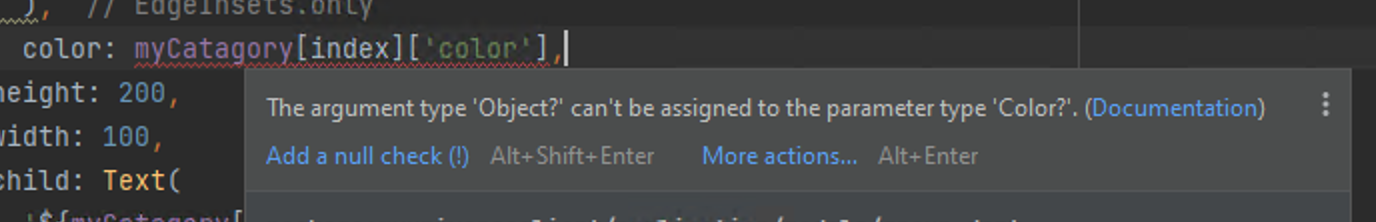
The compiler can't tell that this is a Color. The solution is to cast it to a Color since you are certain that this is a Color object, like:
color: myCatagory[index]['color'] as Color,
CodePudding user response:
myCategory is a type of List<Map<String, Object?>>
You need to cast to a Color like so: myCatagory[index]['color'] as Color,
You'll see the warning when you hover over the red line. Something in the line of
A value of type 'Object?' can't be assigned to a variable of type 'Color'
A nicer way to structure your list would be to use a map
final Map<String, Color> myCategories = {
'Samsung': Colors.pink[800],
'Symphony': Colors.tealAccent[800],
//the others ...
}
And then get the color: myCategories.entries.elementAt(index).value
And the title: myCategories.entries.elementAt(index).key