this is Antika. I have started learning to code since a few days back, and am only familiar with HTML/CSS/JS, and basics of dart/flutter
Developer Level: Beginner
Project type & language: I am developing a Study planner app for myself, using flutter.
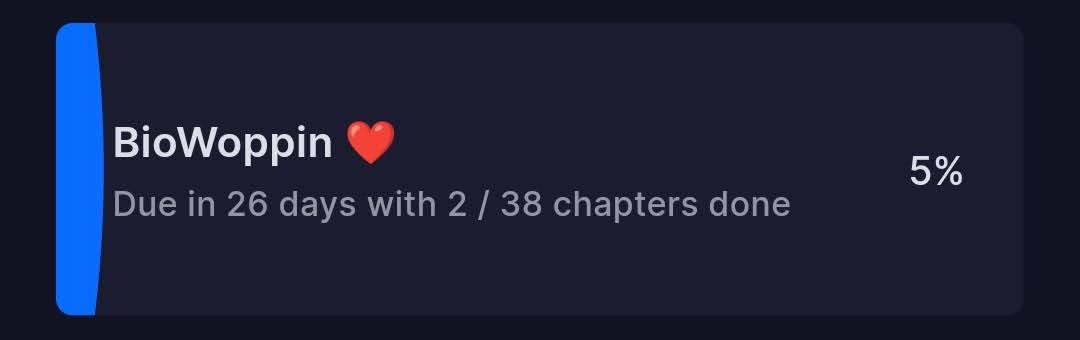
Problem - I have tried many ways to create a widget, that has the details of the task,with a progress bar - like background.
SOMETHING LIKE THIS (WIDGET)-
How do I create a Widget like this with flutter.
CodePudding user response:
LinearProgressIndicator can be wrapped with SizedBox.
ClipRRect(
borderRadius: BorderRadius.circular(12), // have border decoration
child: Stack(
// you may need to wrap with sizedBOx
children: [
SizedBox(
height: 100, //stack size, or use fit
width: 400,
child: LinearProgressIndicator(
value: sliderValue,
),
)
//place your widget
],
)),
CodePudding user response:
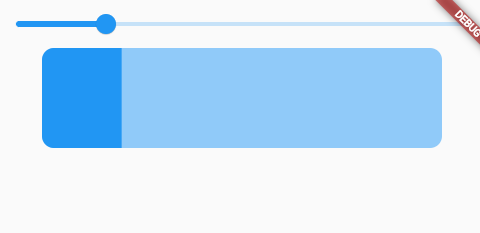
This is how I would do it:
final double _width = 300;
final double _height = 110;
return SafeArea(
child: Scaffold(
body: Center(
child: Stack(
children: [
Container(
width: _width,
height: _height,
color: Colors.blue,
),
Container(
//0.74 is percentage
width: _width * 0.74,
height: _height,
color: Colors.amber,
),
SizedBox(
width: _width,
height: _height,
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
Column(
crossAxisAlignment: CrossAxisAlignment.start,
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text(
'BioWopin',
style: TextStyle(fontSize: 20),
),
Text(
'Due in 26 days',
style: TextStyle(fontSize: 16),
)
],
),
Text(
'74%',
style: TextStyle(fontSize: 18),
)
],
crossAxisAlignment: CrossAxisAlignment.center,
),
)
],
),
),
),
);