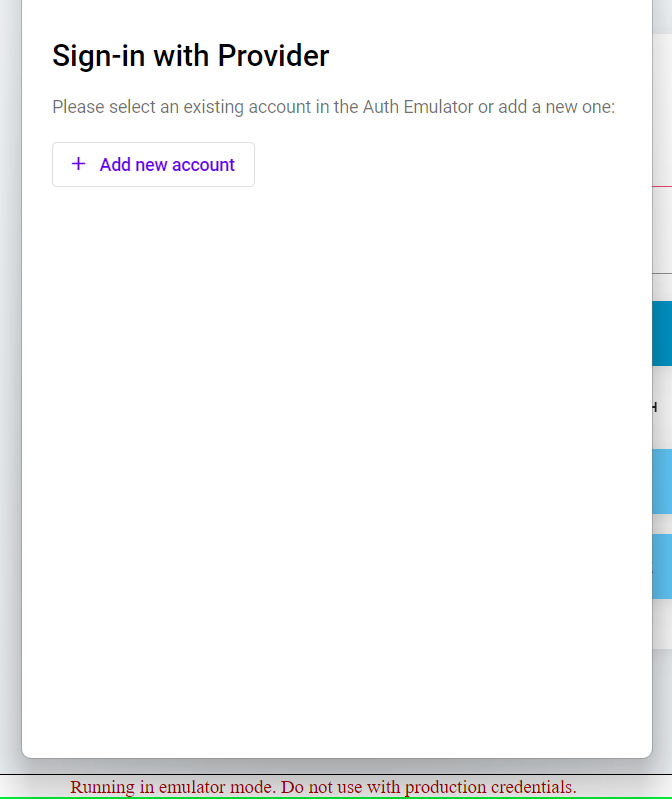
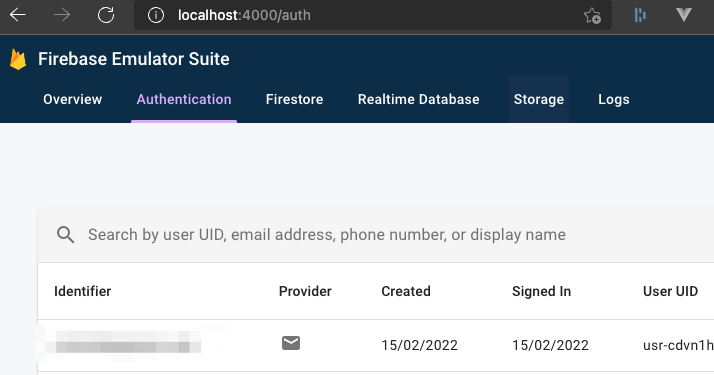
Hi I am running firebase node project locally with Firestore, Functions and Auth emulators. When I try signing in with popup I get an empty popup with no dummy login. Please find image and code below. I don't understand with there is no dummy data. Works perfectly fine when connecting to production environment. Please can anyone explain why I don't see any accounts?
// Get a Firestore instance
const app = initializeApp(firebaseConfig);
export const auth = getAuth(app);
export const functions = getFunctions(app);
export const db = getFirestore(app);
if (process.env.NODE_ENV === "development") {
connectAuthEmulator(auth, "http://localhost:9099/");
connectFunctionsEmulator(functions, "localhost", 5001);
}
Clicking on add new account does nothing.

Node service
CodePudding user response:
you might be doing something wrong here
would recommend going through this article and hope you find a work around.

The popin in your screenie is only there to generate federated accounts.