Okay so I have scoured the internet for an example of how to do this but unfortunately I am not able to do so. Basically I have a componenet structure like this:
App.js
class App extends Componenent {
render() {
return (
<Routes>
<Route path='/signin' exact element={<SignIn />} />
<Route path='/admin' exact element={<Admin />} >
<Route path='home' exact element={<Home/>} />
<Route path='settings' exact element={<Settings/>} />
</Route >
);
}
}
export default App;
admin.jsx
import { useLocation, Outlet } from "react-router-dom";
const Admin = props => {
const location = useLocation();
return (
<div>
<p>Parent</p>
<div>
<Outlet context={'foo'} />
</div>
</div>
}
export default Admin;
settings.jsx
import React from "react";
const Settings = props => {
const context = useOutletContext();
console.log(context);
return (
<React.Fragment>
<p>settings</p>
</React.Fragment>
}
export default Settings;
However, each time I load the page, I get a an error that says exactly:
'useOutletContext' is not defined no-undef
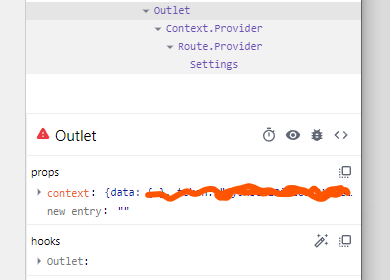
and the app crashes. However, when I look at my componenet tree with the chrome react debug panel, the context is there in the outlet, I just don't know how to access it. Here are some screenshots so that we are on the same page:
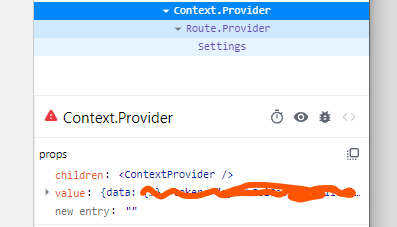
The same data is in the Context.Provider as "value" now

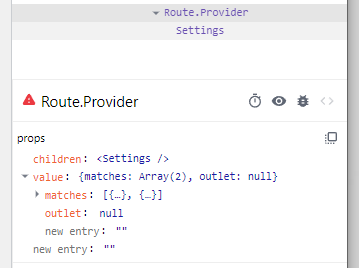
Nowhere to be seen in the Route.Provider

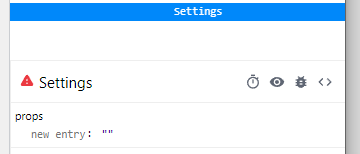
Nowhere to be seen in the Settings Componenet

Any and all help here would be appreciated, I am just not entirely sure of how to use useOuletContext(); even if I used followed the steps in the docs. Do I have to import it from somewhere? Does it have to be in the same file for it to work?
CodePudding user response:
Yes, it still needs to be imported in the file using it, i.e. import { useOutletContext } from 'react-router-dom';.
import React from "react";
import { useOutletContext } from 'react-router-dom';
const Settings = props => {
const context = useOutletContext();
console.log(context);
return (
<React.Fragment>
<p>settings</p>
</React.Fragment>
);
}
export default Settings;