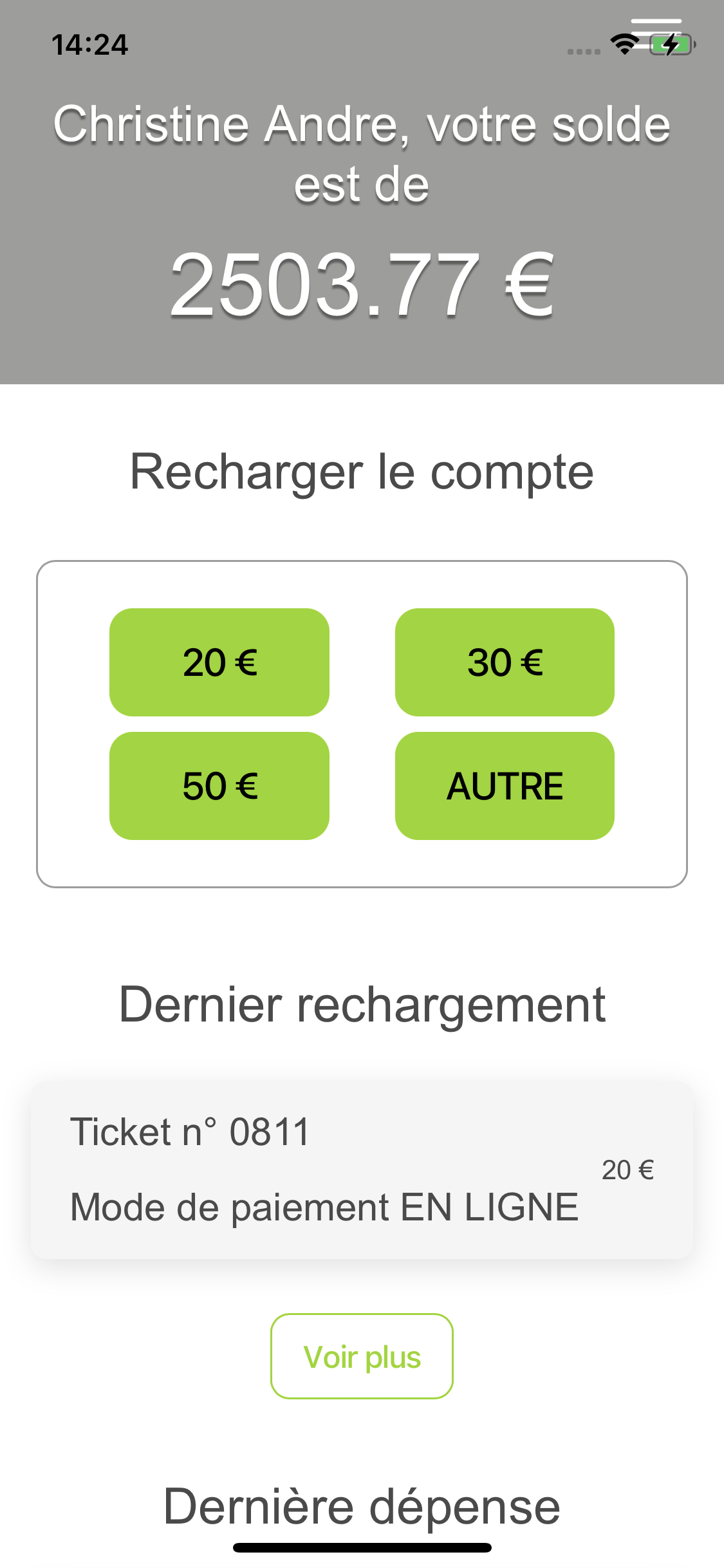
A picture worth 1k words:
You can see the black icons of battery/wifi are overlapped with the white burger menu.
My code is the following:
<ion-header>
<ion-menu-toggle></ion-menu-toggle>
<h1> Some text><h1>
</ion-header
I would to make changes that don't make troubles with android layout, as the current layout with android is a success.
CodePudding user response:
You can use env() to get the safe-area-inset-top and set a padding or margin equal to it: https://developer.mozilla.org/en-US/docs/Web/CSS/env().
Ionic also defines them as global css variables that you can use instead: https://ionicframework.com/docs/theming/advanced#global-variables