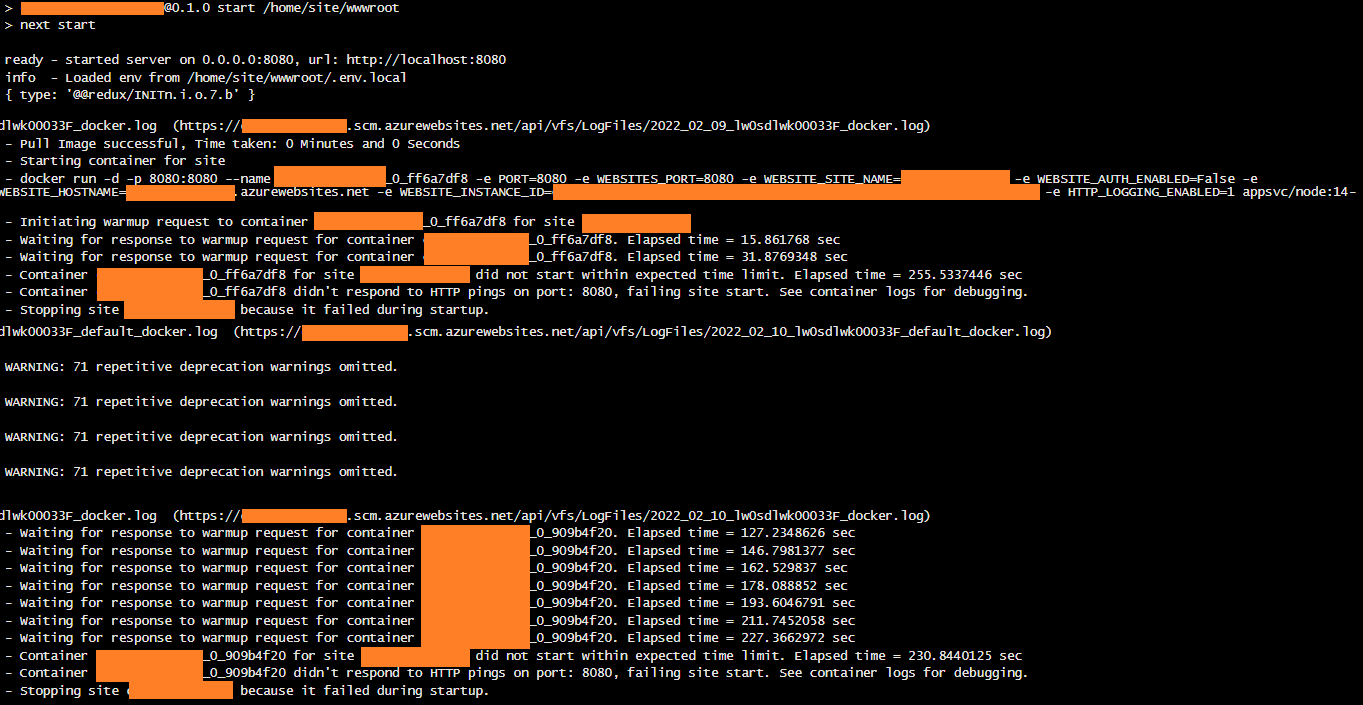
I'm using a Linux server in azure app service. Previously, I was able to deploy my nextjs app with no problems on app service, and it ran just fine. However, after another deployment the docker image suddenly kept timing out. After hours of being unable to fix this, I deleted the app on azure, recreated it, and deployed and everything worked smoothly once again. After another deployment recently, it happened again and the docker image is timing out, and I'm unable to find what the problem is. Before anyone asks, yes, nextjs is starting on port 8080 and I have the PORT and WEBSITES_PORT app variables set to 8080 in app service, you'll also see this in the logs below. My web.config and server.js files are in the root directory. I also used this tutorial to publish the nextjs app on app service: 
Here's my server.js:
const next = require("next");
const port = process.env.PORT || 3000;
const dev = process.env.NODE_ENV !== "production";
const app = next({ dev });
const handle = app.getRequestHandler();
app.prepare().then(() => {
createServer((req, res) => {
handle(req, res);
}).listen(port, (err) => {
if (err) throw err;
console.log(`> Ready on <http://localhost>:${port}`);
});
});
Here's my web.config:
<!--
This configuration file is required if iisnode is used to run node processes behind
IIS or IIS Express. For more information, visit:
<https://github.com/tjanczuk/iisnode/blob/master/src/samples/configuration/web.config>
-->
<configuration>
<system.webServer>
<!-- Visit <http://blogs.msdn.com/b/windowsazure/archive/2013/11/14/introduction-to-websockets-on-windows-azure-web-sites.aspx> for more information on WebSocket support -->
<webSocket enabled="false" />
<handlers>
<!-- Indicates that the server.js file is a node.js site to be handled by the iisnode module -->
<add name="iisnode" path="server.js" verb="*" modules="iisnode"/>
</handlers>
<rewrite>
<rules>
<!-- Do not interfere with requests for node-inspector debugging -->
<rule name="NodeInspector" patternSyntax="ECMAScript" stopProcessing="true">
<match url="^server.js\\/debug[\\/]?" />
</rule>
<!-- First we consider whether the incoming URL matches a physical file in the /public folder -->
<rule name="StaticContent">
<action type="Rewrite" url="public{REQUEST_URI}"/>
</rule>
<!-- All other URLs are mapped to the node.js site entry point -->
<rule name="DynamicContent">
<conditions>
<add input="{REQUEST_FILENAME}" matchType="IsFile" negate="True"/>
</conditions>
<action type="Rewrite" url="server.js"/>
</rule>
</rules>
</rewrite>
<!-- 'bin' directory has no special meaning in node.js and apps can be placed in it -->
<security>
<requestFiltering>
<hiddenSegments>
<remove segment="bin"/>
</hiddenSegments>
</requestFiltering>
</security>
<!-- Make sure error responses are left untouched -->
<httpErrors existingResponse="PassThrough" />
<!--
You can control how Node is hosted within IIS using the following options:
* watchedFiles: semi-colon separated list of files that will be watched for changes to restart the server
* node_env: will be propagated to node as NODE_ENV environment variable
* debuggingEnabled - controls whether the built-in debugger is enabled
See <https://github.com/tjanczuk/iisnode/blob/master/src/samples/configuration/web.config> for a full list of options
-->
<iisnode watchedFiles="web.config;*.js"/>
</system.webServer>
</configuration>
Here's my package.json scripts:
"scripts": {
"dev": "node server.js",
"build": "next build",
"start": "node server.js",
"lint": "next lint",
"test": "npx jest"
},
CodePudding user response:
You could try increasing the time allowed for the container to start.
Set WEBSITES_CONTAINER_START_TIME_LIMIT to 1800 (which is the max)
