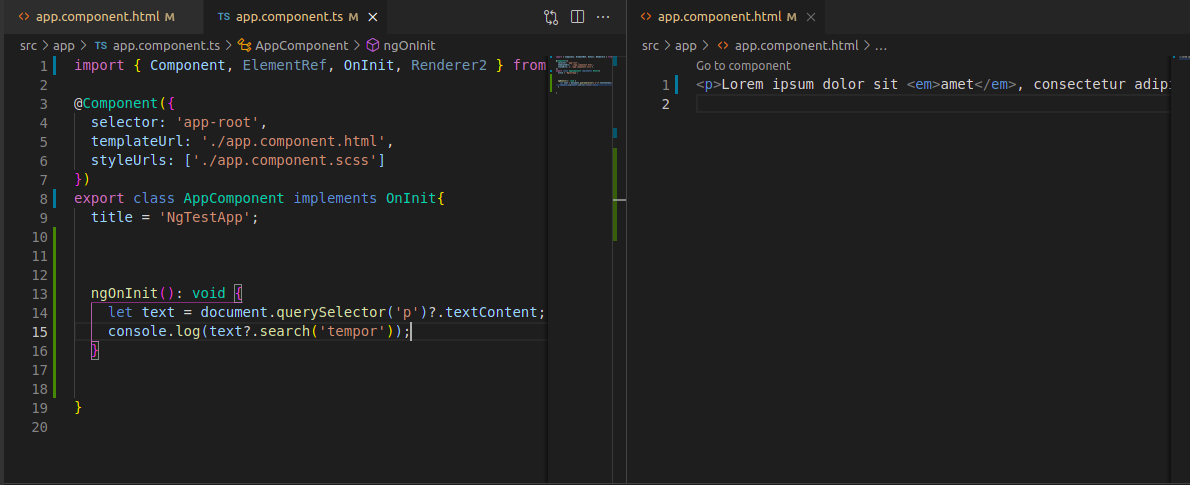
let text = document.querySelector('p')?.textContent;
console.log(text?.search('tempor'));//72