I'm reading a file in android application with:
<ion-input type="file" (change)="readFile($event)"></ion-input>
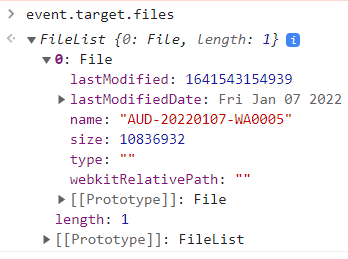
I get a file object, and I can know the file type by checking the type property.
But some files have empty type property, as you can see in the following screenshot:
How can I konw the file type if it has empty type property and no extension?
CodePudding user response:
I had this problem a while ago, when using a Windows machine.
Fixed the issue following this answer.
To quote: "As i was expecting, issue is system specific where content-type for .csv type is missing under Registry (HKEY_CLASSES_ROOT.csv)."
CodePudding user response:
A solution that I find is to convert it to base64, for example with this code:
getBase64(file)
{
return new Promise((resolve, reject) =>
{
const reader = this.getFileReader();// this function is important for real devices. Without it the fielReader.onload will not be triggered in read device
reader.readAsDataURL(file);
reader.onload = () => resolve(reader.result);
reader.onerror = error => reject(error);
});
}
the return will look like that:
'data:application/octet-stream;base64,T2dnUwACAAAAAAAAAAAAAAAAAAAAACqCBoIBE09wdXNIZWFkAQFoAIA AAAAAABPZ2dTAAAAAAAAAAA ...
As you can see, after data: we get the type. In this case application/octet-stream