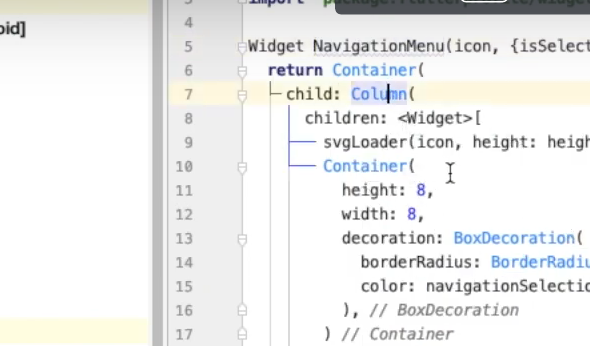
How can i set the guides indentation like this?
I just want to keep it to the Flutter UI Guides.
CodePudding user response:
In Andriod Studio
to enable flutter UI guides goto
Files -> Settings -> Languages & Frameworks -> Flutter
and in editor enable(tick) the Show UI guides for build methods
In VScode
goto settings search for flutter UI and enable preview flutter UI guides
or
goto settings.json and add
"dart.previewFlutterUiGuides": true, "dart.previewFlutterUiGuidesCustomTracking": true, & restart the vscode
CodePudding user response:
https://i.stack.imgur.com/fulUp.png This is the result but it looks different. The all indent guides is rendered. In the picture of my question, only the indent guides in the same row with UI Guides is rendered.
Like this: https://i.stack.imgur.com/I88UV.png