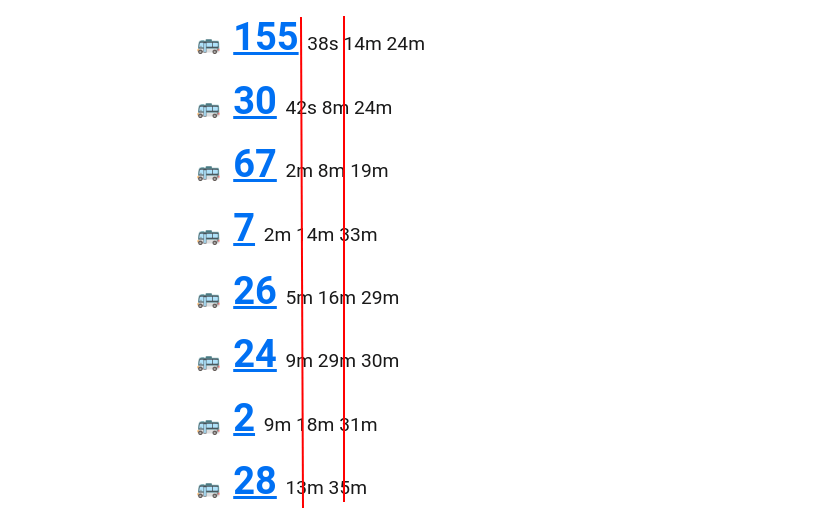
I like to use list items to list out the contents of a structure, though I'm frustrated by the fact the different elements don't line up. Is there a way in CSS to space the items out uniformly?
<ul >
<li>
<time>-26s</time>
<time>10m</time>
<time>21m</time>
</li>
<li>
<time>-10s</time>
<time>13m</time>
<time>35m</time>
</li>
<li>
<time>-8s</time>
<time>14m</time>
<time>25m</time>
</li>
<li>
<time>2m</time>
<time>18m</time>
<time>40m</time>
</li>
</ul>The original MIT source is https://github.com/kaihendry/ltabus/blob/master/static/index.html#L110
CodePudding user response:
a table layout
.buses {
display:table;
}
.buses li {
display:table-row;
}
.buses time {
display:table-cell;
padding:2px 5px;
}<ul >
<li>
<time>-26s</time>
<time>10m</time>
<time>21m</time>
</li>
<li>
<time>-10s</time>
<time>13m</time>
<time>35m</time>
</li>
<li>
<time>-8s</time>
<time>14m</time>
<time>25m</time>
</li>
<li>
<time>2m</time>
<time>18m</time>
<time>40m</time>
</li>
</ul>