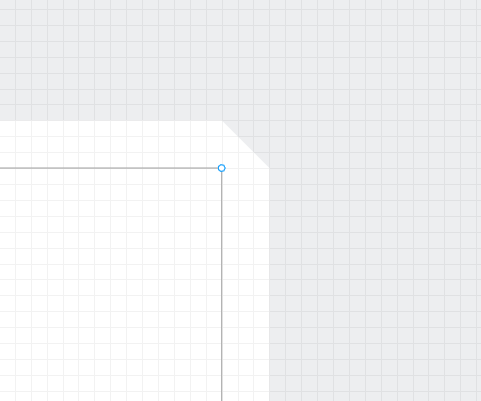
If there is some property in the CSS to create such an angle as in the layout
The program itself does not specify this property in the tab
I tried to search there
!:

CodePudding user response:
You can simply use clip-path css property, and here is an example:
.square{
clip-path: polygon(80% 0%, 100% 20%, 100% 80%, 0% 80%, 0 0);
background-color:dodgerblue;
width:200px;
height:200px;
}<div ></div>clip-path: polygon(80% 0%, 100% 20%, 100% 80%, 0% 80%, 0 0);
for more info about this property MDN clip-path