I am trying to export my sketch to pdf. The issue that I have is that for some reason only a portion of my sketch is exported to pdf, as if the original sketch was cropped! When I run my sketch, 64 lines show up (as intended) and indeed when I save it to png all the 64 lines are there and sketch looks just the same as when I run it.
When I export the sketch to pdf though, only 16 line show up, as if the pdf was cropping my sketch and only the cropped portion was being exported.
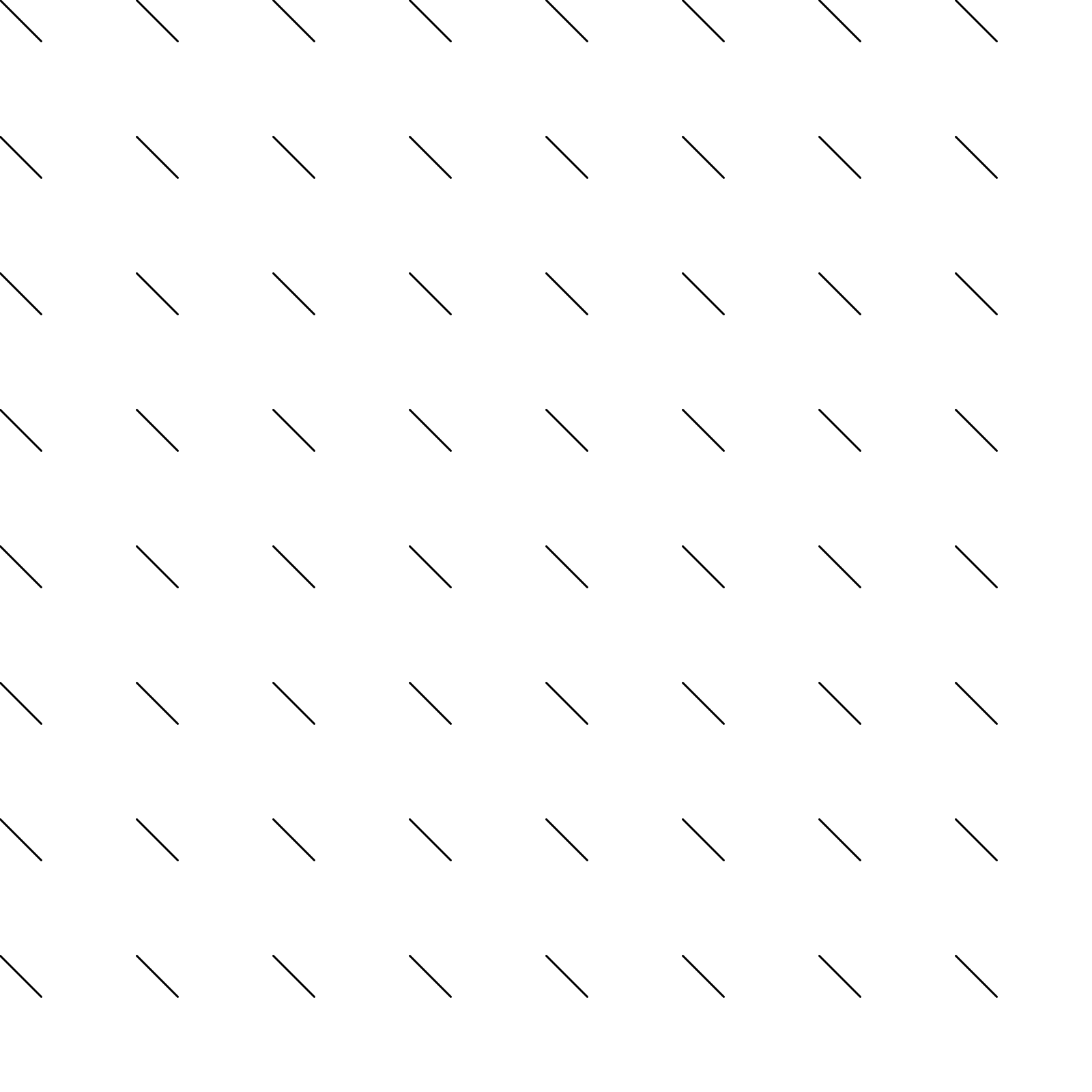
This is the png showing what the sketch is supposed to look like:

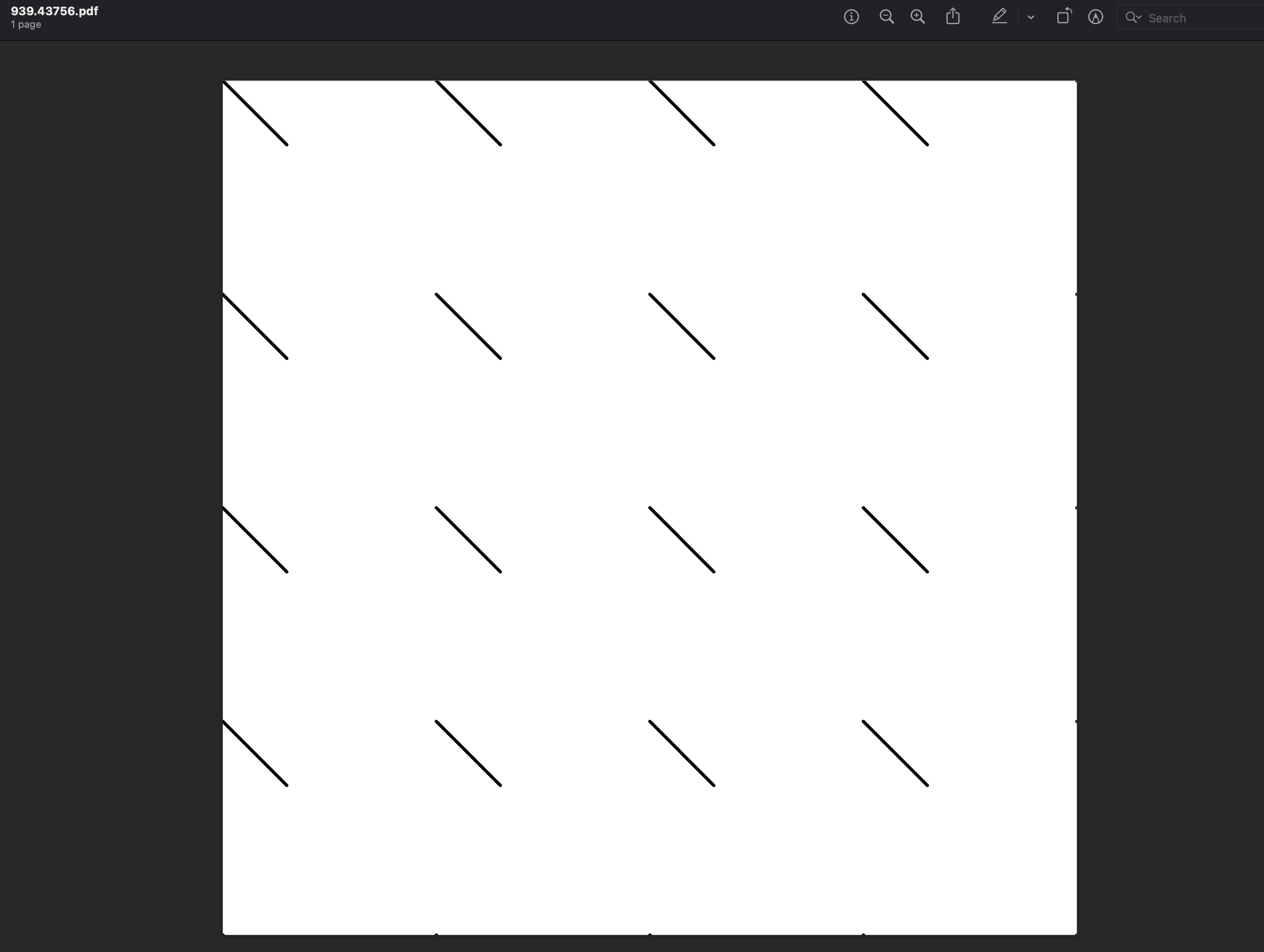
This is what the pdf has exported:

And this is my code:
import processing.pdf.*;
import java.util.Random;
int cols, rows;
int videoScale = 100;
boolean recordPDF = false;
void setup() {
size(800,800);
pixelDensity(2);
frameRate(0.5);
cols = width/videoScale;
rows = height/videoScale;
}
void draw() {
if (recordPDF) {
beginRecord(PDF, "pdfs/" str(random(1000)) ".pdf");
}
background(255);
strokeWeight(1.5);
drawLines();
if (recordPDF) {
endRecord();
recordPDF = false;
println("Printed pdf.");
}
}
void keyPressed() {
if (key == 'p') {
recordPDF = true;
}
if (key == 's') {
saveFrame("img.png");
}
}
void drawLines() {
// Begin loop for columns
for (int i = 0; i < cols; i ) {
// Begin loop for rows
for (int j = 0; j < rows; j ) {
int x = i*videoScale;
int y = j*videoScale;
line(x,y,x 30,y 30);
}
}
}
I have looked into the relevant documentation on PDF exports but could not find a solution to this. Any help would be greatly appreciated!
CodePudding user response:
Remove pixelDensity(2) from the setup() to fix. PixelDensity of 2 was designed to allow retina monitors to use all of the pixels. If you must use it, then you would need to write a separate drawLines() for the pdf file (example follows). Note that for the pdf drawLines() the videoScale is cut in half and the second set of x,y coordinates for each line is 15 instead of 30. You will also have to change the path for each file saved to be correct for your system. I used a different method for creating a pdf from pGraphics, which should be irrelevant.
/*
If pixelDensity(2) is used, need to modify second drawLines() for pdf.
Change file paths to suit your system.
*/
import processing.pdf.*;
import java.util.Random;
int cols, rows;
int videoScale = 100;
void drawLines() {
for (int i = 0; i < cols; i ) {
for (int j = 0; j < rows; j ) {
int x = i*videoScale;
int y = j*videoScale;
strokeWeight(1.5);
line(x, y, x 30, y 30);
}
}
}
void setup() {
size(800, 800);
background(255);
pixelDensity(2);
// frameRate(0.5);
cols = width/videoScale;
rows = height/videoScale;
drawLines();
}
void draw() {
}
void keyPressed() {
if (key == 'p') {
PGraphics pdf = createGraphics(width, height, PDF, "/Users/me/Desktop/output.pdf"); // change this
videoScale = 50; // cut in half
pdf.beginDraw();
for (int i = 0; i < cols; i ) {
for (int j = 0; j < rows; j ) {
int x = i*videoScale;
int y = j*videoScale;
pdf.line(x, y, x 15, y 15); // 15 instead of 30 for second x,y coordinates
}
}
pdf.dispose();
pdf.endDraw();
println("Printed pdf.");
}
if (key == 's') {
saveFrame("/Users/me/Desktop/img.png"); // change this
println("Image saved.");
}
}
