Right now I'm trying to make elements wrap based on the size of the screen but instead of wrapping only when there is no space to fit each element and its desired width that I hardcoded, I want it to wrap when there is a certain gap between each of the objects.
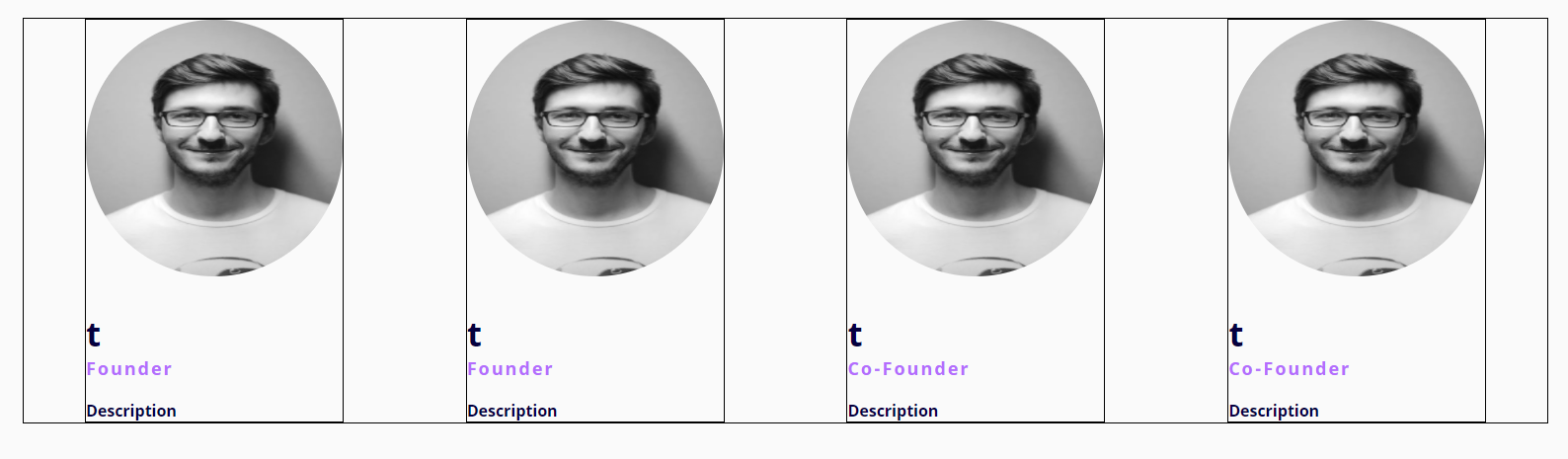
I outlined it so its easier to see but this is what it normally looks like:

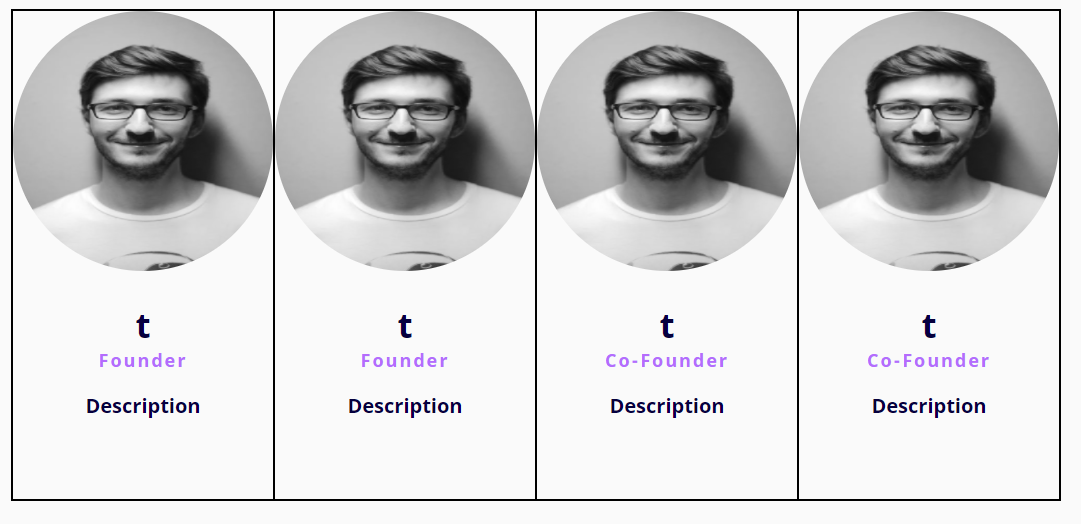
And once I resize the screen to a point where it's still not wrapping this is what it looks like:

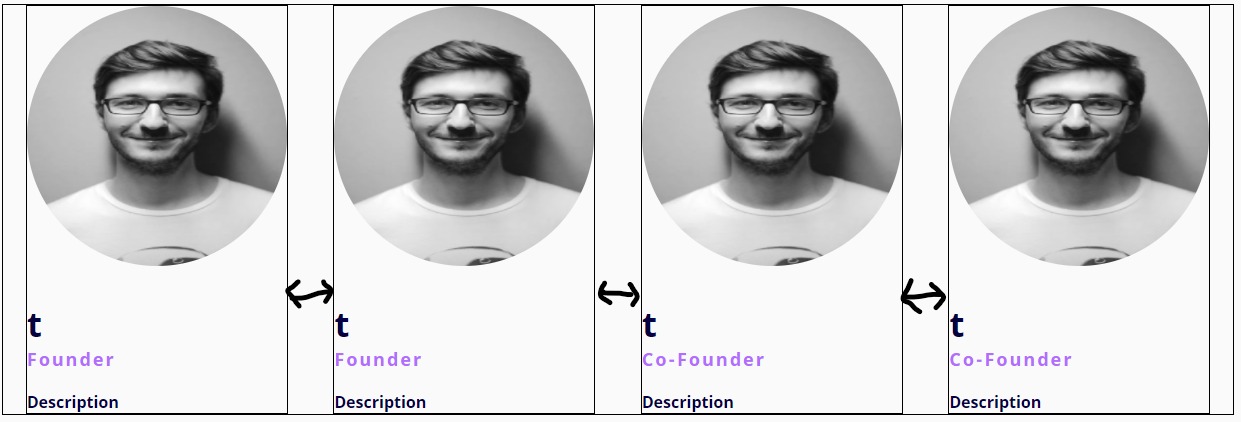
How do I make it so that it starts wraping once the gap between all the items inside the big box is around this size:

Here is my HTML code:
<div >
<div className="profile">
<img src="https://images.pexels.com/photos/220453/pexels-photo-220453.jpeg?auto=compress&cs=tinysrgb&dpr=1&w=500" className="profile-img"></img>
<h3 className="user-name">t</h3>
<h5>Founder</h5>
<p>Description</p>
</div>
<div className="profile">
<img src="https://images.pexels.com/photos/220453/pexels-photo-220453.jpeg?auto=compress&cs=tinysrgb&dpr=1&w=500" className="profile-img"></img>
<h3 className="user-name">t</h3>
<h5>Founder</h5>
<p>Description</p>
</div>
<div className="profile">
<img src="https://images.pexels.com/photos/220453/pexels-photo-220453.jpeg?auto=compress&cs=tinysrgb&dpr=1&w=500" className="profile-img"></img>
<h3 className="user-name">t</h3>
<h5>Co-Founder</h5>
<p>Description</p>
</div>
<div className="profile">
<img src="https://images.pexels.com/photos/220453/pexels-photo-220453.jpeg?auto=compress&cs=tinysrgb&dpr=1&w=500" className="profile-img"></img>
<h3 className="user-name">t</h3>
<h5>Co-Founder</h5>
<p>Description</p>
</div>
</div>
Here is my CSS code:
.profiles-sec {
display: flex;
justify-content: space-around;
margin: 80px 80px;
border: solid 1px black;
flex-wrap: wrap;
}
.profile {
flex-basis: 400;
border: solid 1px black;
}
@media only screen and (max-width: 1500px) {
.profile {
display: flex;
flex-direction: column;
align-items: center;
}
.profile p {
text-align: center;
margin: 20px 60px 80px 60px;
font-size: 20px;
}
}
CodePudding user response:
You can use flexbox's gap property to have flex-wrap break at the value that you define. In this example, I have set the gap value to 30px. This allows the profiles to break to a new line once there is exactly 30px between the profiles.
.profiles-sec {
display: flex;
gap: 30px;
justify-content: space-around;
margin: 80px 80px;
border: solid 1px black;
flex-wrap: wrap;
}
.profile {
flex-basis: 400px;
border: solid 1px black;
}
.profile img {
width: 100%;
}
@media only screen and (max-width: 1500px) {
.profile {
display: flex;
flex-direction: column;
align-items: center;
}
.profile p {
text-align: center;
margin: 20px 60px 80px 60px;
font-size: 20px;
}
}<div >
<div >
<img src="https://images.pexels.com/photos/220453/pexels-photo-220453.jpeg?auto=compress&cs=tinysrgb&dpr=1&w=500" className="profile-img"></img>
<h3 >t</h3>
<h5>Founder</h5>
<p>Description</p>
</div>
<div >
<img src="https://images.pexels.com/photos/220453/pexels-photo-220453.jpeg?auto=compress&cs=tinysrgb&dpr=1&w=500" ></img>
<h3 >t</h3>
<h5>Founder</h5>
<p>Description</p>
</div>
<div >
<img src="https://images.pexels.com/photos/220453/pexels-photo-220453.jpeg?auto=compress&cs=tinysrgb&dpr=1&w=500" ></img>
<h3 >t</h3>
<h5>Co-Founder</h5>
<p>Description</p>
</div>
<div >
<img src="https://images.pexels.com/photos/220453/pexels-photo-220453.jpeg?auto=compress&cs=tinysrgb&dpr=1&w=500" ></img>
<h3 >t</h3>
<h5>Co-Founder</h5>
<p>Description</p>
</div>
</div>