my code
<div style="background-image: url('{{ asset('img/background-line.svg') }}')">
<div >
<div >
<div >
<div >
<ul >
<li >
<a href="#" ><i ></i></a>
</li>
<li >
<a href="#" >Layanan Investasi</a>
</li>
<li >
<a href="#" >Sektor Aneka ET</a>
</li>
</ul>
</div>
</div>
</div>
</div>
</div>
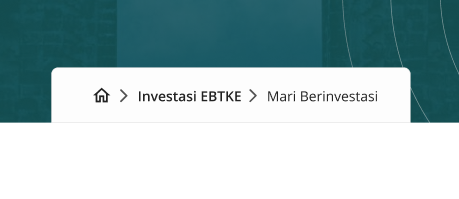
</div>how can i make you like this in center and background image? css bootsrap so that Bradcome is fixed center
CodePudding user response:
Try code below. You will need to remove the bottom border radius manually via css.
.breadcrumb {
border-bottom-left-radius: 0!important;
border-bottom-right-radius: 0!important;
}<link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet"/>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet"/>
<div style="background-image: url('https://picsum.photos/1000')">
<div >
<div >
<div >
<div >
<ul >
<li >
<a href="#" ><i ></i></a>
</li>
<li >
<a href="#" >Layanan Investasi</a>
</li>
<li >
<a href="#" >Sektor Aneka ET</a>
</li>
</ul>
</div>
</div>
</div>
</div>
</div>CodePudding user response:
Use instead of
<link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet"/>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet"/>
<div style="background-image: url('https://www.freecodecamp.org/news/content/images/2021/06/w-qjCHPZbeXCQ-unsplash.jpg')">
<div >
<div >
<div >
<div >
<ul >
<li >
<a href="#" ><i ></i></a>
</li>
<li >
<a href="#" >Layanan Investasi</a>
</li>
<li >
<a href="#" >Sektor Aneka ET</a>
</li>
</ul>
</div>
</div>
</div>
</div>
</div>