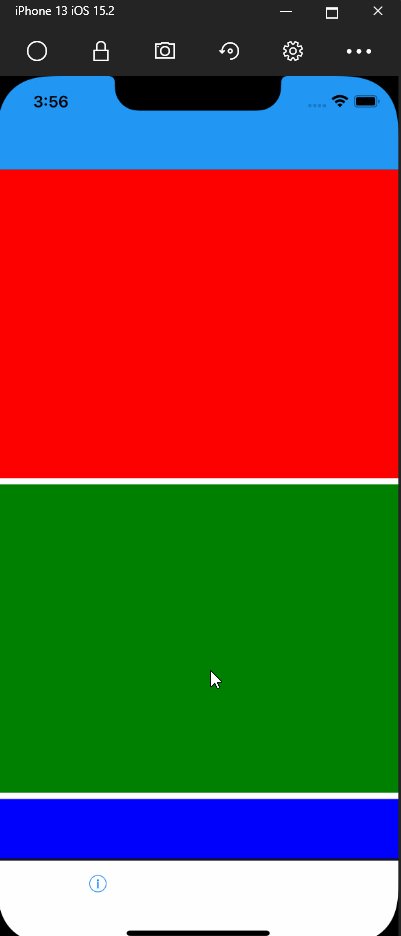
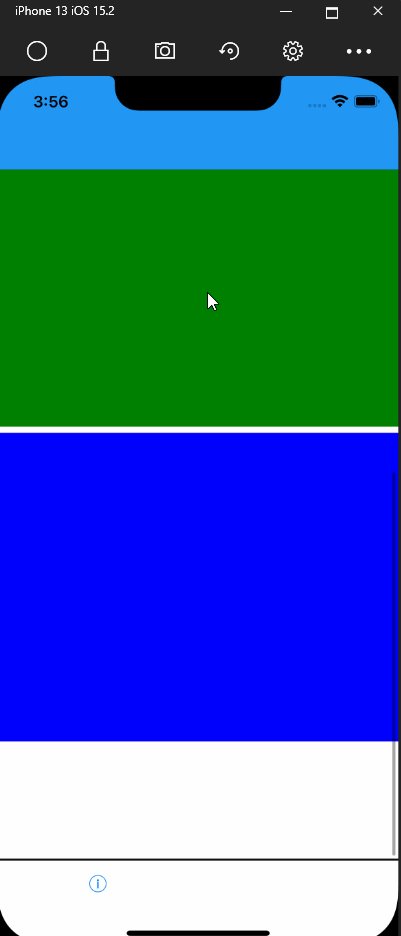
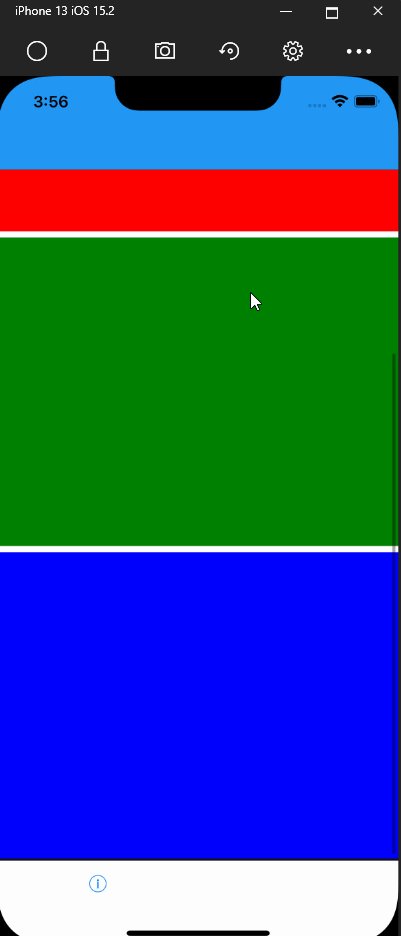
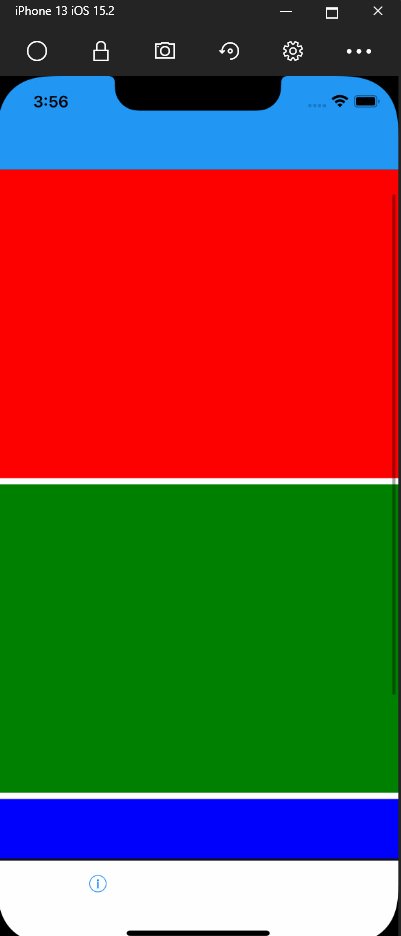
I have a Shell Tabbar with a custom renderer and a Collection view that goes behind it. Now when there is content in my Collection view that is behind the tabbar, the tabbar background color whitens.
What's more , there is a small suggestion to your code .
SetAppearance method calls while switching the Tabbar,so it keeps adding the view .
It is supposed to add the view only once ,it's better to change the logic .
Update
UIView myView = null;
public void SetAppearance(UITabBarController controller, ShellAppearance appearance)
{
UITabBar myTabBar = controller.TabBar;
UIColor tabBarColor = UIColor.White; //to any color you want
if (myTabBar != null)
{
if (myView != null) return;
myView = new UIView(new CGRect(0, 0, myTabBar.Frame.Width, 2)) { BackgroundColor = Color.FromRgb(17, 17, 17).ToUIColor() };
myTabBar.AddSubview(myView);
myTabBar.BackgroundColor = tabBarColor;//change
myTabBar.BarTintColor = tabBarColor;
myTabBar.UnselectedItemTintColor = UIColor.White;
if (myTabBar.Items != null)
{
foreach (UITabBarItem item in myTabBar.Items)
{
item.Title = null;
item.ImageInsets = new UIEdgeInsets(10, 0, 0, 0);
}
}
}
}
CodePudding user response:
I now solved it, the hint with the transparency was right it just wasn't the transparency of the color, my tabbar was somehow set to translucent
my working code:
UIView myView = null;
public void SetAppearance(UITabBarController controller, ShellAppearance appearance)
{
UITabBar myTabBar = controller.TabBar;
UIColor tabBarColor = ((Xamarin.Forms.Color)Xamarin.Forms.Application.Current.Resources["MyTabBarColor"]).ToUIColor();
if (myTabBar != null)
{
myView = new UIView(new CGRect(0, 0, myTabBar.Frame.Width, 2)) { BackgroundColor = Color.FromRgb(17, 17, 17).ToUIColor() };
myTabBar.AddSubview(myView);
myTabBar.BackgroundColor = tabBarColor;
myTabBar.BarTintColor = tabBarColor;
myTabBar.Translucent = false;
myTabBar.UnselectedItemTintColor = UIColor.White;
if (myTabBar.Items != null)
{
foreach (UITabBarItem item in myTabBar.Items)
{
item.Title = null;
item.ImageInsets = new UIEdgeInsets(10, 0, 0, 0);
}
}
}
}