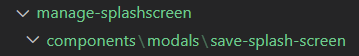
I'm working on a React project in Visual Studio Code. For some reason, the subdirectory structure that I just added displays subdirs via slashes () instead of rendering the subdirs in a treeview:

Any idea why VS Code would do this? Other subdir structures in the project display as normal treeviews as expected
CodePudding user response:
Probably because those folders are empty and contain empty folders also Try adding files to them it won't display that way anymore
NB: There's no big deal with that display
Now if you want it to display normally:
Select Preferences,then Settings. Then Search for "compact folders" and uncheck the checkbox
