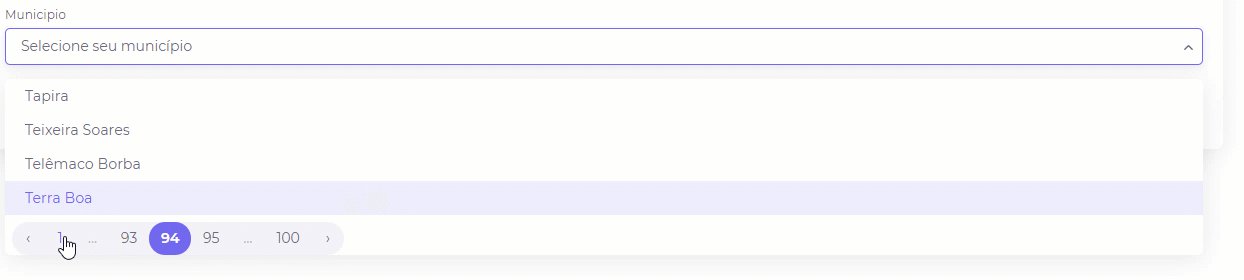
I'm trying to work with pagination using the v-pagination component from bootstrap-vue. It's working more or less as I want, however when I click on a certain page the component is closing.
I would like to know how I can prevent v-select from closing before I select one of the options.
My code:
<v-select
id="municipio"
v-model="municipioState"
:options="municipiosPaginaAtual"
:filterable="false"
placeholder="Selecione seu município"
label="municipio"
@search="buscarMunicipio"
>
<div slot="no-options">
Selecione o Estado!
</div>
<li
slot="list-footer"
@click.prevent=""
>
<b-pagination
v-model="municipioPaginacao"
:total-rows="municipiosFiltradosQuantidade"
:per-page="limit"
first-number
last-number
/>
</li>
</v-select>
If there is a workaround or other option than v-select I would be pleased to know.
CodePudding user response:
you can use @mouseup.native.capture.stop in the b-pagination tag to prevent closing the dropdown of the vue-select.
Also, in my opinion, you can use vue-multiselect for a better user experience, but it's up to you and your need. I just wanted to suggest it to you as another option.
I provided a simple snippet to show this:
Vue.component("v-select", VueSelect.VueSelect);
new Vue({
el: '#app',
data() {
return {
books: [{
title: "Old Man's War"
},
{
title: "The Lock Artist"
},
{
title: "HTML5"
},
{
title: "Right Ho Jeeves"
},
{
title: "The Code of the Wooster"
},
{
title: "Thank You Jeeves"
}
],
perPage: 2,
currentPage: 1,
rows: 6
}
},
})<link href="https://unpkg.com/[email protected]/dist/vue-select.css" rel="stylesheet"/>
<script src="https://unpkg.com/[email protected]/dist/vue-select.js"></script>
<link type="text/css" rel="stylesheet" href="https://unpkg.com/[email protected]/dist/css/bootstrap.min.css" />
<link type="text/css" rel="stylesheet" href="https://unpkg.com/[email protected]/dist/bootstrap-vue.css" />
<script src="https://unpkg.com/[email protected]/dist/vue.min.js"></script>
<script src="https://unpkg.com/[email protected]/dist/bootstrap-vue.min.js"></script>
<div id="app">
<v-select :options="books" label="title">
<li slot="list-footer">
<b-pagination @mouseup.native.capture.stop v-model="currentPage" :total-rows="rows" :per-page="perPage"></b-pagination>
</li>
</v-select>
</div>