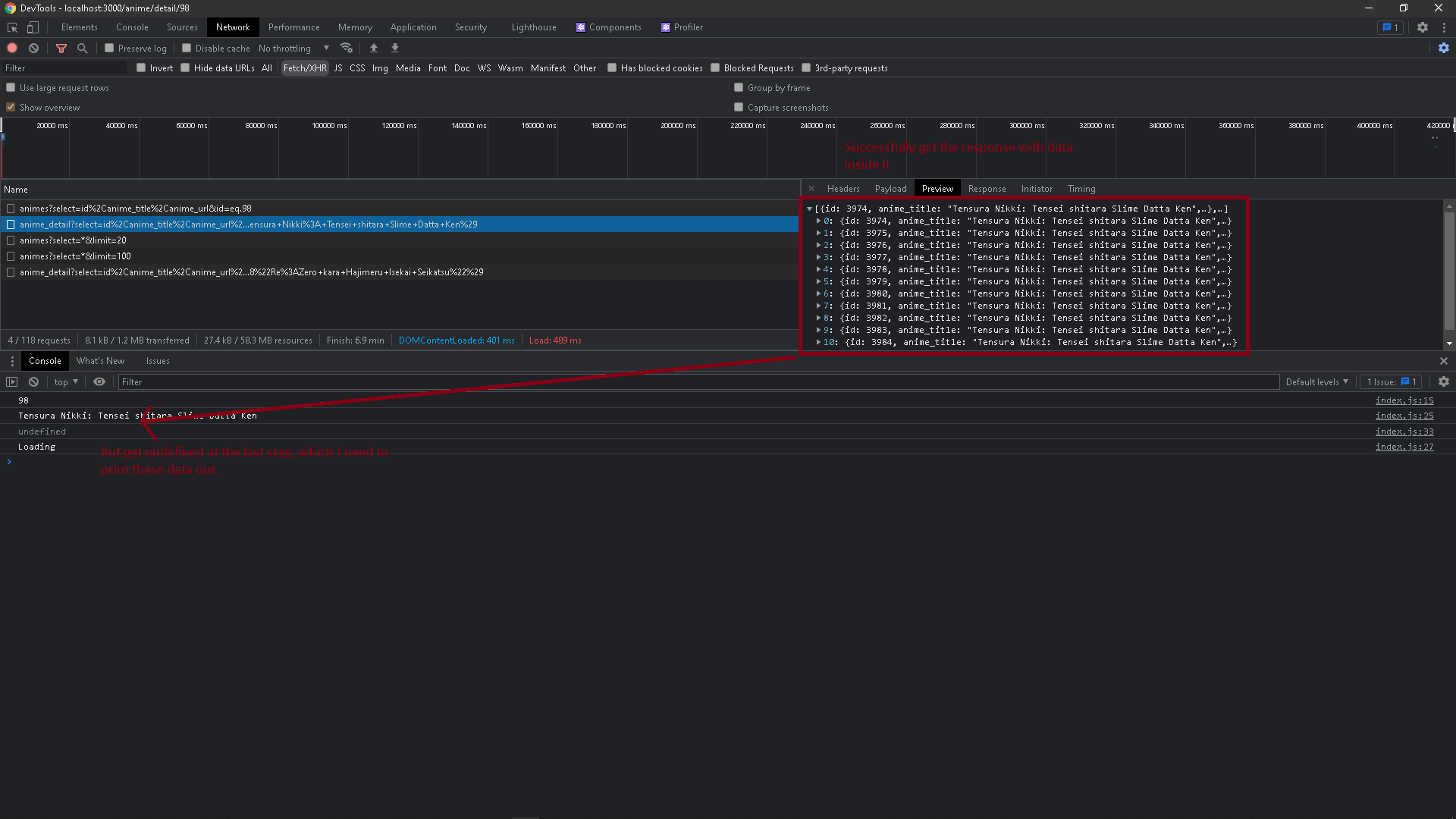
I don't know why I get undefined when I tried to console.log at my final step in UseEffect
I've successfully gotten the response, the response returns to me with 200 status and data in it.
I designed my database like this
2 tables,
animes table contains unique anime_title and auto-increment id.
id anime_title anime_image anime_url
anime_detail table contains a foreign key that is linked with anime-title in animes table
id anime_title anime_episode anime_url
So in my code, I tried to get anime_title in my animes table in superbase based on the id from the useParams
I've successfully gotten both of them, and successfully use the anime_title to get all the anime_episode based on the anime_title
But when I tried to console.log the last step, it return to me undefined value, which I don't know why.
Here's my code:
import { useState, useEffect } from "react"
import './animedetail.css'
import { useParams } from 'react-router-dom'
import { supabase } from '../../supabaseClient'
function AnimeDetail(){
let animeID = useParams()
useEffect(async () => {
// GET ID
let id = await animeID.id
console.log(id)
// QUERY WITH ID
const {data, error} = await supabase
.from('animes')
.select('id, anime_title, anime_url')
.match({id: id})
// GET ANIME TITLE BY ID
let animeTitle = await data[0].anime_title
console.log(animeTitle)
// GET EPISODE BASED ON ANIME TITLE
const {dataInfo} = await supabase
.from(`anime_detail`)
.select(`id, anime_title, anime_url, anime_episode`)
.filter(`anime_title`, `in`, `(${animeTitle})`)
console.log(dataInfo)
}, [animeID])
return (
<>
<div className = "anime-list-section">
<h2>Anime Detail:</h2>
<p></p>
</div>
</>
)
}
export default AnimeDetail
CodePudding user response:
Based on the documentation of supabase-js (https://supabase.com/docs/reference/javascript/filter) there is no dataInfo in the result of a filter query. Instead its just what you have above that when you executed the first query.
Deconstruct the result like the following to gather your information
// GET EPISODE BASED ON ANIME TITLE
const const {data: dataInfo, error: errorInfo } = await supabase // no dataInfo, but data, error like in the documentation
.from(`anime_detail`)
.select(`id, anime_title, anime_url, anime_episode`)
.filter(`anime_title`, `in`, `(${animeTitle})`)
console.log(dataInfo)