I'm working on a Django project.
I think there is some problem with the use of 'services' word in the django project. Please see if you can find some corrections required in the project.
The project name is Hello. There is one additional app 'home'.
When I navigate to the index, contact, or about page, all of them are working (loading) as expected.
I'm using following list item (in base.html) to navigate to the 'services' page:
<li><a href="/services">Ice Cream</a></li>
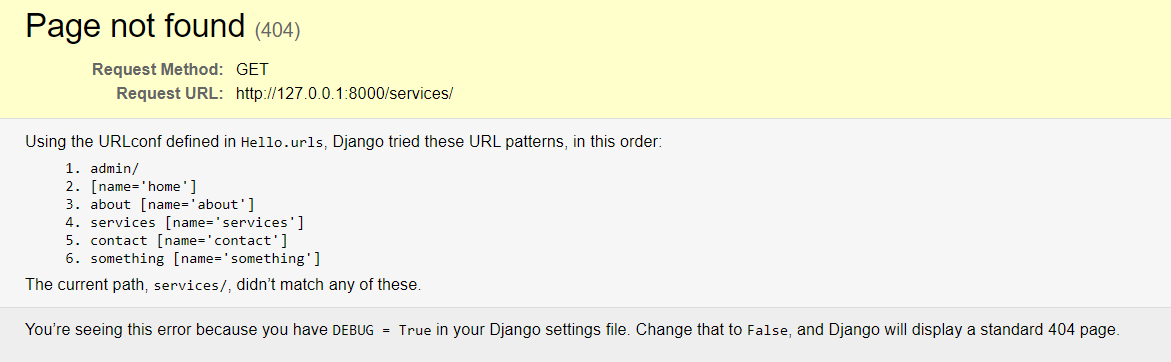
But services page is not loading. If I change 'services' to 'service' everywhere, then it works as usual. It's giving the following error:
Following are some of the file contents:
Hello->urls.py
from django.contrib import admin
from django.urls import path, include
admin.site.site_header = "Harry Ice Cream Admin"
admin.site.site_title = "Harry Ice Cream Admin Portal"
admin.site.index_title = "Welcome to Harry Ice Creams!"
urlpatterns = [
path('admin/', admin.site.urls),
path('', include('home.urls')),
]
home->urls.py
from django.contrib import admin
from django.urls import path
from home import views
urlpatterns = [
path('', views.index, name='home'),
path('about', views.about, name='about'),
path('services', views.services, name='services'),
path('contact', views.contact, name='contact'),
]
home->views.py
from django.shortcuts import render, HttpResponse
# Create your views here.
def index(request):
context = {
}
return render(request, 'index.html',context)
#return HttpResponse("This is homepage")
def about(request):
context = {
}
return render(request, 'about.html',context)
def services(request):
context = {
}
return render(request, 'services.html',context)
def contact(request):
context = {
}
return render(request, 'contact.html',context)
templates->index.html
{% extends 'base.html' %}
{% block title %} Home {% endblock title %}
{% block body %}
This is body content of index page.
{% endblock body %}
templates->about.html
{% extends 'base.html' %}
{% block title %} About {% endblock title %}
{% block body %}
This is body content of about page.
{% endblock body %}
templates->services.html
{% extends 'base.html' %}
{% block title %} About {% endblock title %}
{% block body %}
This is body content of services page.
{% endblock body %}
templates->contact.html
{% extends 'base.html' %}
{% block title %} About {% endblock title %}
{% block body %}
This is body content of contactpage.
{% endblock body %}
templates->base.html
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<title>{% block title %} {% endblock title %} | Harry IceCreams</title>
</head>
<body>
<!--nav -->
<nav >
<div >
<a href="#">Harry Ice Creams</a>
<button type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span ></span>
</button>
<div id="navbarSupportedContent">
<ul >
<li >
<a aria-current="page" href="/">Home</a>
</li>
<li >
<a href="/about">About Us</a>
</li>
<li >
<a href="/services" id="navbarDropdown" role="button" data-bs-toggle="dropdown" aria-expanded="false">
Services
</a>
<ul aria-labelledby="navbarDropdown">
<li><a href="/services">Ice Cream</a></li>
<li><a href="#">Softy</a></li>
<li><hr ></li>
<li><a href="#">Family Pack</a></li>
</ul>
</li>
<li >
<a href="/contact">Contact Us</a>
</li>
</ul>
<form >
<input type="search" placeholder="Search" aria-label="Search">
<button type="submit">Search</button>
</form>
</div>
</div>
</nav>
{% block body %} {% endblock body%}
<!-- Optional JavaScript; choose one of the two! -->
<!-- Option 1: Bootstrap Bundle with Popper -->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg OMhuP IlRH9sENBO0LRn5q 8nbTov4 1p" crossorigin="anonymous"></script>
<!-- Option 2: Separate Popper and Bootstrap JS -->
<!--
<script src="https://cdn.jsdelivr.net/npm/@popperjs/[email protected]/dist/umd/popper.min.js" integrity="sha384-7 zCNj/IqJ95wo16oMtfsKbZ9ccEh31eOz1HGyDuCQ6wgnyJNSYdrPa03rtR1zdB" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.min.js" integrity="sha384-QJHtvGhmr9XOIpI6YVutG 2QOK9T ZnN4kzFN1RtK3zEFEIsxhlmWl5/YESvpZ13" crossorigin="anonymous"></script>
-->
</body>
</html>
CodePudding user response:
you can try http:127.0.0.1:8000/services
NOT THIS http:127.0.0.1:8000/services/
delete the last of the url /
if you want this to work http:127.0.0.1:8000/services/ you need to edit the following in urls.py file.
urlpatterns = [
path('', views.index, name='home'),
path('about', views.about, name='about'),
path('services/', views.services, name='services'),
path('contact', views.contact, name='contact'),
]
As you can see, I put / at the end of the "servies" url path.
<li><a href="/services">Ice Cream</a></li>
For this, do as follows.
<li><a href="{% url 'services' %}">Ice Cream</a></li>
this {% url 'services' %} come from name of the your services url path.