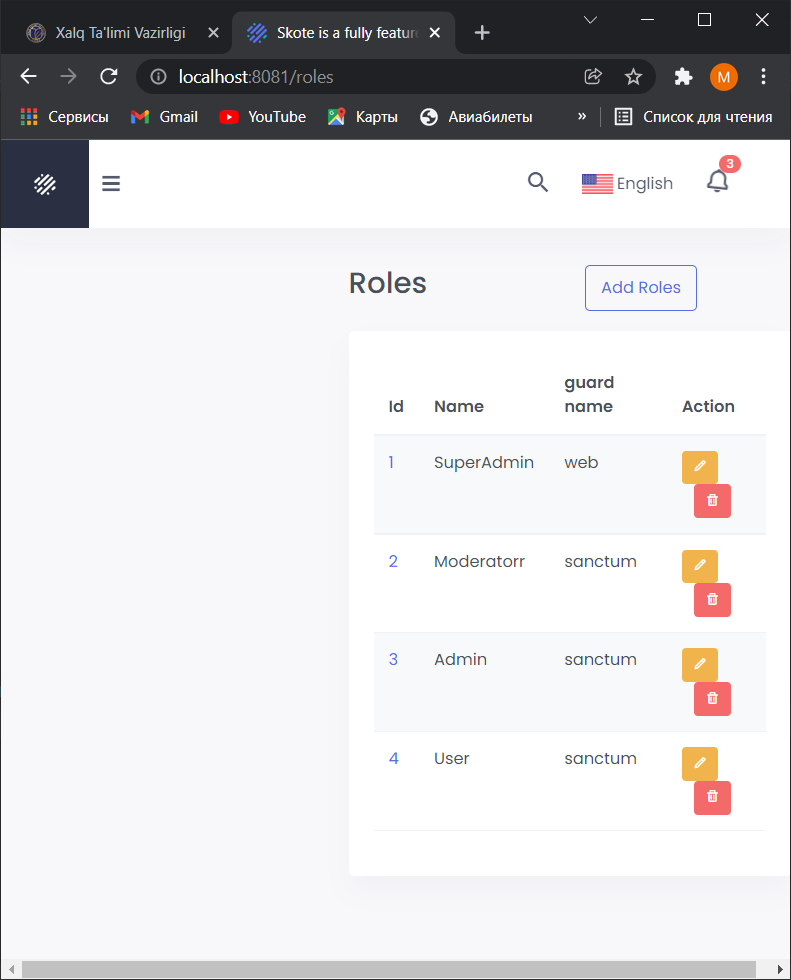
I gave margin-left to my component because my side-bar was blocking "Roles" and table as well.
How can I move my table to right when screen is less than 992? I want it to be responsive to all screen sizes and I am using Bootstrap vue.
CodePudding user response:
well you can use a media query that will run if the screen is 992px or less with
@media only screen and (max-width: 992px){
.my-table{
// css
}
}
but if you are using bootstrap-vue you can also pass the 'responsive' prop.
<b-table responsive hover striped :items="items" ></b-table>