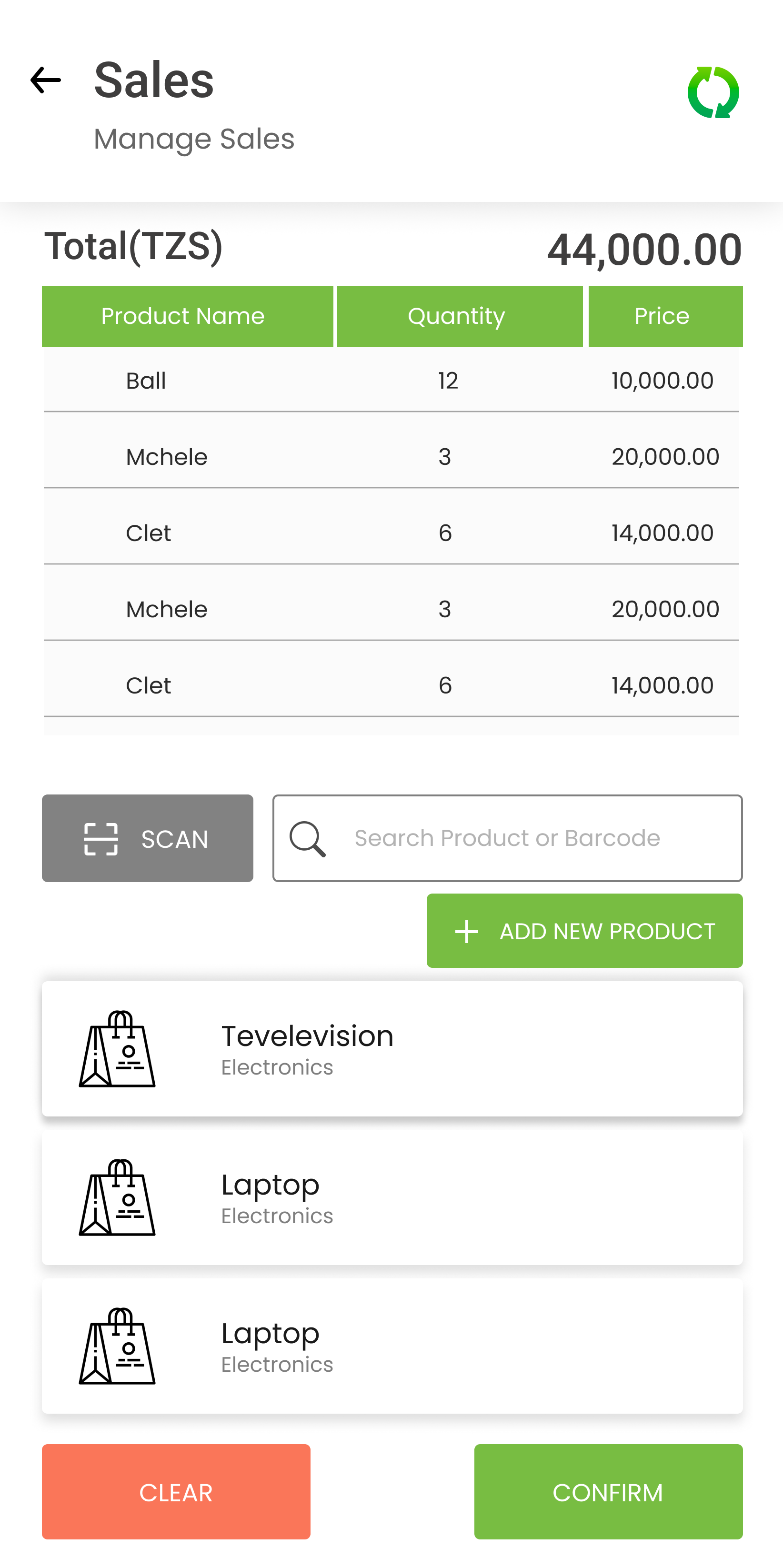
I need help on how to achive binding items from the list view into other widget. For example, I have a listview of Products to be sold, when a sale person click any product from the list, it should be added on top of the screen with it price, then more product can be added each time a sale person press new product from the listview. I have already tried different ways to achieve this. This is a sample of the screen I want to achieve.
This is what I have achieved so far
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
class NewSale extends StatefulWidget {
const NewSale({Key? key}) : super(key: key);
@override
_NewSaleState createState() => _NewSaleState();
}
class _NewSaleState extends State<NewSale> {
TextEditingController searchingInput = TextEditingController();
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
iconTheme: IconThemeData(color: Colors.green),
backgroundColor: Colors.white,
elevation: 0.0,
title: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Container(
margin: EdgeInsets.only(top: 8.0),
child: Text(
"Sales",
style: TextStyle(color: Color(0xff444444), fontSize: 19),
),
),
Text(
"Manage Sales",
style: TextStyle(color: Color(0xffa1a1a1), fontSize: 13),
),
],
),
actions: [
Builder(
builder: (context) => IconButton(
icon: Image.asset("assets/images/icons/sync_products.png"),
onPressed: () => {},
)),
],
leading: Builder(
builder: (BuildContext context) {
return IconButton(
icon: const Icon(
Icons.arrow_back,
color: Colors.black,
size: 40, // Changing Drawer Icon Size
),
onPressed: () {
Navigator.pop(context);
},
);
},
),
),
bottomNavigationBar: new Container(
height: 70.0,
padding: EdgeInsets.only(top: 10),
color: Colors.white,
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
Flexible(
child: Container(
width: MediaQuery.of(context).size.width * 0.4,
child: Column(
children: [
MaterialButton(
elevation: 0.00,
shape: RoundedRectangleBorder(
side: BorderSide(
color: Color(0xffFA7659),
width: 1,
style: BorderStyle.solid),
borderRadius: BorderRadius.circular(3)),
textColor: Colors.white,
color: Color(0xffFA7659),
child: Row(
crossAxisAlignment: CrossAxisAlignment.center,
mainAxisAlignment: MainAxisAlignment.center,
children: [
Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Padding(
padding: const EdgeInsets.all(14.0),
child: Text('CLEAR',
style: TextStyle(
fontSize: 16,
color: Colors.white,
fontWeight: FontWeight.w300)),
),
],
),
],
),
onPressed: () {
Navigator.pop(context);
},
),
],
),
),
),
Flexible(
child: Container(
width: MediaQuery.of(context).size.width * 0.4,
child: Column(
children: [
MaterialButton(
elevation: 0.00,
shape: RoundedRectangleBorder(
side: BorderSide(
color: Color(0xff78BD42),
width: 1,
style: BorderStyle.solid),
borderRadius: BorderRadius.circular(3)),
textColor: Colors.white,
color: Color(0xff78BD42),
child: Row(
crossAxisAlignment: CrossAxisAlignment.center,
mainAxisAlignment: MainAxisAlignment.center,
children: [
Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Padding(
padding: const EdgeInsets.all(14.0),
child: Text(
'CONFIRM',
style: TextStyle(
fontSize: 16,
color: Colors.white,
fontWeight: FontWeight.w300),
),
),
],
),
],
),
onPressed: () {},
),
],
),
),
),
],
),
),
body: SafeArea(
child: Container(
color: Colors.red,
height: MediaQuery.of(context).size.height * 1,
width: MediaQuery.of(context).size.width * 1,
child: Column(
children: [
Flexible(
child: Container(
height: MediaQuery.of(context).size.height * .5,
width: MediaQuery.of(context).size.width * 1,
color: Colors.grey,
child: Padding(
padding: const EdgeInsets.all(8.0),
child: Text(
'==== Product Cart ====',
style: TextStyle(color: Color(0xff5c5c5c)),
textAlign: TextAlign.center,
),
),
),
),
Flexible(
child: Container(
height: MediaQuery.of(context).size.height * .5,
width: MediaQuery.of(context).size.width * 1,
color: Colors.white,
child: Column(
children: [
Row(
children: [
Column(
children: [
Container(
padding: EdgeInsets.fromLTRB(15, 10, 0, 0),
child: MaterialButton(
elevation: 0.00,
shape: RoundedRectangleBorder(
side: BorderSide(
color: Color(0xff828282),
width: 1,
style: BorderStyle.solid),
borderRadius: BorderRadius.circular(3)),
textColor: Colors.white,
color: Color(0xff828282),
child: Row(
crossAxisAlignment:
CrossAxisAlignment.center,
mainAxisAlignment: MainAxisAlignment.center,
children: [
Column(
mainAxisAlignment:
MainAxisAlignment.center,
crossAxisAlignment:
CrossAxisAlignment.center,
children: [
Row(
children: [
Image.asset(
'assets/images/icons/scan.png',
width: 20,
height: 20,
),
Padding(
padding:
const EdgeInsets.all(14.0),
child: Text('SCAN',
style: TextStyle(
fontSize: 16,
color: Colors.white,
fontWeight:
FontWeight.w300)),
),
],
),
],
),
],
),
onPressed: () {},
),
),
],
),
Flexible(
child: Column(
children: [productSearchingField()],
),
),
],
),
Row(
mainAxisAlignment: MainAxisAlignment.end,
children: [
Flexible(
child: Container(
width: MediaQuery.of(context).size.width * 0.6,
padding: EdgeInsets.fromLTRB(15, 7, 15, 0),
child: Column(
children: [
MaterialButton(
elevation: 0.00,
shape: RoundedRectangleBorder(
side: BorderSide(
color: Color(0xff78BD42),
width: 1,
style: BorderStyle.solid),
borderRadius: BorderRadius.circular(3)),
textColor: Colors.white,
color: Color(0xff78BD42),
child: Row(
crossAxisAlignment:
CrossAxisAlignment.center,
mainAxisAlignment:
MainAxisAlignment.center,
children: [
Column(
mainAxisAlignment:
MainAxisAlignment.center,
crossAxisAlignment:
CrossAxisAlignment.center,
children: [
Row(
children: [
Column(
children: [Icon(Icons.add)],
),
Column(
children: [
Padding(
padding:
const EdgeInsets.only(
top: 14.0,
bottom: 14.0),
child: Text(
'ADD NEW PRODUCT',
style: TextStyle(
fontSize: 14,
color: Colors.white,
fontWeight:
FontWeight
.w300),
),
),
],
),
],
),
],
),
],
),
onPressed: () {},
),
],
),
),
),
],
),
Flexible(
child: Container(
child: ListView.builder(
itemCount: 10,
itemBuilder: (BuildContext context, int index) {
return ListTile(
leading: Image.asset(
'assets/images/icons/brand-identity.png',
width: 50,
height: 50,
),
trailing: Text(
"100,000",
style: TextStyle(
color: Colors.green, fontSize: 15),
),
title: Text("This is item $index"),
subtitle: Text('Electronics'),
);
}),
),
),
],
),
),
),
],
),
),
),
);
}
productSearchingField() {
return Container(
padding: EdgeInsets.fromLTRB(15, 10, 15, 0),
height: 60,
child: TextFormField(
controller: searchingInput,
decoration: InputDecoration(
border: OutlineInputBorder(),
labelText: 'Search Product or Barcode',
prefixIcon: Padding(
padding: const EdgeInsets.all(8.0),
child: Icon(
Icons.search,
color: Colors.black54,
)),
),
),
);
}
}
CodePudding user response:
Here i manage to do this using the below code hope it will work for you
class _DummyDesignState extends State<DummyDesign> {
List<String> ShoppingItems = ['Ball', 'Clet', 'JoyStick'];
List<String> PurchasedItem = [];
@override
Widget build(BuildContext context) {
print('List length is ${ShoppingItems.length}');
print('List length is ${PurchasedItem.length}');
return Scaffold(
appBar: AppBar(
title: Text('Hello'),
),
body: PurchasedItem.isEmpty
? Center(
child: Container(
height: MediaQuery.of(context).size.height * 0.2,
child: ListView.builder(
itemCount: ShoppingItems.length,
itemBuilder: (context, index) {
return ListTile(
onTap: (){
PurchasedItem.add(ShoppingItems[index]);
setState(() {
});
},
leading: Icon(Icons.list),
title: Text(
ShoppingItems[index],
style: TextStyle(color: Colors.green, fontSize: 15),
));
}),
),
)
: Center(
child: SingleChildScrollView(
child: Column(
children: <Widget>[
SizedBox(
height: MediaQuery.of(context).size.height * 0.4,
child: ListView.builder(
itemCount: PurchasedItem.length,
itemBuilder: (context, index) {
return Text(PurchasedItem[index]);
}),
),
Container(
height: MediaQuery.of(context).size.height * 0.4,
child: ListView.builder(
itemCount: ShoppingItems.length,
itemBuilder: (context, index) {
return ListTile(
onTap: (){
PurchasedItem.add(ShoppingItems[index]);
setState(() {
});
},
leading: Icon(Icons.list),
title: Text(
ShoppingItems[index],
style: TextStyle(color: Colors.green, fontSize: 15),
));
}),
),
],
),
),
));
}
}
