I'm using Angular material in my website and trying to make it WCAG level A compliant.
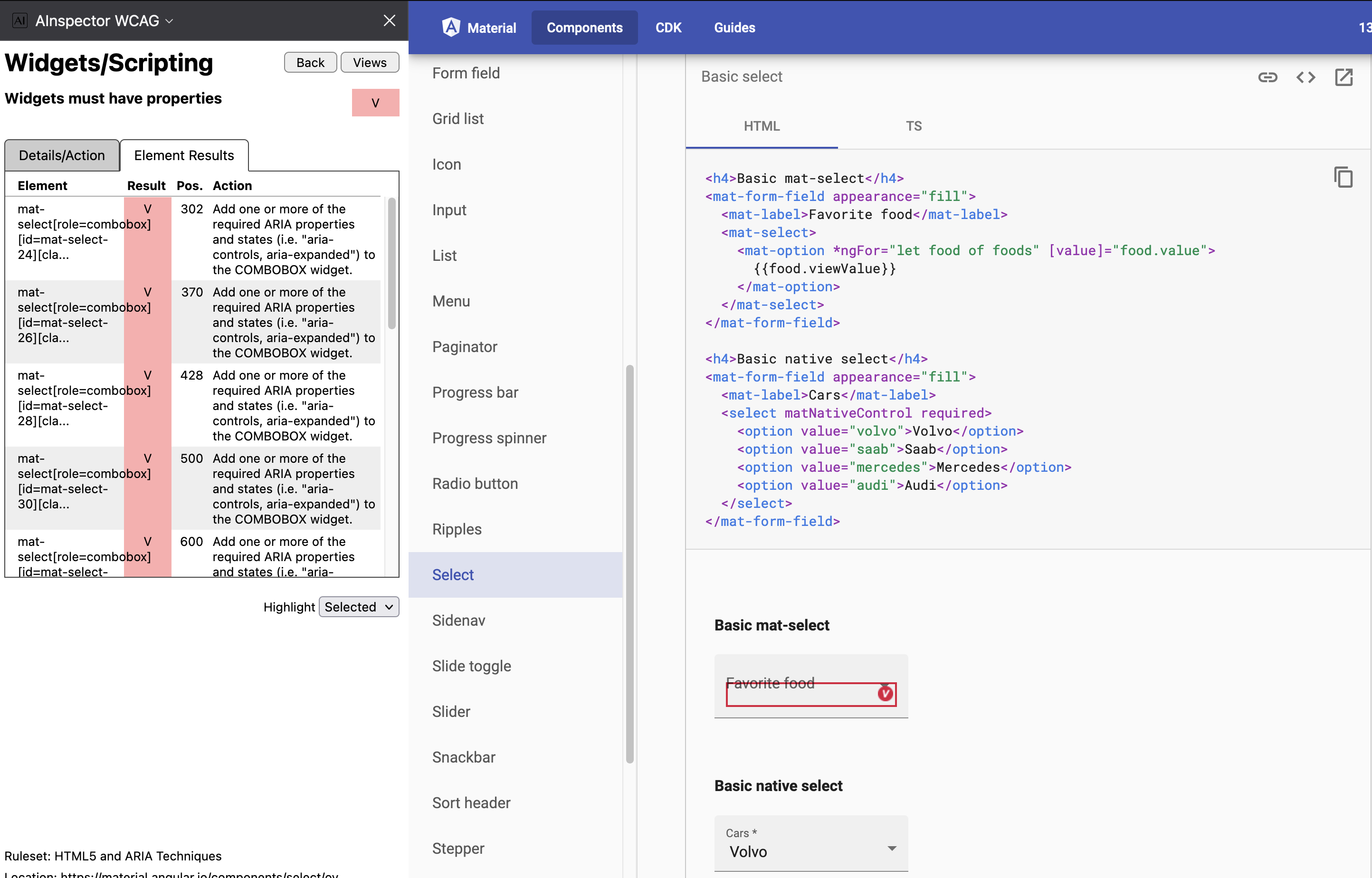
Doing some checks with the AInspector (extension for Firefox) seems the mat-select component don't have aria-controls, aria-expanded attributes, but looking at the HTML generated those aria attributes are there, you can verify this 
CodePudding user response:
The problem with accessibility tools is that they're advertised as being simple to use and you just need to read the results to fix things but it's extremely helpful if you have some accessibility background to accurately interpret the results. Accessibility tools are not infallible and many report false positives which is where accessibility knowledge comes in handy. You have to know how to read the results and how to filter out the junk. Accessibility tools are just written by developers that are using their interpretation of WCAG to generate results. A lot of WCAG can be subjective and one accessibility expert might say something fails whereas another says it passes.
With that said, in your particular case, when I run the basic example on the demo page with a screen reader, it correctly says "collapsed" when I navigate to the "favorite food" selector and then says "expanded" when I press spacebar to open it. That's a good sign that it's coded correctly. I can then arrow up/down through the dropdown list and it reads the value of the element as well as "1 of 3" (depending on your screen reader). These are all good signs.
If I look at the code, the <mat-select> has a plethora of ARIA attributes. Perhaps too many. ARIA is like salt. A little enhances the flavor but too much spoils it. It has:
- aria-autocomplete="none"
- aria-haspopup="true"
- aria-labelledby="[list of ids]"
- aria-expanded="false"
- aria-required="false"
- aria-disabled="false"
- aria-invalid="false"
The last three are not needed. Having "false" values for those is the same as not having them at all.
One of the important ones (well, I guess they're all important), is aria-expanded. Setting it to false says that you have an expandable thing but that it's currently collapsed. That's a trigger to me (as a screen reader user) that I can press space to expand it. <mat-select> has it so I'm not sure why the tool is complaining about it.
It also has:
- tabindex="0"
- role="combobox"
Both of those are good.
