I am pretty new to programming and also to Flutter, so please excuse me if my question is silly. I am trying to push Skip button to the bottom left corner of the screen. But the crossAxisAlignment: CrossAxisAlignment.end code doesn't work. How could I do this the right way so it can adapt to all screen formats properly? The problematic part is at the bottom of the entire code. Thank you in advance!
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
home: MainPage(),
);
}
}
class MainPage extends StatefulWidget {
const MainPage({Key? key}) : super(key: key);
@override
_MainPageState createState() => _MainPageState();
}
class _MainPageState extends State<MainPage> {
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.white,
body: Column(
mainAxisAlignment: MainAxisAlignment.start,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Container(
margin: EdgeInsets.only(left: 15, top: 30),
width: 230,
decoration: BoxDecoration(),
child: Image.asset('images/logo1.png'),
),
Container(
margin: EdgeInsets.only(left: 15, top: 30),
child: Text(
'Login',
style: TextStyle(fontWeight: FontWeight.bold, fontSize: 20),
),
),
Container(
margin: EdgeInsets.only(left: 15, right: 15, top: 30),
height: 50,
width: double.infinity,
child: Text(
'E-mail',
style: TextStyle(fontSize: 20, color: Colors.black54),
),
padding: EdgeInsets.only(top: 10, left: 15, bottom: 10),
decoration: BoxDecoration(
border: Border.all(
width: 1,
color: Colors.black54,
),
borderRadius: BorderRadius.all(
Radius.circular(7),
),
),
),
Container(
margin: EdgeInsets.only(left: 15, right: 15, top: 15),
height: 50,
width: double.infinity,
child: Text(
'Password',
style: TextStyle(fontSize: 20, color: Colors.black54),
),
padding: EdgeInsets.only(top: 10, left: 15, bottom: 10),
decoration: BoxDecoration(
border: Border.all(
width: 1,
color: Colors.black54,
),
borderRadius: BorderRadius.all(
Radius.circular(7),
),
),
),
Container(
margin: EdgeInsets.only(left: 15, right: 15, top: 15),
child: MaterialButton(
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(7),
),
height: 50.0,
minWidth: double.infinity,
color: Colors.orangeAccent,
child: Text(
"Login",
style: TextStyle(
fontSize: 20.0,
color: Colors.white,
),
),
onPressed: () => {},
splashColor: Colors.redAccent,
),
),
Container(
margin: EdgeInsets.only(top: 5),
child: Center(
child: TextButton(
style: TextButton.styleFrom(
textStyle: TextStyle(fontSize: 17),
),
onPressed: () {},
child: Text(
'Forgot your password?',
style: TextStyle(color: Colors.black54),
),
),
),
),
Row(
crossAxisAlignment: CrossAxisAlignment.end,
children: [
Container(
margin: EdgeInsets.only(top: 5),
child: TextButton(
style: TextButton.styleFrom(
textStyle: TextStyle(fontSize: 17),
),
onPressed: () {},
child: Text(
'Skip',
style: TextStyle(color: Colors.black54),
),
),
),
],
),
],
),
);
}
}
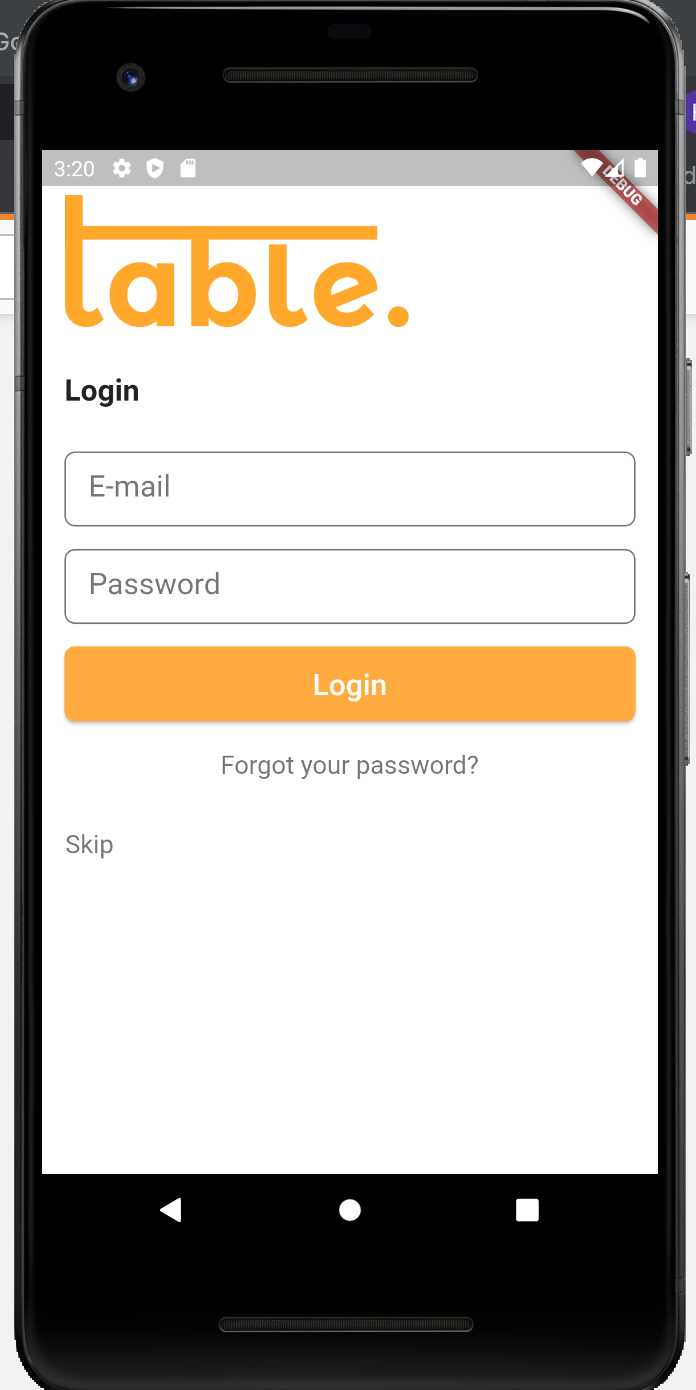
Mobile Display
CodePudding user response:
Remove Row(). Add alignment: Alignment.centerRight, to your Container.
Container(
margin: EdgeInsets.only(top: 5),
alignment: Alignment.centerRight,
child: TextButton(
style: TextButton.styleFrom(
textStyle: TextStyle(fontSize: 17),
),
onPressed: () {},
child: Text(
'Skip',
style: TextStyle(color: Colors.black54),
),
),
),
CodePudding user response:
Parent column cross-axis alignment is start that's why it's not moved, instead of Row you can use Align
Align(
alignment: Alignment.end,
children: [
Container(
margin: EdgeInsets.only(top: 5),
child: TextButton(
style: TextButton.styleFrom(
textStyle: TextStyle(fontSize: 17),
),
onPressed: () {},
child: Text(
'Skip',
style: TextStyle(color: Colors.black54),
),
),
),
CodePudding user response:
To change the position for Row children horizontally you need to use mainAxisAlignment property
mainAxisAlignment property: How the children should be placed along the main axis. For example, MainAxisAlignment.start, the default, places the children at the start (i.e., the left for a Row or the top for a Column) of the main axis.
source flutter https://api.flutter.dev/flutter/widgets/Flex/mainAxisAlignment.html
CodePudding user response:
You can use Spacer widget before Row. By default, row children will start from left.
///others widgets
const Spacer(), /// just add this
Row(....
More about Spacer widget.