I have a issue with height table view, for example if I have 3 rows in a table view and each row has 50 , table view will be 150 (I have a table view inside table view, the issue is in the second table), for both table view cells I load a custom cell from xib, I attach a xib inside table view cell
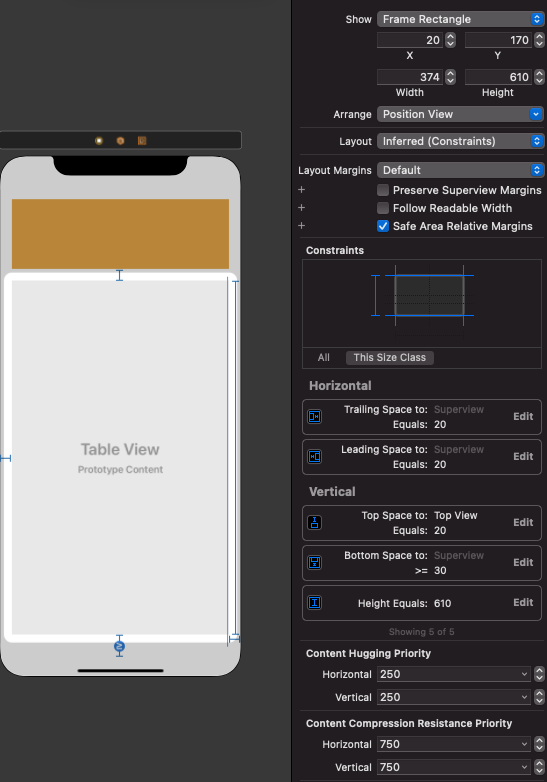
This is my first table view
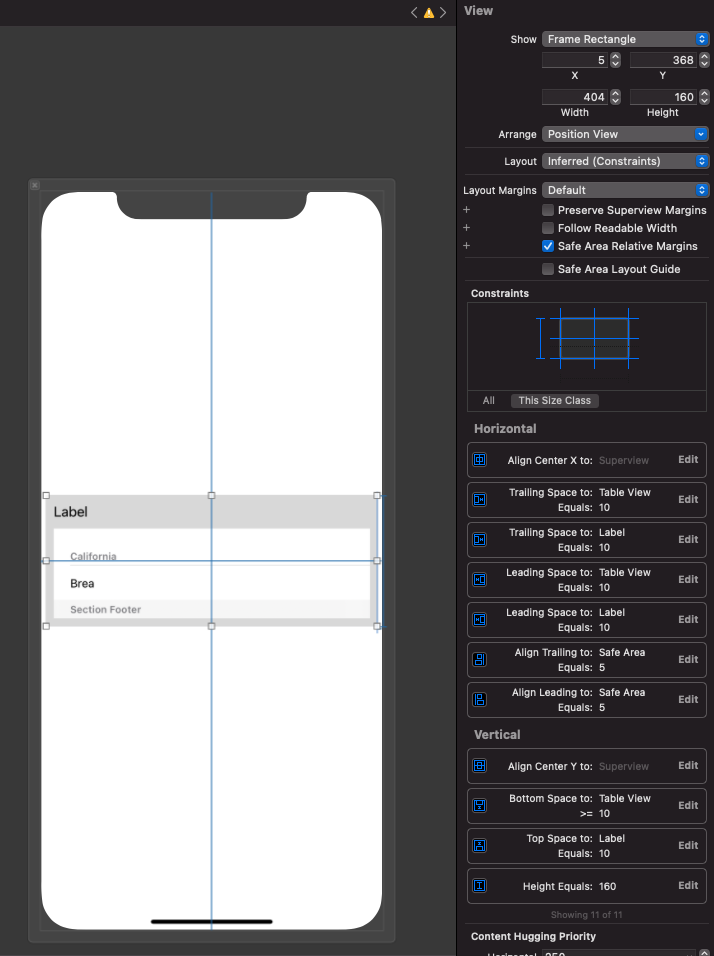
This is the xib for the fist table view, second table view is inside, I set bottom relation greater or equal
This is the first view code:
class QuestionList: UIView{
@IBOutlet weak var questionLabel: UILabel!
@IBOutlet weak var tableView: UITableView!
@IBOutlet weak var tableViewHC: NSLayoutConstraint!
required init?(coder: NSCoder) {
super.init(coder: coder)
commonInit()
setTableView()
}
func commonInit(){
let viewFromXib = Bundle.main.loadNibNamed("QuestionList", owner: self, options: nil)![0] as! UIView
viewFromXib.frame = self.bounds
questionLabel.normalGray()
addSubview(viewFromXib)
}
func setTableView(){
tableView.delegate = self
tableView.dataSource = self
let nib = UINib(nibName: "AnswerListTableViewCell", bundle: nil)
tableView.register(nib, forCellReuseIdentifier: "answerListCell")
tableView.isScrollEnabled = false
tableView.rowHeight = UITableView.automaticDimension
tableViewHC.constant = CGFloat(150 * 3)
}
}
extension QuestionList: UITableViewDelegate, UITableViewDataSource {
func tableView(_ tableView: UITableView, estimatedHeightForRowAt indexPath: IndexPath) -> CGFloat {
return UITableView.automaticDimension
}
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return 3
}
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCell(withIdentifier: "answerListCell", for: indexPath) as! AnswerListTableViewCell
cell.separatorInset.right = cell.separatorInset.left
cell.answerList.optionLabel.text = "Text Text"
return cell
}
}
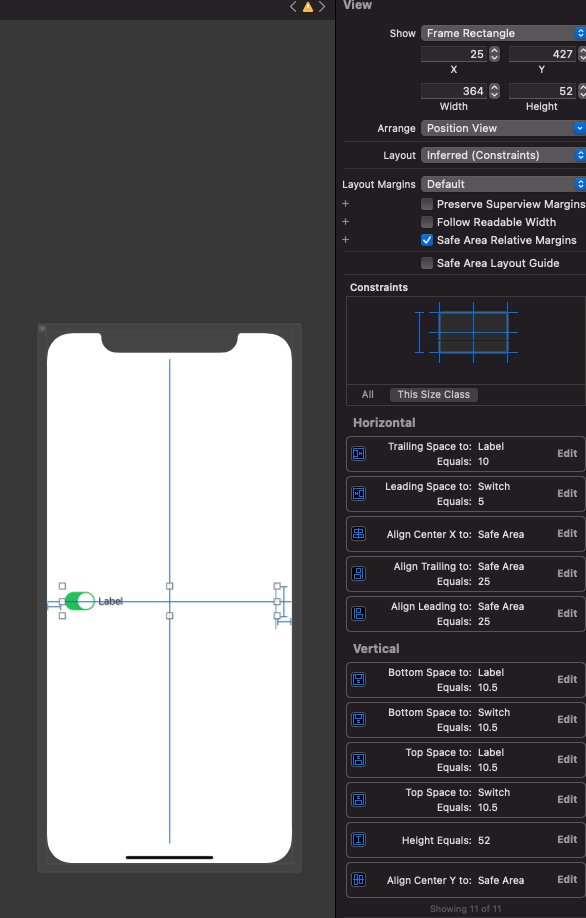
This is the second xib for the second table view
This is the second view code:
class AnswerList: UIView {
@IBOutlet weak var optionSwitch: UISwitch!
@IBOutlet weak var optionLabel: UILabel!
required init?(coder: NSCoder) {
super.init(coder: coder)
commonInit()
}
func commonInit(){
let viewFromXib = Bundle.main.loadNibNamed("AnswerList", owner: self, options: nil)![0] as! UIView
viewFromXib.frame = self.bounds
optionLabel.normalGray()
addSubview(viewFromXib)
}
}
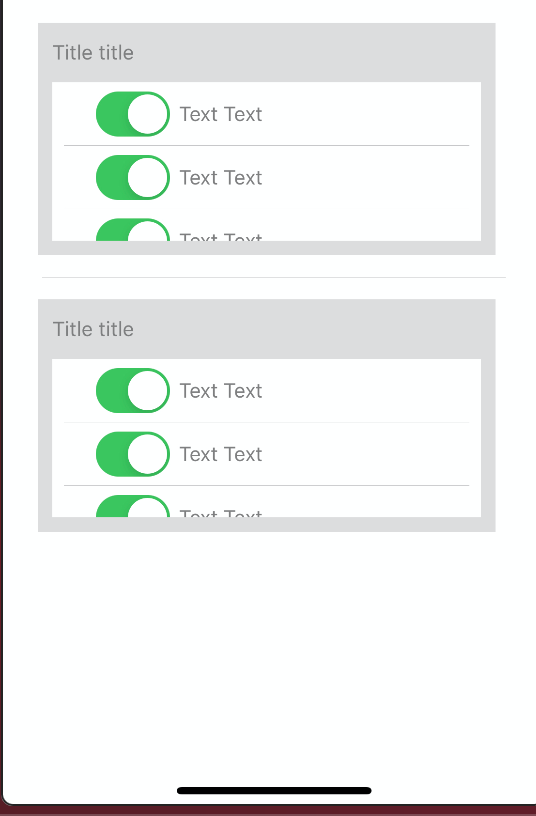
This my output:
CodePudding user response:
Is a taller tableView what you want to achieve to fix this? If so, you can probably change the tableView's heightEquals to something bigger than your current = 160.
You can also calculate and set the tableView to a different height like so:
func tableView(_ tableView: UITableView, heightForRowAt indexPath: IndexPath) -> CGFloat {
return 80
}
CodePudding user response:
If you want tableview height to be of it's content, calculate that in viewDidLayoutSubviews
override func viewDidLayoutSubviews() {
tabelView.height = tableView.contentSize.height
}