I am having to move an HTA to Powershell/WPF and, for now, for good or ill, I need to leave the UI as it is. So...please leave aside any comment on aesthetics, use of page elements, etc. we'll deal with those in v2!
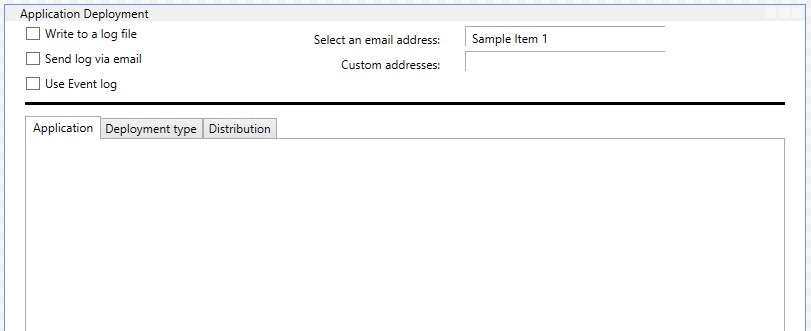
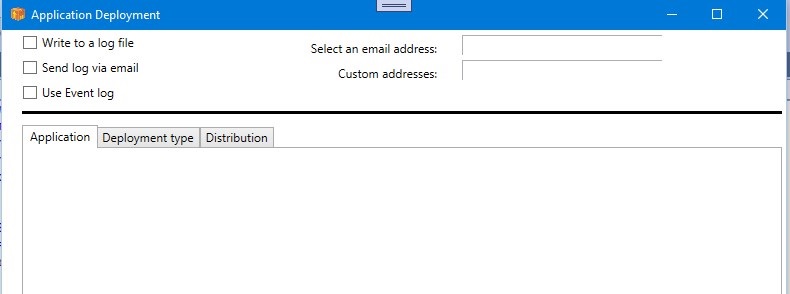
Using Visual Studio CE 2022 v17.0.5, at design-time, I get the 20-px margin I want at both the left-hand and right-hand ends of my TabGroup. However, at run-time, the right-hand end's margin has gone.
What am I missing?
Here's the XAML:
<Window x:Class="MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
Title="Application Deployment" Icon="/DeployApplication.ico" Height="780" Width="800">
<Canvas Height="780" Width="800">
<Grid Name="grdTop">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="20"/>
<ColumnDefinition Width="200"/>
<ColumnDefinition Width="20"/>
<ColumnDefinition Width="200"/>
<ColumnDefinition Width="20"/>
<ColumnDefinition Width="200"/>
<ColumnDefinition Width="120"/>
<ColumnDefinition Width="20"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="5"/>
<RowDefinition Height="20"/>
<RowDefinition Height="5"/>
<RowDefinition Height="20"/>
<RowDefinition Height="5"/>
<RowDefinition Height="20"/>
<RowDefinition Height="5"/>
</Grid.RowDefinitions>
<CheckBox Name="chkWriteLog" Height="18" Width="158" Grid.Column="1" Grid.Row="1" Content="_Write to a log file" HorizontalAlignment="Left" VerticalAlignment="Top"/>
<CheckBox Name="chkSendLog" Height="18" Width="158" Grid.Column="1" Grid.Row="3" Content="_Send log via email" HorizontalAlignment="Left" VerticalAlignment="Top"/>
<CheckBox Name="chkUseEventLog" Height="18" Width="158" Grid.Column="1" Grid.Row="5" Content="Use E_vent log" HorizontalAlignment="Left" VerticalAlignment="Top"/>
<Label Name="lblEmailAddress" Height="23" Width="200" Grid.Column="3" Grid.Row="1" Content="Select an _email address:" HorizontalContentAlignment="Right"/>
<Label Name="lblCustomEmailAddresses" Height="23" Width="200" Grid.Column="3" Grid.Row="3" Content="Custom _addresses:" HorizontalContentAlignment="Right"/>
<ListBox Name="lisEmailAddress" Height="23" Width="320" Grid.Column="5" Grid.Row="1" d:ItemsSource="{d:SampleData ItemCount=5}"/>
<TextBox Name="txtCustomEmailAddress" Height="23" Width="320" Grid.Column="5" Grid.Row="3" TextWrapping="Wrap" VerticalAlignment="Top"/>
</Grid>
<Grid Name="grdSeparator1" Canvas.Top="75">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="800"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="5"/>
<RowDefinition Height="5"/>
</Grid.RowDefinitions>
<Rectangle Grid.Column="0" Grid.Row="1" Margin="20,0,20,0" Width="780" Fill="Black" Height="3"/>
</Grid>
<Grid Name="grdTabContainer" Canvas.Top="95">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="800"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="605"/>
<RowDefinition Height="5"/>
</Grid.RowDefinitions>
<TabControl x:Name="tabMain" Height="600" Width="760" Grid.Column="0" Grid.Row="0" Margin="20,0,20,0" HorizontalAlignment="Left" VerticalAlignment="Top">
<TabItem Header="Application">
</TabItem>
<TabItem Header="Deployment type">
</TabItem>
<TabItem Header="Distribution">
</TabItem>
</TabControl>
</Grid>
</Canvas>
</Window>
Designtime

Runtime

CodePudding user response:
Depending on the OS and its styling the window will have a border with different size at runtime while at designtime there is no such border.
You can proove that with this window content:
<Window
...
Width="800"
Height="450"
mc:Ignorable="d">
<Grid>
<TextBlock HorizontalAlignment="Center" VerticalAlignment="Center">
<Run Text="Width: " /><Run Text="{Binding ActualWidth, Mode=OneWay, RelativeSource={RelativeSource FindAncestor, AncestorType={x:Type Grid}}}" />
<Run Text="Height: " /><Run Text="{Binding ActualHeight, Mode=OneWay, RelativeSource={RelativeSource FindAncestor, AncestorType={x:Type Grid}}}" />
</TextBlock>
</Grid>
</Window>
- Designtime:
Width: 800 Height: 434.04 - Runtime:
Width: 784 Height: 411
If you want to fix that (without touching your layout style) change your XAML to
<Window x:Class="MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
Title="Application Deployment"
Icon="/DeployApplication.ico"
SizeToContent="WidthAndHeight"> <!-- automatic resize of the window -->
<!-- set the size here -->
<Grid Width="800" Height="780">
<!-- your canvas goes here -->
</Grid>
</Window>
