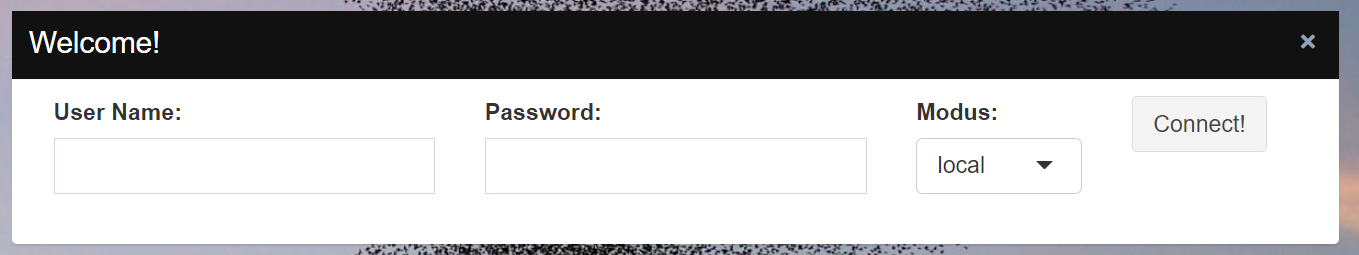
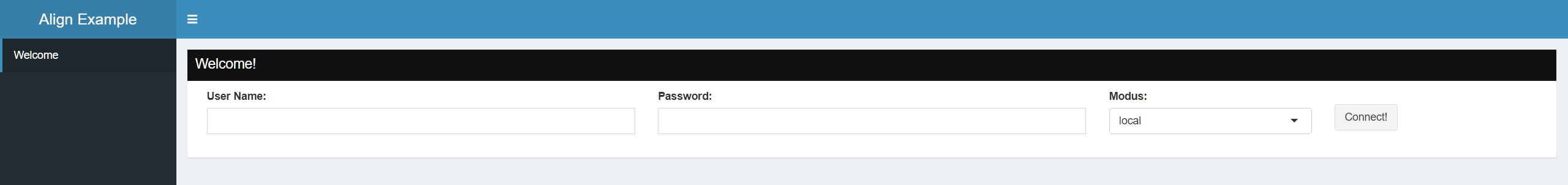
In my shinydashboardPlus app, I use fluidRow/column to specify my layout. Sometimes, I have one or several textInput / selectInput and an actionButton in one row. Since the input elements do have a label, they are vertically larger than the button, which does not look very nice. For example:
Is there an easy way to move the actionButton a little below so that it is in line with, for example, the "local" element?
Here is a minimal example:
library(shiny)
library(shinydashboard)
library(shinydashboardPlus)
ui <- shinydashboardPlus::dashboardPage(
header=shinydashboardPlus::dashboardHeader(title = "Align Example"),
sidebar=shinydashboardPlus::dashboardSidebar(
shinydashboard::sidebarMenu(id = "tabs",
shinydashboard::menuItem(
"Welcome", tabName = "welcome"
)
)
),
body=shinydashboard::dashboardBody(
shinydashboard::tabItems(
shinydashboard::tabItem(tabName="welcome",
shiny::fluidRow(
shinydashboardPlus::box(
status="black", solidHeader = TRUE, width=12, closable = FALSE,
title="Welcome!",
shiny::column(4,
shiny::textInput("username", label="User Name:")
),
shiny::column(4,
shiny::passwordInput("passwd", label="Password:")
),
shiny::column(2,
shiny::selectInput(inputId="dbmode", "Modus:",
choices = c("production", "test", "local"),
selected = "local"
)
),
shiny::column(2,
shiny::actionButton("dbconnect", "Connect!")
)
)
)
)
)
)
)
server <- function(input, output, session) {
}
shiny::shinyApp(ui, server)
CodePudding user response:
The easiest way I can think of is to ad a br() before the action button:
library(shiny)
library(shinydashboard)
library(shinydashboardPlus)
ui <- shinydashboardPlus::dashboardPage(
header=shinydashboardPlus::dashboardHeader(title = "Align Example"),
sidebar=shinydashboardPlus::dashboardSidebar(
shinydashboard::sidebarMenu(id = "tabs",
shinydashboard::menuItem(
"Welcome", tabName = "welcome"
)
)
),
body=shinydashboard::dashboardBody(
shinydashboard::tabItems(
shinydashboard::tabItem(tabName="welcome",
shiny::fluidRow(
shinydashboardPlus::box(
status="black", solidHeader = TRUE, width=12, closable = FALSE,
title="Welcome!",
shiny::column(4,
shiny::textInput("username", label="User Name:")
),
shiny::column(4,
shiny::passwordInput("passwd", label="Password:")
),
shiny::column(2,
shiny::selectInput(inputId="dbmode", "Modus:",
choices = c("production", "test", "local"),
selected = "local"
)
),
shiny::column(2,
br(),
shiny::actionButton("dbconnect", "Connect!")
)
)
)
)
)
)
)
server <- function(input, output, session) {
}
shiny::shinyApp(ui, server)
CodePudding user response:
With the help of SelectorGadget and then searching SO for "margin-bottom", I found this post, which led me to
shiny::column(2,
shiny::actionButton(ns("dbconnect"), "Connect!"),
style = "margin-top:25px;" ## <-- !
)
Not sure if this is good practice, but I am happy for now.